J’ai été totalement ingrat depuis la publication de mon dernier article, il y a 4 5 6 mois bordel, déjà? Plus je recevais des tweets contenant des compliments, encouragements, et autres « Allez santé c’est ma tournée, j’ai quand même bien rigolé avec tes tutos GTM », moins j’écrivais. Donc c’est promis, à compter de là, maintenant, tout de suite, j’écrirai un article chaque semaine mois. Au moins.
Vous le savez, vous l’avez lu, entendu, et peut-être même répété (love love) : les custom dimensions, dans Google Analytics, c’est de la balle. Et plus particulièrement les custom dims de scope hit, qui servent à qualifier notre contenu. Pourquoi? Parce que finalement, les infos fournies par GA sur les pages d’un site (où les écrans d’une app, on ne va pas faire de jaloux) ont beau être intéressantes, vous avez forcément envie de personnaliser un peu tout ça.
De tout temps, l’homme a voulu commencer par une intro commençant par « de tout temps »
Donc, le cas habituel d’utilisation de ces custom dims, c’est de surcharger notre bon vieux tag de page en lui ajoutant les infos qui vont bien. Je ne vais pas vous refaire les grands classiques :
- Si je suis un e-commercant, avec la catégorie de produit, sa taille, sa disponibilité, sa marque…
- Si je suis un publisher (par exemple, au sein d’un titre majeur de la presse quotidienne régionale du Grand Ouest), la rubrique, les tags, la longueur, la présence de composants sociaux…
- Et si je suis pragmatique et que j’ai un max de SWAG, je remonterai quoi qu’il arrive des infos techniques : code de réponse, canonical, URL brute si je les retraite…
- Et tout ça, grâce notamment à un beau data layer fait avec amour par mes développeurs préférés.
Passionnant, n’est-il pas? Eh bien perdu, on ne va pas du tout parler de ça. Parce que vous connaissez déjà toutes ces choses par cœur, et que j’aimerais aborder une notion un peu abstraite, mais passionnante : la qualification d’une page non plus par rapport à son contenu mais plutôt sous l’angle du contexte dans lequel elle est vue. Dit comme ça, ça semble un peu abscons. Mais réfléchissez-y plutôt : imaginons que je dispose du nombre de vues sur une page produit quelconque, ainsi que de metrics comme le taux de sortie ou le temps passé. Et si je pouvais splitter ces pages vues en question de la façon suivante?
- Par position de la page dans la session de l’utilisateur (première, seconde, troisième page vue…).
- Par « famille » de page référente : page de liste, homemage, entrée directe…
- Par temps passé depuis le début de la session (moins de 5 minutes, entre 5 et 10 minutes, etc…).
- Par numéro de refresh (spécial publishers).
- J’en passe, et des meilleurs
Disons par exemple que j’ai un taux de sortie de 80% sur ma page panier, et que mon directeur de l’internet mondial/CRM/Marketing/Disruption veut « absolument savoir pourquoi, parce que merde, les 50K€ de prétargeting RTB en prédictif chez le data broker », il veut savoir combien ça lui a rapporté.
- Si une grande partie de ces sorties proviennent précisément de la seconde fois où l’utilisateur se rend sur la page panier, il y a peut-être un problème de lisibilité?
- Si le taux de sortie est 3 fois plus important pour les utilisateurs provenant de la homepage que d’une autre page produit, peut être qu’il y a un problème dans le moteur de recommandation?
Vous voyez où je veux en venir? La bonne nouvelle dans l’histoire, c’est que vous allez pouvoir faire ça comme des grands, grâce à la magie d’un petit outil encore méconnu du grand public, j’ai nommé Google Tag Manager.
Tracker la position de la page pour l’utilisateur
Le premier cas que nous allons, dans le plus grand des calmes, aborder, est l’ajout d’une custom dimension qui va nous permettre de découper nos pages vues par position dans la « vie » de l’utilisateur. Est ce qu’il s’agit de sa première, dixième, centième page vue?
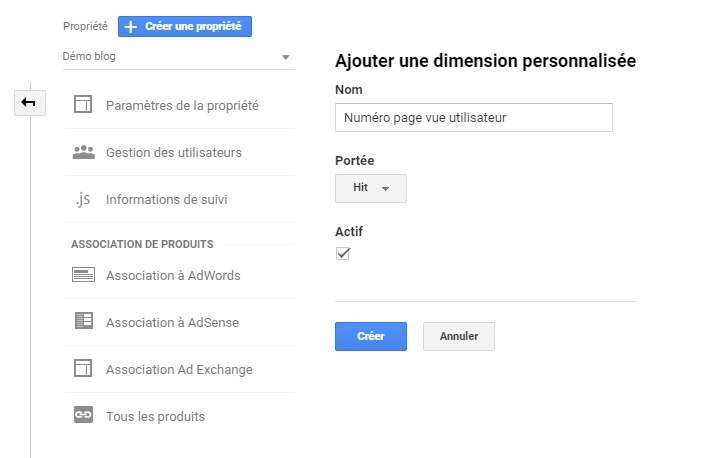
On commence par le commencement, et on créé une custom dimension de scope hit dans l’admin GA, au niveau de la propriété, que nous allons nommer « Numéro page vue utilisateur ». Et si vous n’avez plus de custom dimension de dispo, faites comme tout le monde, achetez une licence GA360. Ou alors, supprimez-en une que vous n’utilisez plus. Allez, je suis sûr qu’il y a bien une petite CD qui traîne quelque part.
Pour avoir le numéro de page vue par l’utilisateur, pas la peine de se prendre la tête, nous allons passer par un simple cookie. Nous allons le baptiser « trkPV » (astuce : préfixer tous les cookies posées par GTM par « trk » pour « tracking » permet d’éviter d’improbables-mais-on-sait-jamais conflits avec d’autres cookies utiles au fonctionnel de votre site, et si besoin de les supprimer facilement lorsque vous faites des tests).
