Après une petite introduction en douceur (si, si) sur l’utilisation de base de Google Tag Manager, il est maintenant l’heure de rentrer dans le vif du sujet, et de comprendre ce qui fait réellement l’intérêt de l’outil : les variables.
Cet article fait partie d’un tutoriel en 7 parties consacrés à la domination du monde l’apprentissage de Google Tag Manager. Si vous vous sentez perdu (ou alors que vous trouvez ça beaucoup trop facile et que vous avez envie d’aller à la suite), voici le sommaire :
- Les bases de GTM
- Votre premier tag
- Les variables
- Le data layer
- Les déclencheurs
- La publication
- Le bilan
Histoire de démarrer tranquillement (et aussi pour voir ceux qui suivent), nous allons repartir d’un cas légèrement différent de ce que nous avons déjà vu (et aussi un peu sortir de Google Analytics) à savoir la pose d’un tag publicitaire.
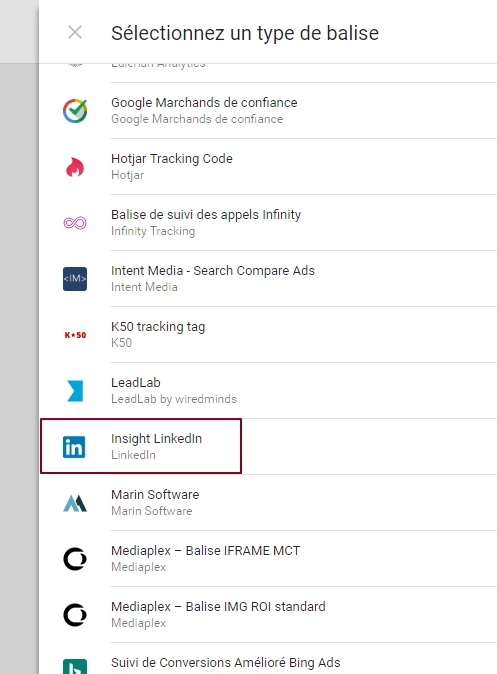
Imaginons par exemple que nous devions poser un tag de type « Insight LinkedIn ». Par chance, celui-ci fait partie des tags “templatisés” :
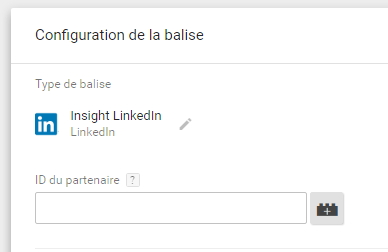
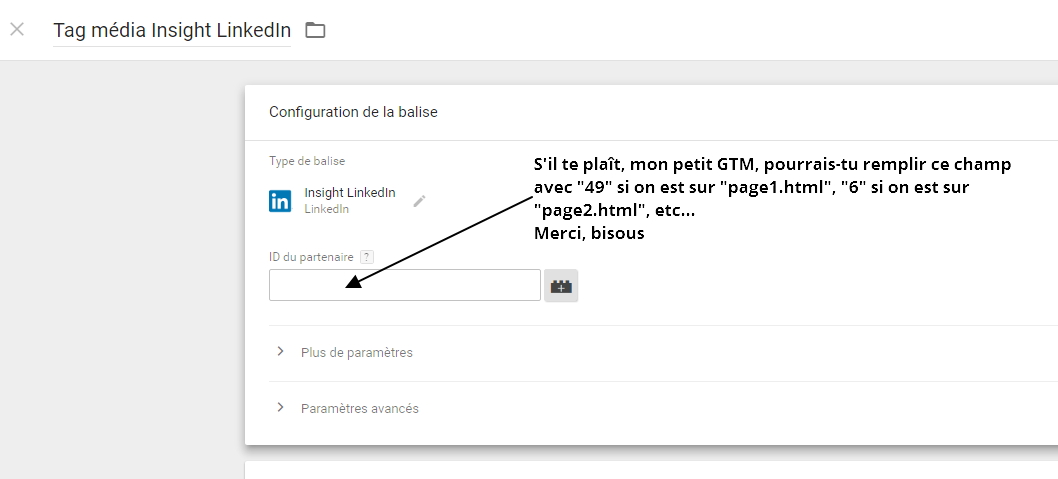
Pour rappel, il faut aller dans la rubrique « Balises », cliquer sur « Nouvelle », et enfin sur « Sélectionnez un type de balise pour commencer la configuration », afin d’accéder à cette liste des types de balises disponibles. Si on ouvre le tag en question, on voit qu’il ne comporte qu’un seul paramètre, « ID de partenaire » :