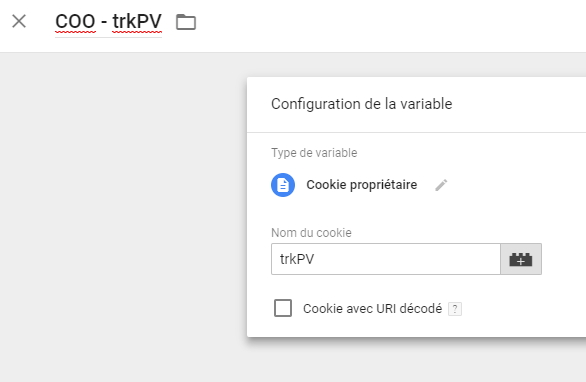
Pour commencer, on créé simplement la variable dans GTM (évidemment, on préfixe ça correctement) :
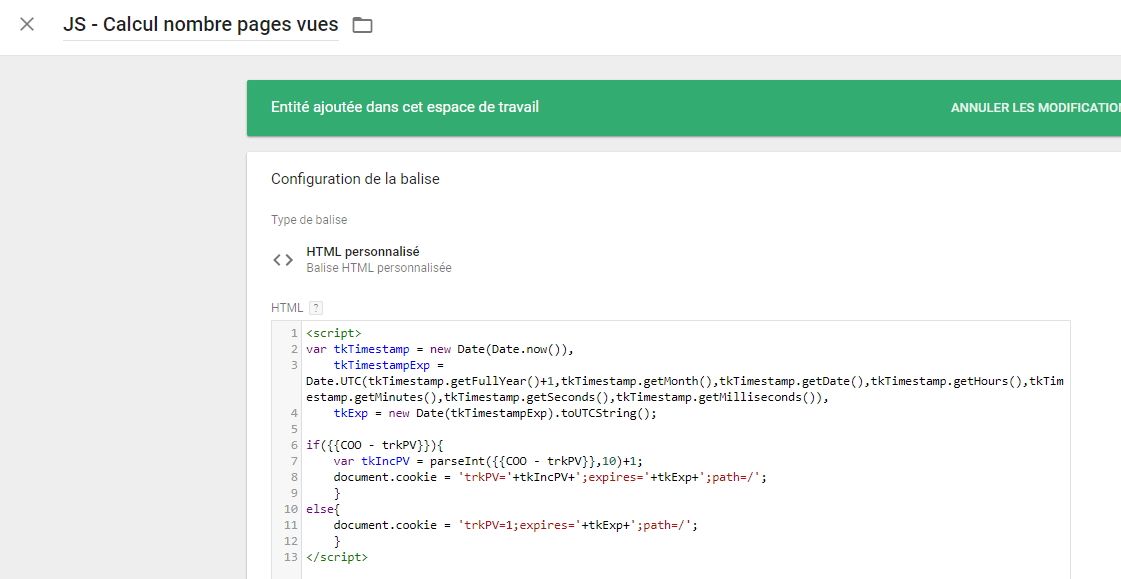
Deuxième étape : le script permettant de setter ou d’incrémenter le cookie en question :
var tkTimestamp = new Date(Date.now()),
tkTimestampExp = Date.UTC(tkTimestamp.getFullYear()+1,tkTimestamp.getMonth(),tkTimestamp.getDate(),tkTimestamp.getHours(),tkTimestamp.getMinutes(),tkTimestamp.getSeconds(),tkTimestamp.getMilliseconds()),
tkExp = new Date(tkTimestampExp).toUTCString();
if({{COO - trkPV}}){
var tkIncPV = parseInt({{COO - trkPV}},10)+1;
document.cookie = 'trkPV='+tkIncPV+';expires='+tkExp+';path=/';
}
else{
document.cookie = 'trkPV=1;expires='+tkExp+';path=/';
}
Rien de bien fifou ici : si le cookie existe, on l’incrémente (en prenant le soin de le rendre incrémentale avec la méthode parseInt qui va bien), dans le cas contraire, on le créé. La partie qui est presque la plus complexe est le début du script, où on calcule la date d’expiration de notre cookie, en l’occurrence 12 mois.
Comme de coutume, nous insérons ce script dans une balise de type « HTML personnalisé », en prenant le soin de l’encadrer par des balises script (si toi aussi tu as déjà oublié de le faire et tu as injecté du HTML tout pourri sur ta homepage, tape dans tes mains).
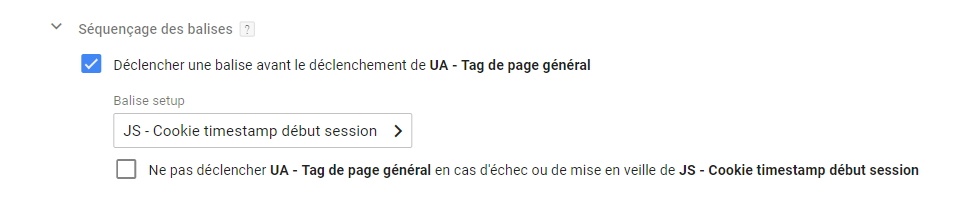
Ensuite, petite subtilité : nous allons envoyer ce tag non pas via un trigger classique du type « Toutes les pages de mon domaine », mais en séquentiel avant notre tag de page :
Vous allez très vite comprendre pourquoi.
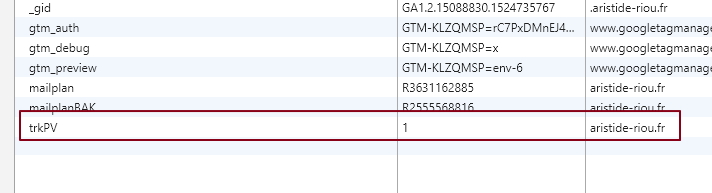
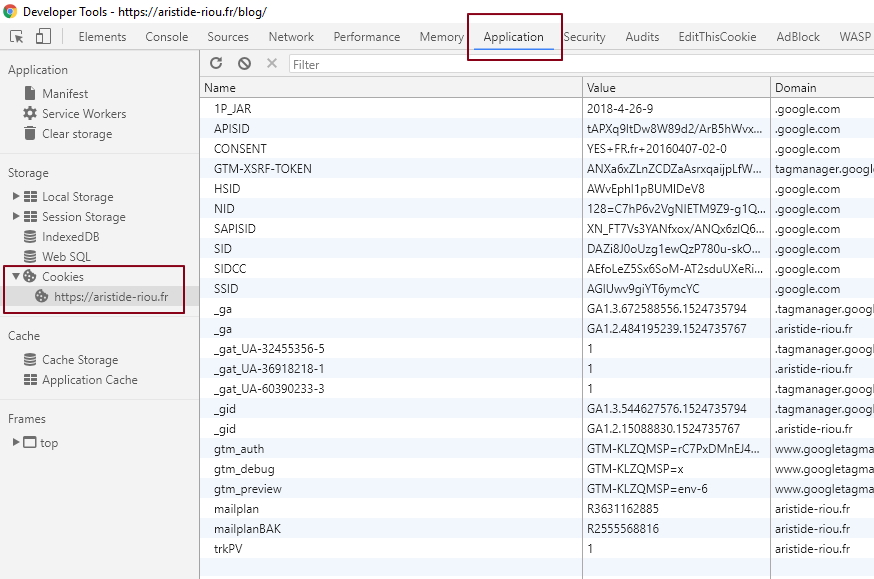
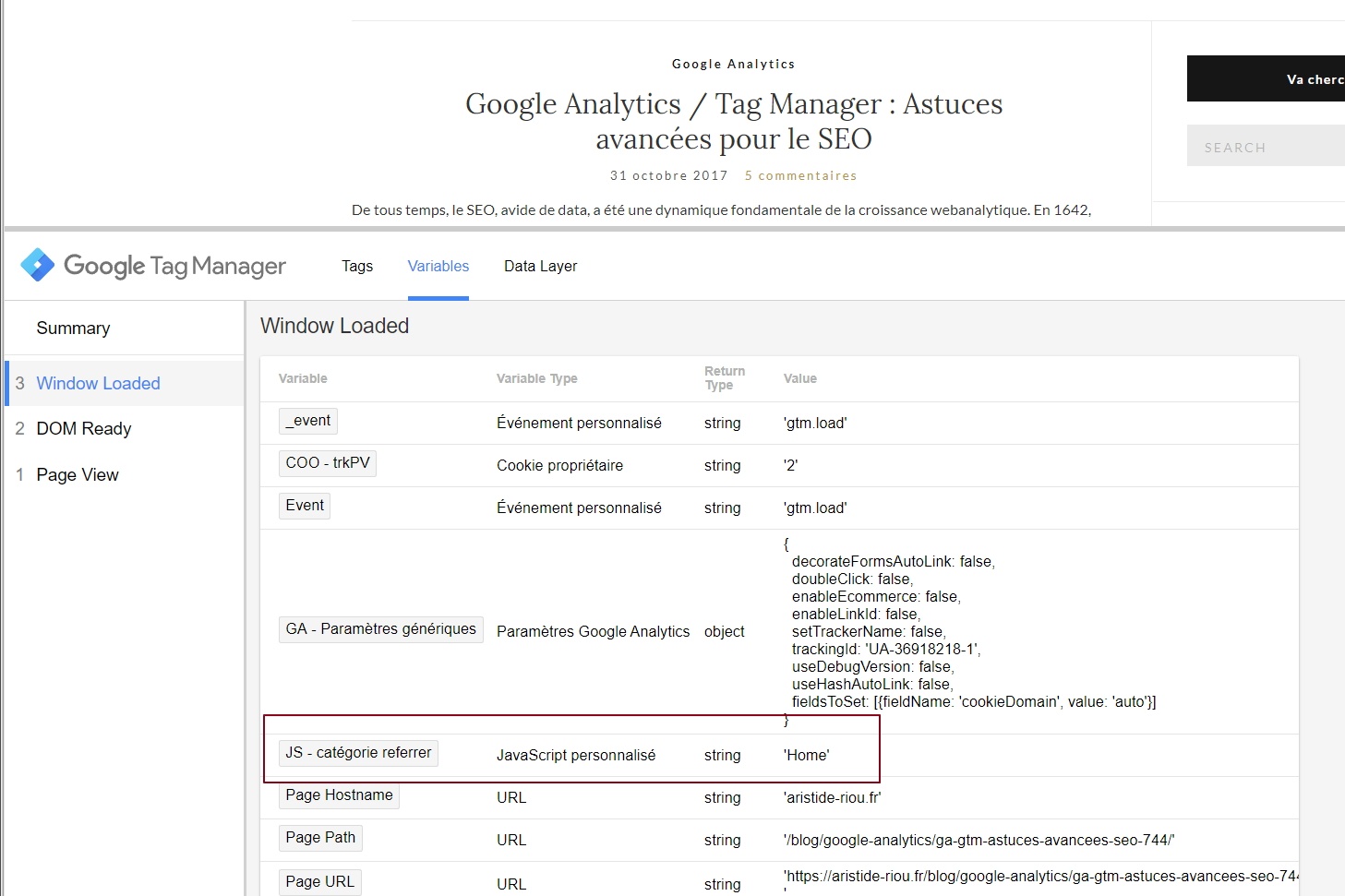
Pour l’heure, ne nous pressons pas : on peut, d’ores et déjà, vérifier que notre cookie est bien setté, en mettant GTM en preview, et en faisant un petit refresh sur une page quelconque de notre site :
Pour ceux qui sont moins familiers avec les Developer Tools de Google Chrome, cette info s’obtient en se rendant dans l’onglet « Application », et en dépliant le menu « cookies » :
Notre JS fait donc correctement le job, ce dont on peut s’assurer en faisant quelques refreshes, mais en soi, il ne fait pour l’instant que poser un cookie. Il va désormais s’agir de rentrer ça dans GA proprement.
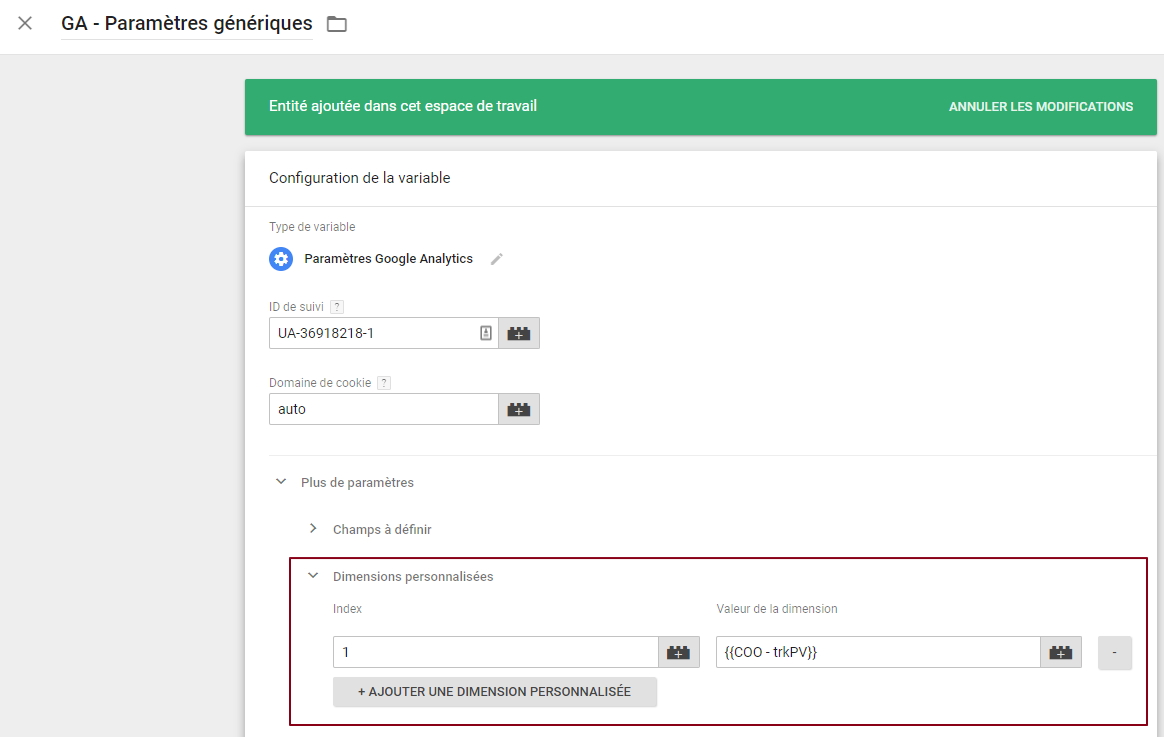
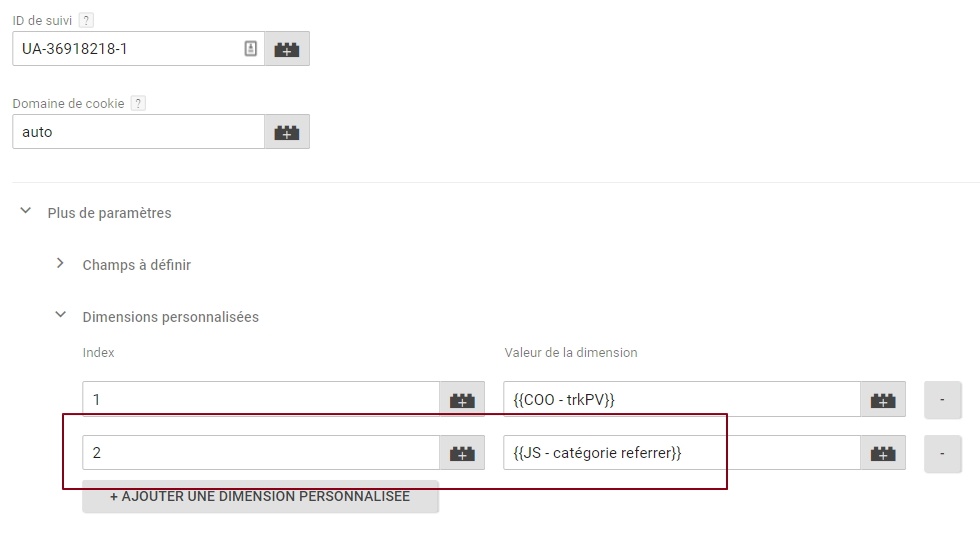
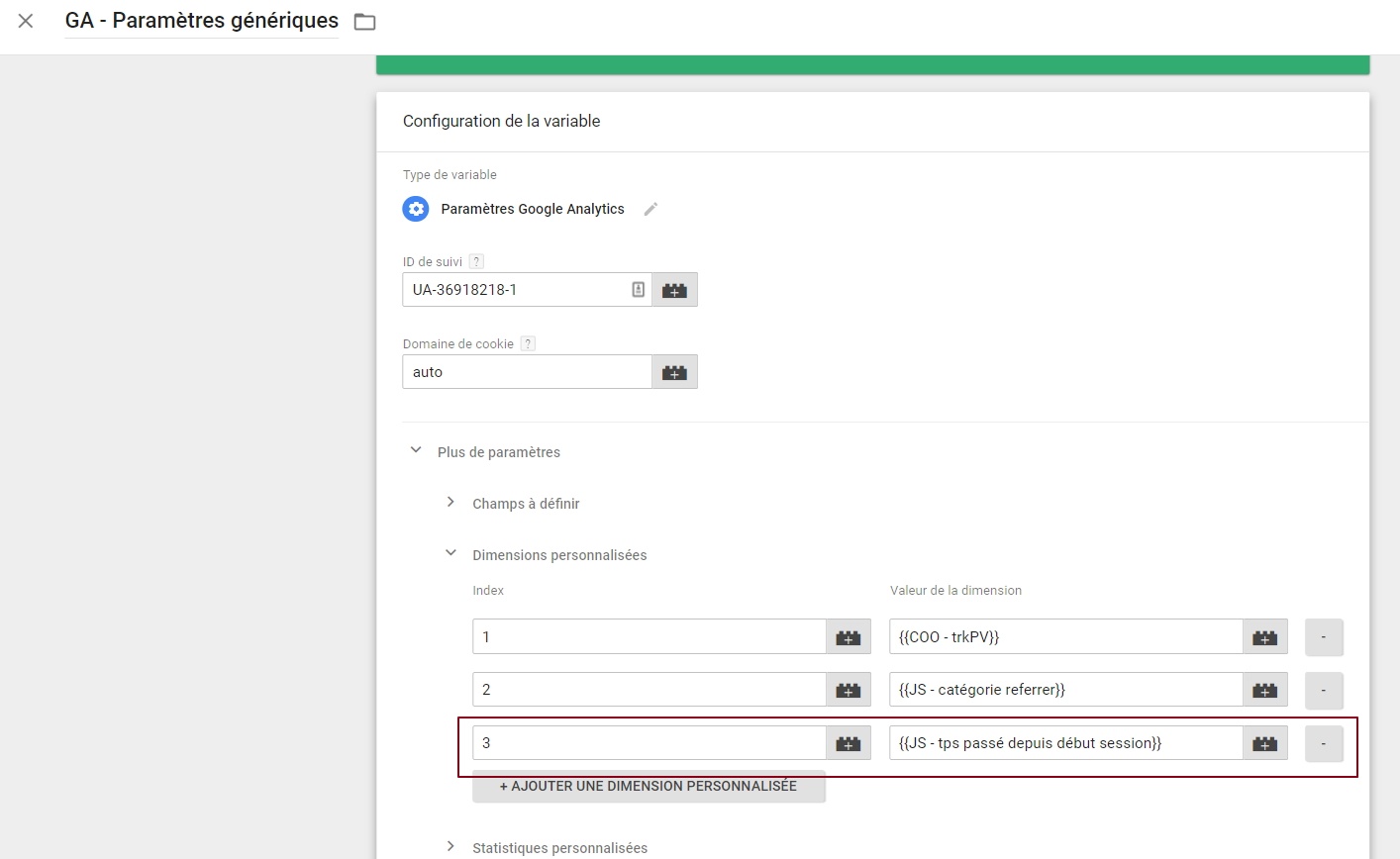
C’est très simple : il suffit d’aller chercher le cookie via la variable créée tout à l’heure, et de l’envoyer dans une custom dim sur notre tag de page GA habituel (ou, pour les vrais, dans une variable « Paramètres Google Analytics »).
Attention à bien respecter l’index de la custom dimension, pour qu’elle colle avec ce que l’on a créé plus tôt dans l’admin de GA.
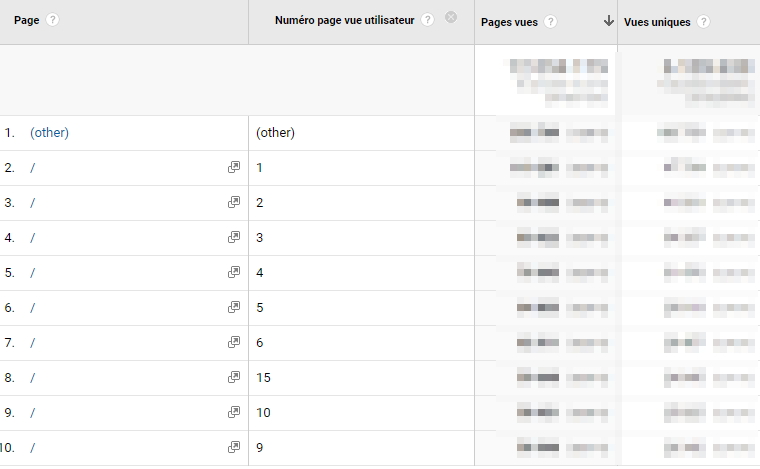
On publie tout ça, et quelques heures / jours plus tard, il n’y a plus qu’à aller se régaler dans les rapports de GA. Pour commencer en douceur, on attaque en mettant notre CD en dimension secondaire sur les rapports de page, et en s’intéressant en particulier à ce qui se passe sur notre home :