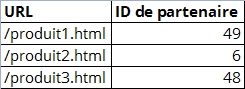
On peut imaginer une situation où vous, web analyste juste et dévoué, êtes mandé par votre agence media / trafic manager pour poser un tag de ce type sur chacune de vos 100 pages produits, avec, à chaque fois, une valeur « ID de partenaire » différente, permettant d’attribuer la visite de la page à une campagne donnée. En général, ce qui va se passer, c’est que vous allez recevoir un document (au format Excel 2003 si votre agence média est en province) qui contient donc une centaine de lignes de ce type de ce type :
Le problème
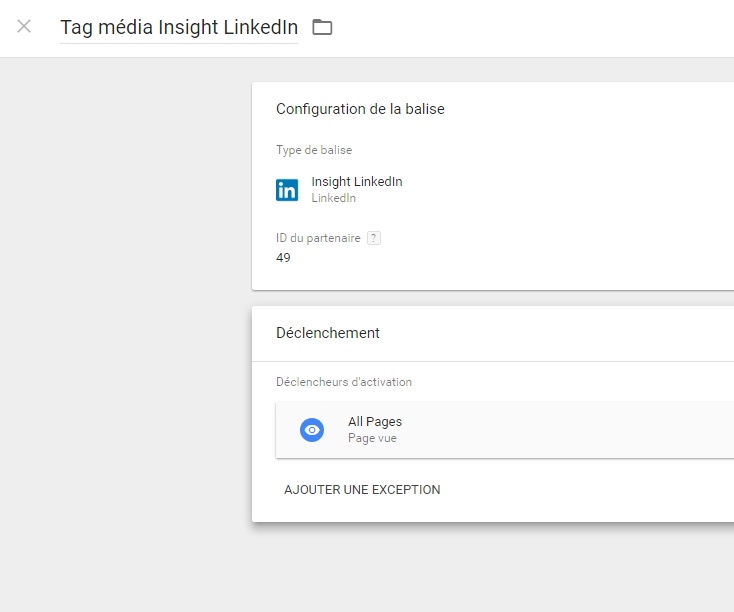
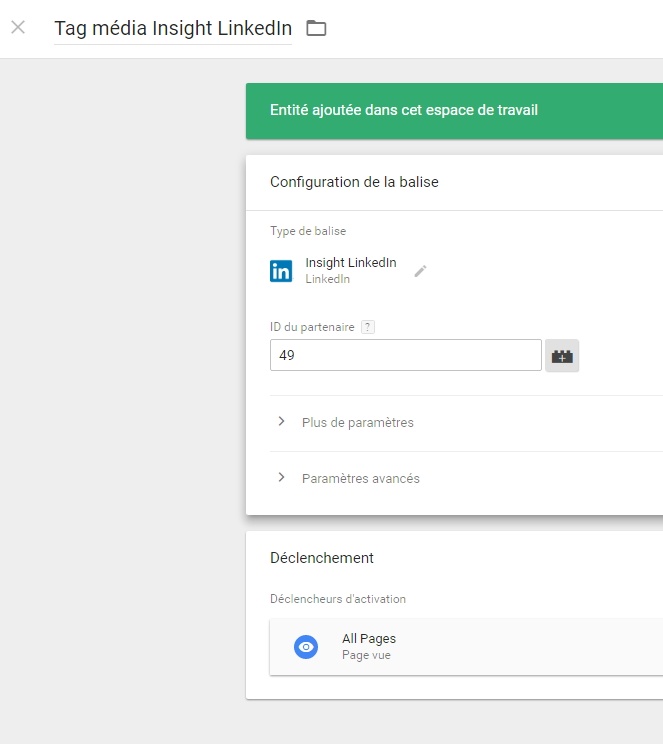
Concrètement, avec ce que nous avons jusqu’ici, quelles sont nos solutions? Hum. Pas grand chose en fait. Tout ce qu’on sait faire, c’est donner une valeur statique à un tag (par exemple, « 49 ») , et le déclencher sur toutes les pages :
Petit apparté technique : j’entends déjà les plus filous d’entre vous dire « ah mais si, on peut insérer le tag directement via un HTML custom, sans utiliser le tag templatisé, en ajoutant, au début du tag, un bout de JS qui va directement faire le calcul de la variable, basé sur l’URL ». Alors certes, c’est tout à fait possible, mais un peu long. De plus, si on veut utiliser cette valeur « ID de pixel » pour autre chose, ça sera plus compliqué. Bref, rangez vous fourches et laissez moi un peu parler des variables.