Nom seulement la metric des pages vues est intéressante, mais il va souvent être très utile d’aller chercher le taux de sortie par rapport à ce split : peut-être que le taux de sortie sur ma home est devient nettement plus important lorsque je la vois pour la 3ème fois?
Et bien sûr, on peut aller beaucoup plus loin :
- Ajouter une dimension secondaire sur les rapports d’events ayant lieu sur les pages en question : si vous trackez par exemple les inscriptions à votre newsletter via un event sur certaines pages, cela peut être utile de savoir au bout de combien de pages s’inscrivent les utilisateurs (également faisable via un segment).
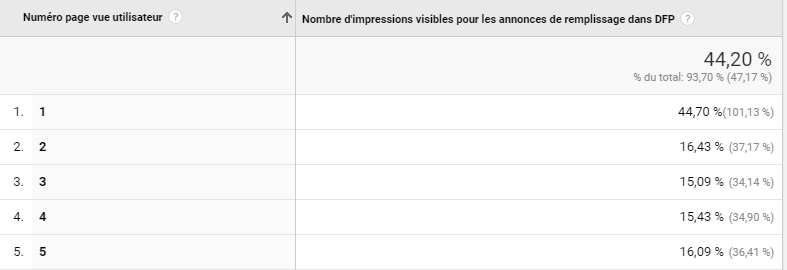
- Si vous avez la chance d’avoir les données de votre adserver déversées dans GA, vous pouvez allègrement taper dans les metrics spécifiques à DFP (NB : ma compréhension desdites métrics adserver satanistes est très limitée, je laisse donc les spécialistes compléter / corriger si besoin) :
Petite note : il est possible, pour avoir une lecture plus synthétique de l’info, de regrouper le nombre de pages vues par intervalles (« 1 à 5 », « 5 à 10 », etc…). Il faut pour ceci surcharger la valeur que l’on récupère dans le cookie via une autre variable JS custom, en fixant une règle du type « si valeur du cookie entre 1 et 5, retourne « 1 à 5 », etc… Ensuite, il n’y a plus qu’à utiliser la variable en question dans notre « GA settings ».
Tracker la catégorie du referrer
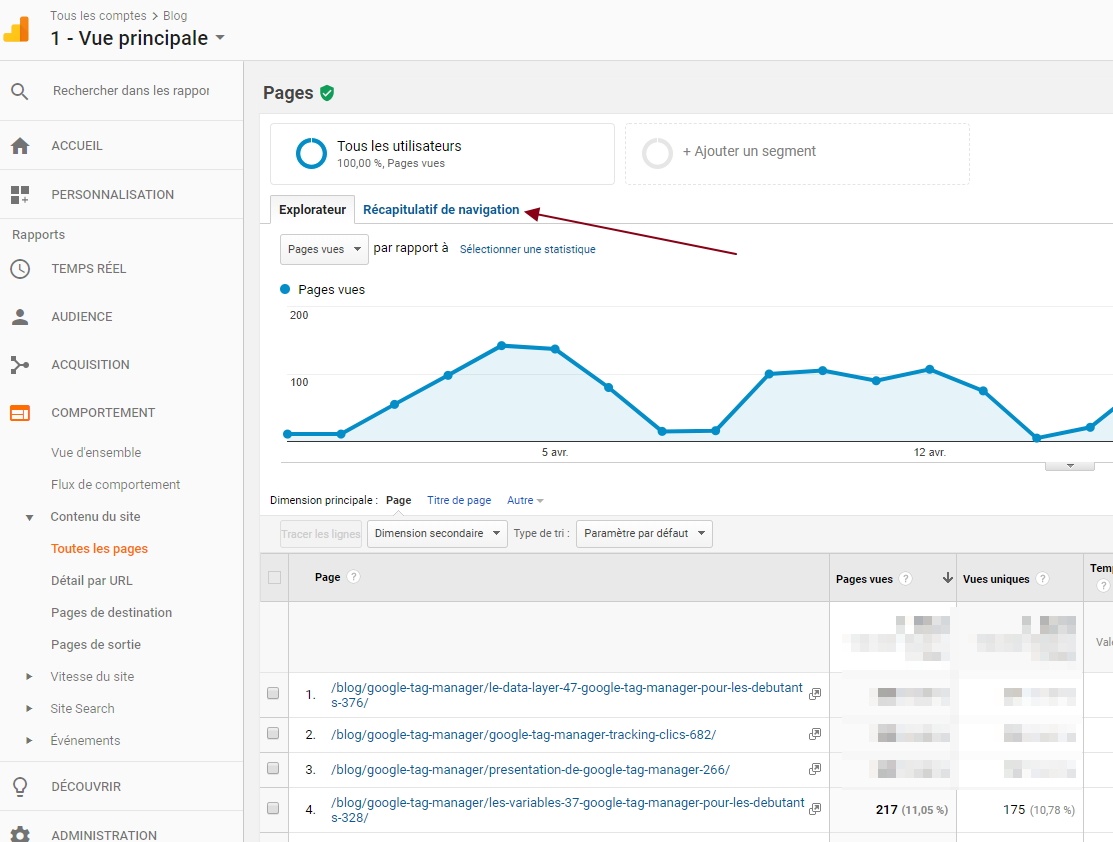
Beaucoup d’utilisateurs débutants / intermédiaires de GA connaissent mal les rapports « Récapitulatif de navigation » de GA, pourtant fort utiles. Pour rappel, on peut y accéder en se rendant sur le rapport « toutes les pages », puis en cliquant sur le libellé sus-mentionné :
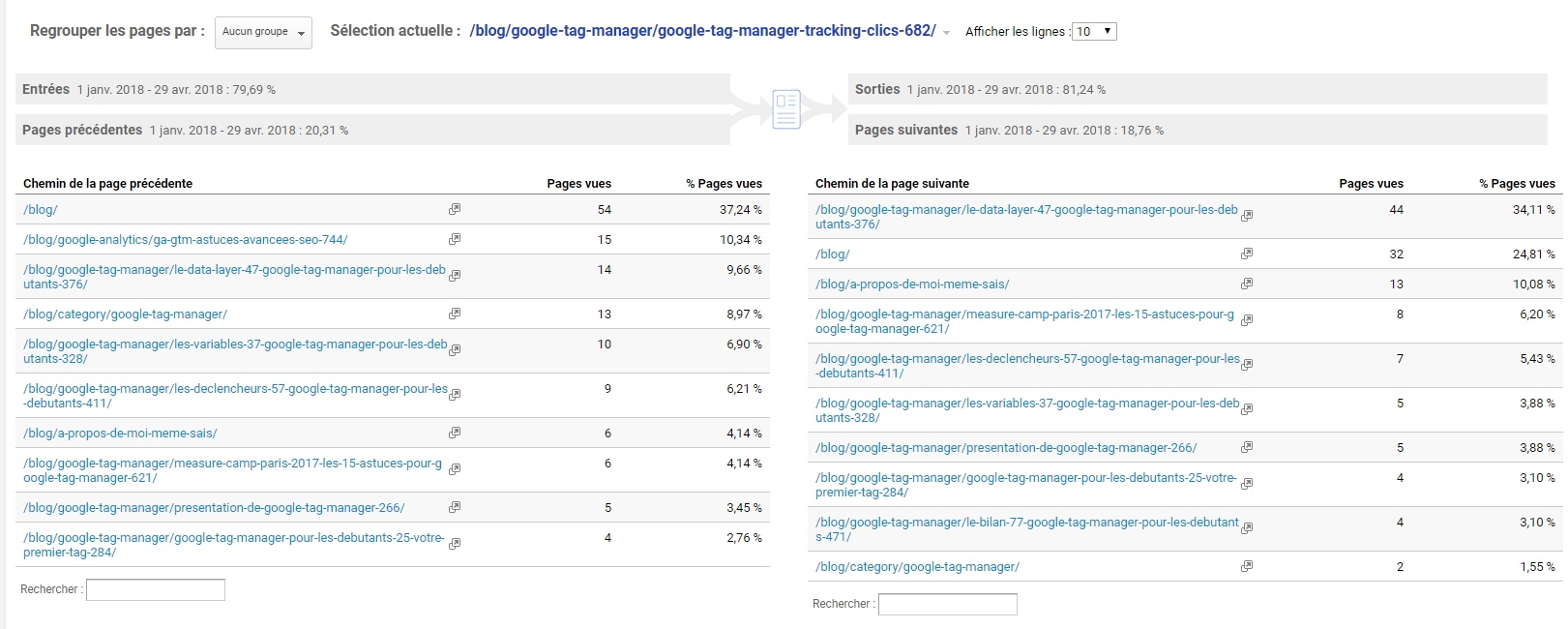
Une fois sur ce rapport, et après avoir sélectionné une page donnée via le menu déroulant au centre, on peut voir toutes les pages précédentes / suivantes pour cette page.
Pratique, mais cela présente deux limitations :
- C’est très granulaire : si j’ai 100 pages référrentes pour une page donnée, difficile de faire la part des choses (spoiler alert : le content grouping vous permet de le faire dans la cordialité la plus totale, mais on en reparle après).
- La seule information qu’on récupère est le nombre de passages de X à Y. Si je veux aller plus loin et répondre à la question « que font les utilisateurs passant de la page des soldes à la page produit, une fois rendus sur ladite page produit« ? Possible via un segment séquentiel, mais il faut faire autant de segments que de « familles » de séquence (home vers produit, produit vers panier, panier vers home, #longSiOnAPasUnStagiaireSousLaMain…).
Nous allons donc industrialiser la méthodo, en passant une nouvelle fois par une custom dimension de scope hit. Cela nous permettra de prendre toutes les metrics disponibles pour une page donnée (pages vues, mais aussi taux de sortie, temps passé…) et de les découper par « famille de referrer ».