En fait, ce qu’on aurait envie de faire faire à Google Tag Manager, c’est quelque chose dans ce ton :
Et c’est précisément ici qu’intervient le concept de variable. L’idée est donc d’avoir à disposition une règle bien précise, qui va retourner une valeur différente différente selon la page où elle est exécutée.
D’ailleurs, pour la petite histoire, les variables, dans GTM, s’appelaient précédemment des « macros » (utile, si jamais vous tombez sur de vieux articles qui traitent du sujet).
La solution : la variable
Mais si la théorie c’est bien, la pratique, c’est…oui, c’est ça, mieux. Enfin je crois. Comme pour les tags, il existe des variables « templatisées », mais nous allons, pour démarrer, nous intéresser au cas custom (comme pour les tags).
Pour ça, laissons pour l’instant de côté notre tag LinkedIn pour nous concentrer sur la variable en question
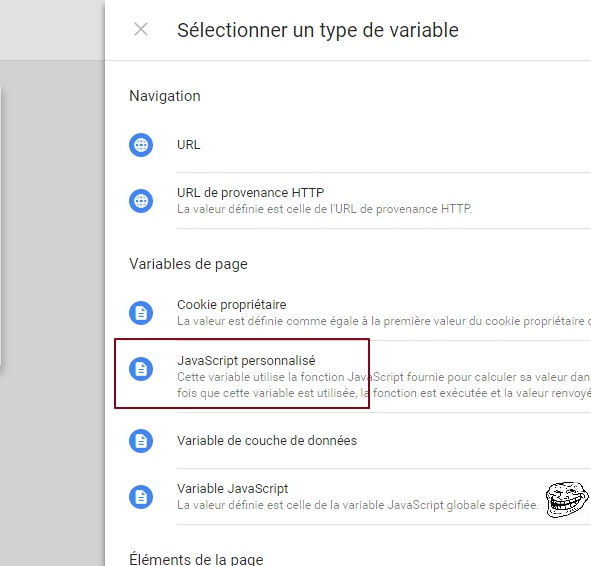
On se rend sur la partie « Variables » de la navigation de GTM (bien évidemment, nous sommes dans la section « Espace de travail ») et on clique sur « Nouvelle » dans la rubrique « Variables définies par l’utilisateur ». Comme pour les tags, on clique sur « Sélectionnez un type de variable pour commencer la configuration » pour accéder aux différentes variables disponibles. Enfin, on choisit une nouvelle variable, de type « Javascript personnalisé » (attention à ne pas confondre avec « Variable JavaScript »).