Prenons un cas qui va parler à tout le monde : un bon vieux WordPress, dont les URLs par défaut possèdent en majorité 3 types de pattern :
- La home est un simple « https://monsuperwordpress.com/ »
- Les pages liées à un tag contiennent un /category/ (par exemple : https://monsuperwordpress.com/category/paniers-en-osier/)*
- Les pages liées à la pagination, qui contiennent cette fois un /page/
- Les articles sont triés par année / mois / jour de la façon suivante : AAAA/MM/JJ. Une URL d’article ressemblera donc à « https://monsuperwordpress.com/2018/04/28/comment-tresser-panier-en-osier-technique-mexicaine/ » *
- Restent d’autres pages que nous appellerons « les rebuts de la société » (FAQ, A propos, etc…)
- *Alors oui, certes, toute personne censée sait pertinemment que les pages de tag de WordPress par défaut créent un maillage tout moisi, et que les patterns d’URL peuvent être rendus nettement plus propres avec Yoast, mais bon, je suis pas venu ici pour souffrir, OK?
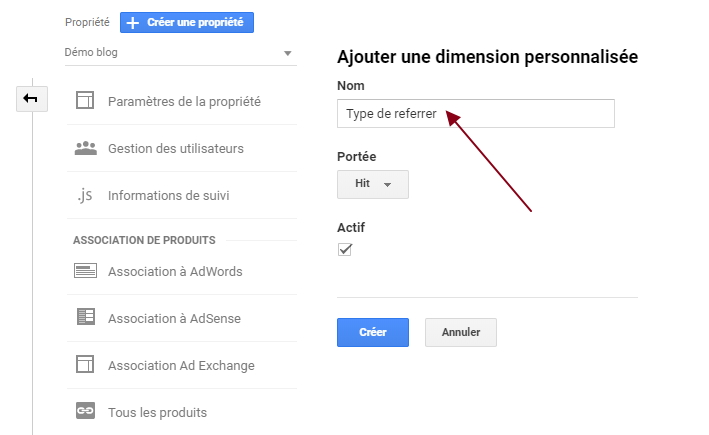
Comme pour tout à l’heure, notre petite cuisine commence par la création d’une CD dans l’admin de GA. Cette fois-ci, nous l’appellerons « Type de referrer » :
L’essentiel du boulot va se passer dans une belle variable GTM de type « Javascript personnalisé » (j’ai dit une variable, pas un tag hein! Si vous ne connaissez pas la différence, n’hésitez pas à relire cette partie de mon guide pour les débutants).
Le principe va consister à récupérer le referrer de la page courante (accessible nativement dans GTM), et, selon un habile switch (très bon exercice de JS, d’ailleurs), le catégoriser :
function(){
var catRef = 'rebuts de la société',
reg = new RegExp('\d{4}\/\d{2}\/\d{2}\/'),
ref = {{Referrer}};
if(ref === 'https://monsuperwordpress.com/'){
catRef = 'Home';
}
else if(ref.indexOf('/category/')!==-1 || ref.indexOf('/page/')!==-1){
catRef = 'Page de tag + pagination';
}
else if(reg.test(ref)){
catRef = 'Article';
}
return catRef;
}
Petit rappel : le « ref.indexOf » est la technique de base en Javascript, pour tester si une chaîne de caractères contient une autre chaîne (quelques alernatives intéressantes sont dispo ici)
Petit rappel bis : dans le cas d’une variable JS custom, on peut se permettre d’utiliser des noms de variables courts (ici, « reg » pour la regex, « ref » pour le Referrer…) car elles sont définies à l’intérieur d’une fonction, et ne peuvent donc pas interférer avec des variables de scope global, contrairement à celles que nous définissons dans les tags de type HTML Custom.
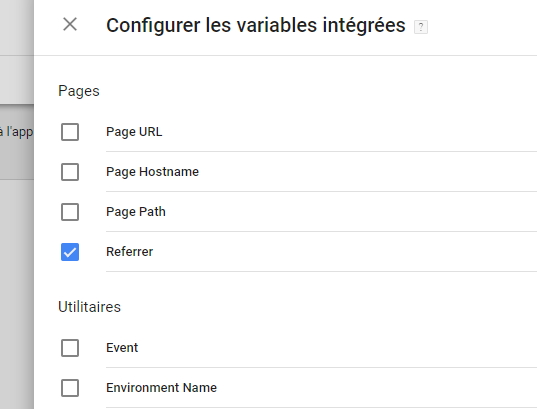
Bien entendu, n’oubliez pas d’activer la variable intégrée {{Referrer}} dans GTM, sinon vous ne pourrez pas mettre à jour votre preview et publier, et vous serez donc tristes.
Une fois notre variable créée, évidemment, on pense à la tester correctement via le volet de débug, en vérifiant qu’elle renvoie bien ce que l’on attend :
Et comme tout à l’heure, on finit par tout simplement insérer cette variable dans notre tag de page GA, avec le bon index de CD :
Je passe assez rapidement sur la partie reporting, donc l’intérêt est grosso modo le même que pour le numéro de page vue par l’utilisateur. Dimension secondaire et custom reports feront votre bonheur pour aller comprendre, sur un rapport consolidé, quelle famille de pages référentes génère un mauvais taux de sortie, un temps passé trop/pas assez important, etc…
A noter qu’ici j’ai basé mon algo sur un pattern d’URL du referrer, ce qui a le mérite d’être plutôt simple à mettre en place. Mais sur de gros sites, il est plutôt rare que les URLs aient des formats aussi facilement isolables. Dans ce cas, il est tout à fait possible d’utiliser, de façon indirecte, un attribut data layer du genre « catégorie de page » de la page précédente. Pour cela, la démarche est un peu différente : il faut faire partir, en séquentiel après le tag de page, un tag de type JS custom qui va stocker, dans un cookie, la valeur de l’attribut data layer qui nous intéresse (ici, notre fameux « catégorie de page »). Sur la page suivante, il suffira donc d’aller lire ce cookie et de le caller dans une custom dim. C’est donc une méthode assez proche de ce que nous avons fait sur la première partie, et bien plus robuste si votre data layer a été conçu sérieusement.
Temps passé depuis le début de la session
J’a-d-o-r-e celle-ci. Elle va être un tout petit peu plus complexe à mettre en place, mais vous allez voir, ça vaut le coup.
Comme d’habitude, on commence par la création de la CD dans l’admin GA (cette fois, je vous épargne le screenshot), que nous allons nommer « temps passé session » (scope hit, évidemment).
Une nouvelle fois, c’est un cookie qui va faire le boulot, donc autant créer d’emblée la variable GTM qui va bien pour aller le lire :
Ensuite, nous allons créer une mécanique nous permettant de disposer du timestamp du début de la session :
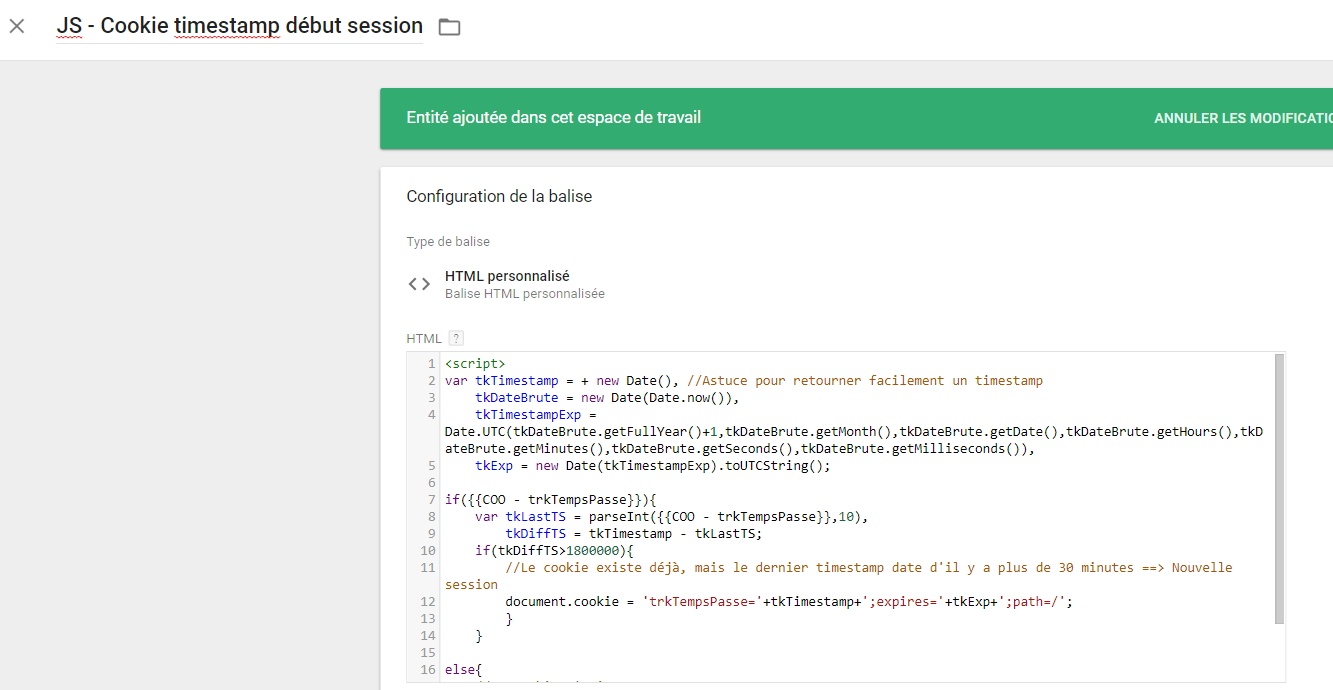
Avec le JS complet :
<script>
var tkTimestamp = + new Date(), //Astuce pour retourner facilement un timestamp
tkDateBrute = new Date(Date.now()),
tkTimestampExp = Date.UTC(tkDateBrute.getFullYear()+1,tkDateBrute.getMonth(),tkDateBrute.getDate(),tkDateBrute.getHours(),tkDateBrute.getMinutes(),tkDateBrute.getSeconds(),tkDateBrute.getMilliseconds()),
tkExp = new Date(tkTimestampExp).toUTCString();
if({{COO - trkTempsPasse}}){
var tkLastTS = parseInt({{COO - trkTempsPasse}},10),
tkDiffTS = tkTimestamp - tkLastTS;
if(tkDiffTS>1800000){
//Le cookie existe déjà, mais le dernier timestamp date d'il y a plus de 30 minutes ==> Nouvelle session
document.cookie = 'trkTempsPasse='+tkTimestamp+';expires='+tkExp+';path=/';
}
}
else{
//Le cookie n'existe pas encore
document.cookie = 'trkTempsPasse='+tkTimestamp+';expires='+tkExp+';path=/';
}
</script>
L’idée est simplement de disposer, dans un cookie, du timestamp correspondant à la première page vue lors de la session courante (par exemple, « 1526044882356 »). Ainsi, cette info sera directement à dispo pour GA.
La (petite) difficulté de ce script consiste à reproduire le comportement GA, et ses sessions de 30 minutes (que vous pouvez bien sûr ajuster si vous l’avez paramétré de façon différente dans l’admin). Ainsi, le script comporte 2 cas :
- Si le cookie n’existe pas encore, on le sette, tout simplement.
- S’il existe et que la différence entre le timestamp courant et celui contenu dans le cookie est de plus de 30 minutes (180 000 ms), on le resette, car il s’agit d’une nouvelle session, au sens googleanalyticsien du terme.
Pour finir, en ce qui concerne la mécanique de calcul de la date d’expiration, ici c’est exactement la même chose que dans le calcul du nombre de pages vues au niveau utilisateur, rien de nouveau sous le soleil.
Ensuite, on paramètre le tag pour qu’il se déclenche, en séquentiel, avant notre tag de page GA (pour être sûr que la valeur du cookie soit bien à jour au moment où nous allons envoyer le tag) :
Nous avons donc à notre disposition, un cookie qui nous donne le timestamp correspondant au début de la session. Bon, c’est bien joli tout ça, mais maintenant, il va falloir l’exploiter pour le rentrer dans notre CD, qui attend toute seule dans son coin.
Sans plus attendre, nous allons donc créer une variable en JS custom qui va « travailler » la valeur disponible dans le cookie :
function(){
var tsCurrent = + new Date(),
tsCookie = {{COO - trkTempsPasse}},
diff = tsCurrent-tsCookie,
calc='';
if (diff<300000){
calc = '<5mn';
}
else if(diff>300000 && diff<600000){
calc = '5-10mn';
}
else if(diff>600000 && diff<1200000){
calc = '10-20mn';
}
else{
calc = '>20mn';
}
return calc;
}
J’ai choisi mes intervalles très arbitrairement, mais libre à vous d’en choisir d’autres, plus ou moins serrés, selon le comportement typique des gentils utilisateurs de votre site interweb.
Allez, un petit coup de preview :
Ouf! Tout va bien (si vous êtes paranos, n’hésitez pas à prendre la valeur du cookie, à faire un Date.now() dans votre console de débug, et à comparer)!
Dernière étape : aller envoyer cette variable dans une nouvelle CD sur le tag de page GA, avec l’index de CD qui va bien #easyPeasy :
Alors je vais me permettre un petit apparté technique. On aurait très bien pu fusionner notre tag et notre variable en un seul tag, pour faire directement le calcul (c’est d’ailleurs, ce que l’on avait fait dans la partie sur le numéro de page). Pourquoi avoir isolé les deux? Eh bien parce que cela nous permet potentiellement d’utiliser ce cookie dans le cadre de plusieurs variables, si par exemple on veut d’une part découper en intervalles de 5 minutes, et d’autres part de 30 secondes (je ne juge pas hein).
Et puisque je suis lancé, je vais me re-permettre un apparté technique : vous qui êtes des lecteurs dévoués et qui avez déjà expérimenté les astuces précédentes, vous allez immédiatement vous rendre compte que vous avez déjà un tag qui part en séquentiel avant le tag de page (celui qui calcule le nombre de pages vues par l’utilisateur). Et GTM ne permet pas d’envoyer plus d’un tag en séquentiel avant un tag de page (vous imaginez, le bordel?). Dans notre cas où on veut faire partir deux tags en séquentiel avant le tag de page, vous pouvez fusionner ces deux tags (il y a même un peu de boulot de refacto à faire pour ne pas faire tout le boulot en double, par exemple pour ce qui est du calcul de la date d’expiration des cookies) et conserver les variables qui vont bien #ouf.
Tracking du numéro de refresh
Allez, une petite dernière? Celle là, je vais vous l’avouer (après tout, on est un peu intimes, vous avez déjà lu 2993 signes), c’est un peu ma préférée. Si vous avez un site dont les pages se rafraîchissent automatiquement à intervalles réguliers (souvent aux alentours de 4 ou 5 minutes), vous travaillez probablement, comme moi, pour un site média. Et je vous en voudrais de ne pas vous être posé la question du « mais en fait, ce refresh, il représente quel pourcentage de mes pages vues? ».