Alors, attention, #spoilerAlert : nous allons attaquer un point un chouïa plus complexe techniquement. Même si mes vertus pédagogiques légendaires ne sont plus à prouver, on ferme l’onglet Facebook, on met le téléphone sur silencieux, et BORDEL, on swipera Priscilla vers la gauche un peu plus tard (de toute façon, il s’agit probablement d’un hacker ivoirien qui en veut à votre compte Paypal).
Une variable « Javascript personnalisé » fonctionne toujours de la même façon : pas de balise <script>, on entoure le tout dans une fonction, et on doit systématiquement finir par retourner une valeur :
function()
{
var testUrl;
var urlpage = document.location.pathname;
if(urlpage === '/produit1.html'){
testUrl = '49';
}
else if(urlpage === '/produit2.html'){
testUrl = '6';
}
else if(urlpage === '/produit3.html'){
testUrl = '48';
}
return testUrl;
}
Voici donc ce qui se passe en détail dans ce petit script :
- On commence par déclarer une variable Javascript « testUrl ».
- On rentre, dans une autre variable JS, « urlpage », le pathname, c’est à dire l’URL sans le nom de domaine (ou l’URI pour les fans de GA) : dans « www.monsupersite.com/masuperpage.php », le pathname est « /masuperpage.php ».
- Ensuite, on rentre dans une boucle classique : si le pathname est exactement égal à « produit1.html », à ce moment là, la variable « testUrl » vaudra « 49 », sinon elle vaudra « 6 », etc…
- Pour finir, on retourne la valeur de « testUrl ».
Au global, notre variable de type « Javascript personnalisé » ne va retourner qu’une seule et unique valeur. C’est la raison pour laquelle il faut toujours l’encapsuler dans une fonction, qui se termine par un « return ». Pour les puristes, l’explication de ce « function…return » est simple : ce bout de Javascript est exécuté, dans une machine virtuelle, avec des variables de scope privé. C’est la raison pour laquelle elle doit retourner une valeur statique. C’est aussi la raison pour laquelle vous n’avez pas besoin de trop vous embêter avec le nom des variables à l’intérieur de ce JS (c’est en quelque sorte une closure, pour ceux à qui ça parle).
On peut faire à peu près n’importe quoi dans ces fonctions, dans la limite de ce que peut faire le Javascript : aller chercher des choses sur l’URL, sur des éléments du DOM comme une balise <h1>, des cookies, regarder si une page contient des images, etc…La seule condition est qu’en bout de course, on retourne une valeur fixe (notre fameux « return »).
Voici pour récapituler la totalité du cheminement pour créer et valider cette variable :
Utilisation de la variable dans un tag
On a fait un petit bout de JS pour aller retourner une valeur custom, c’est bien joli, mais seule, elle ne sert pas à grand chose. Maintenant, il va falloir l’utiliser. Si on revient à notre problème du début d’article, rappelons qu’on voulait, sur la base de l’URI, retourner une valeur pour un paramètre de tag d’adserving (tag LinkedIn).