Je ne vais présenter la mécanique qu’assez sommairement. Elle reprend à peu de choses près, ce que nous avons vu juste avant sur le temps passé :
Le gros de la mécanique consiste à setter un tag qui part en séquentiel avant le tag de page (oui, encore un), qui pose un session storage avec le timestamp courant, et qui vérifie l’écart par rapport au dernier timestamp. Si celui est compris entre 4 et 5 minutes (je reviendrai sur cet intervalle), on considère qu’il s’agit d’un refresh :
<script>
if({{JS - Session storage tk_nb_refresh - nullisation}} === 'vide'){
sessionStorage.setItem('tk_nb_refresh','1|'+Date.now());
}
else{
var tkDiff = Date.now() - {{JS - Session storage tk_nb_refresh}}.split('|')[1],
tkNbRefresh = parseInt({{JS - Session storage tk_nb_refresh}}.split('|')[0],10),
tkControleReferrer = {{Referrer}} === {{Page URL}};
if(tkControleReferrer && tkDiff>240000 && tkDiff<300000 && tkControleReferrer){
sessionStorage.setItem('tk_nb_refresh',(tkNbRefresh+1)+'|'+Date.now());
}
else{
sessionStorage.setItem('tk_nb_refresh','1|'+Date.now());
}
}
</script>
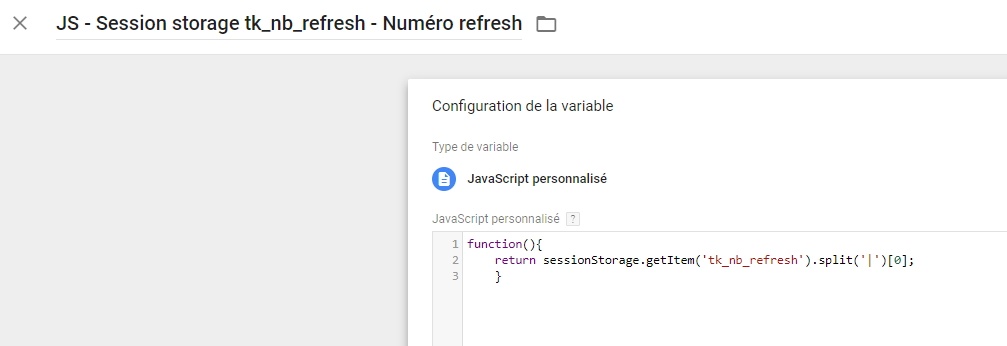
J’ai donc un session storage qui est de la forme (dernier timestamp|Numéro de refresh). Pour aller le requêter proprement, j’aurai simplement besoin d’une variable qui ira le splitter pour ne récupérer que le No de refresh (ce qui est à gauche du pipe, quoi) :
Je calle cette variable dans une custom dim comme d’habitude, et je n’ai plus qu’à aller me rouler dans les magnifiques rapports offerts par GA :
Trois précisions techniques de rigueur :
- Ici, j’ai utilisé un session storage plutôt qu’un cookie. Pourquoi? Parce qu’un session storage est détruit dés que l’utilisateur ferme son navigateur. Inutile de lui faire se coltiner un cookie pendant 500 ans. De plus, un local storage est nettement plus simple à créer / requêter qu’un cookie (même s’il n’y a pas de variable native GTM pour le faire).
- Il faut finement définir le stade auquel on considère que la page est un refresh. Imaginons par exemple que le refresh de mes pages est de 4 minutes (ce qui est le cas sur les pages de tag de www.ouest-france.fr). Il pourrait être tentant de dire que si l’écart entre le timestamp courant et le précédent est compris entre 3mn59 et 4mn15, on considère qu’il s’agit d’un refresh. Or, dans la pratique, selon la vitesse du site (et notamment la présence de composants publicitaires, qui peuvent même être appelés via GTM, ce qui ne simplifie pas le travail), les tags peuvent très bien mettre une cinquantaine de secondes à partir (en émulant une connexion mobile en mode « 2G dans la Creuse »).
J’y suis donc allé au doigt mouilléJ’ai donc fait de nombreux tests et suis parti sur une marge de tolérance d’1 minute.
Par ailleurs (aparté dans l’aparté) il est possible de vérifier que l’on ne se génère pas de faux positifs en analysant le numéro de refresh sur les pages qui ne sont pas rafraîchies automatiquement (typiquement, l’ACPM proscrit le refresh sur les détails articles). Ainsi, si la mécanique fonctionne bien, on devrait avoir notre CD « Numéro de refresh » valant « 1 » sur ces pages à plus de 99%. - Petite subtilité : cette mécanique ne fonctionne pas pour les utilisateurs ayant plusieurs pages de votre site ouvertes dans leur navigateur. Eh bien oui : imaginons qu’un utilisateur ouvre une page A à 8h04, et une page B à 8h05, toutes les 2 avec un refresh de 5 minutes. S’il laisse son navigateur ouvert pendant qu’il va payer un café avec Corinne de la compta, nos chers tags se déclencheront à 8h09, 8h10, 8h14, 8h15…Bref, bonjour le bordel.
Réflexions finales
Comme nous l’avons vu, on peut nettement enrichir les données relatives à nos pages vues grâce à un peu de connaissance sur l’utilisation des cookies en JS, et de la compréhension des mécaniques de GTM. J’ai passé en revue les 3 mécaniques qui me paraissaient les plus intéressantes pour le plus grand nombre, mais il est bien sûr possible de faire pleeeeeein de choses dans le même esprit :
- Stocker le nombre de jours durant lesquels l’utilisateurs a été actif sur les X derniers mois, de façon à pouvoir faire tout un tas de calculs.
- Faire des choses beaucoup plus spécifiques du type « nombre de pop ins auxquelles l’utilisateur a été confronté dans sa session »
- Stocker le nombre de produits/contenus vus sur la même famille : Est ce que mes utilisateurs s' »ennuient » au bout de 3 articles de sport? Est ce qu’ils sortent de mon site après avoir vu 3 chaussures d’une marque donnée?
- Bref, comme on dit sur FrenchWeb, « Ze Skayeuh Ize the Limith ».
Soit dit en passant, il est tout à fait possible de compiler tout ce que l’on a fait, en ayant par exemple un gros tag JS, qui créé lui-même un cookie qui contient toutes les informations sur les utilisateurs (sous forme de JSON, tant qu’à faire), afin de les rendre facilement accessibles via GTM (temps passé, pages vues, refreshes…). On pourrait même tout à fait utiliser ces informations pour gérer des tags média, des systèmes de pop ins, etc etc etc…Bon, peut-être que je me pencherai dessus d’ici 2034, au rythme où j’arrive à sortir des articles.
D’ici là, j’espère que je vous aurai donné de quoi vous enjailler, et que vous aurez des remarques ou des suggestions à ce sujet (commentaires, Twitter, tout ça tout ça).























Salut Aristide,
Article toujours autant intéressant !
Petite question concernant le numéro de refresh, y aurait-il un intérêt à rajouter une condition sur l’URI ou le nom de page ?
Tes tests de validation semblent montrer que non et vu la volumétrie de tes sites cela semble suffisant comme justification mais j’aurais été tenté de le rajouter nativement.
Salut David, et merci pour le compliment 😉
Effectivement c’est une très bonne remarque! Cela éviterait d’avoir un tag qui tourne pour rien et qui génère des faux positifs (peu, mais il y a toujours un risque)
D’ailleurs maintenant que j’y pense, on pourrait même le faire avec l’élégance suprême, et se baser sur la meta refresh, qui est la technique classique, et en profiter pour la caller dans une CD (parce que bon, là, on est plus à une près!).
Merci en tout cas, tu viens de me donner 2 idées en une!
Tu as effectivement l’avantage d’avoir des CD à foison, attention à la taille du hit cependant
https://angelagrammatas.com/2018/03/13/tracking-hit-size-in-gtm-with-the-ga-tasks-api/