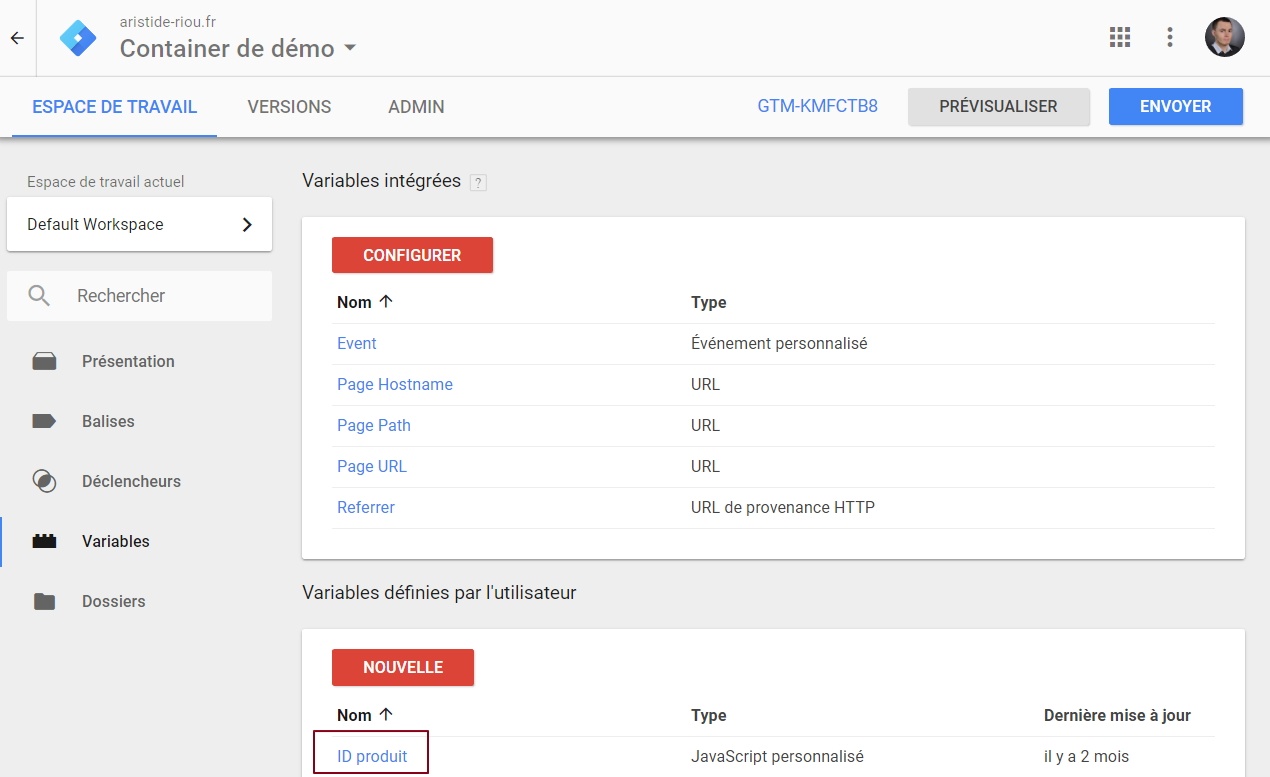
C’est en fait extrêmement simple. Une fois notre variable créée, si tout se passe bien, elle apparaît dans la liste des « Variables définies par l’utilisateur » :
Maintenant, revenons sur notre tag LinkedIn dans la partie « balises », dont le champ « ID du partenaire » est toujours tout triste, dans son coin, et fixé arbitrairement à « 49 » :
Et c’est là que la magie va intervenir : il suffit de cliquer sur l’espèce de brique de Lego à droite du champ « ID du partenaire », ce qui fait apparaître un magnifique menu grâce à la beauté du Material Design créé avec amour et mansuétude par Google.
Plusieurs variables apparaissent (nous verrons en temps voulu de quoi il en retourne), mais nous allons nous contenter de retrouver le nom que nous avions donné à notre bout de Javascript (chez moi « ID Produit »), puis de valider, ce qui le fera ensuite apparaître dans le champ qui va bien :
A noter : la notation entre double accolades signifie que l’on a affaire à une variable. Gardez ceci en tête, nous allons souvent la rencontrer.
Maintenant, il est très important de comprendre ce qui va se passer lorsque nous allons publier le tag, et nous rendre sur une page du site où il est paramétré pour se déclencher.
Concrètement, lorsqu’on charge notre page, GTM va déclencher le tag Insight LinkedIn : jusqu’ici, ce n’est pas un scoop. Après tout, on lui a demandé de se déclencher sur toutes les pages.
Cependant, la différence par rapport à l’article précédent, c’est qu’au moment de l’exécution, GTM se « rend compte » qu’il y a une variable qui est appelée. Il va donc, tout seul, comme un grand, exécuter notre variable Javascript, qui va, sur la base de l’URI, retourner ce paramètre dans le tag. On peut le voir sur cette page d’exemple.
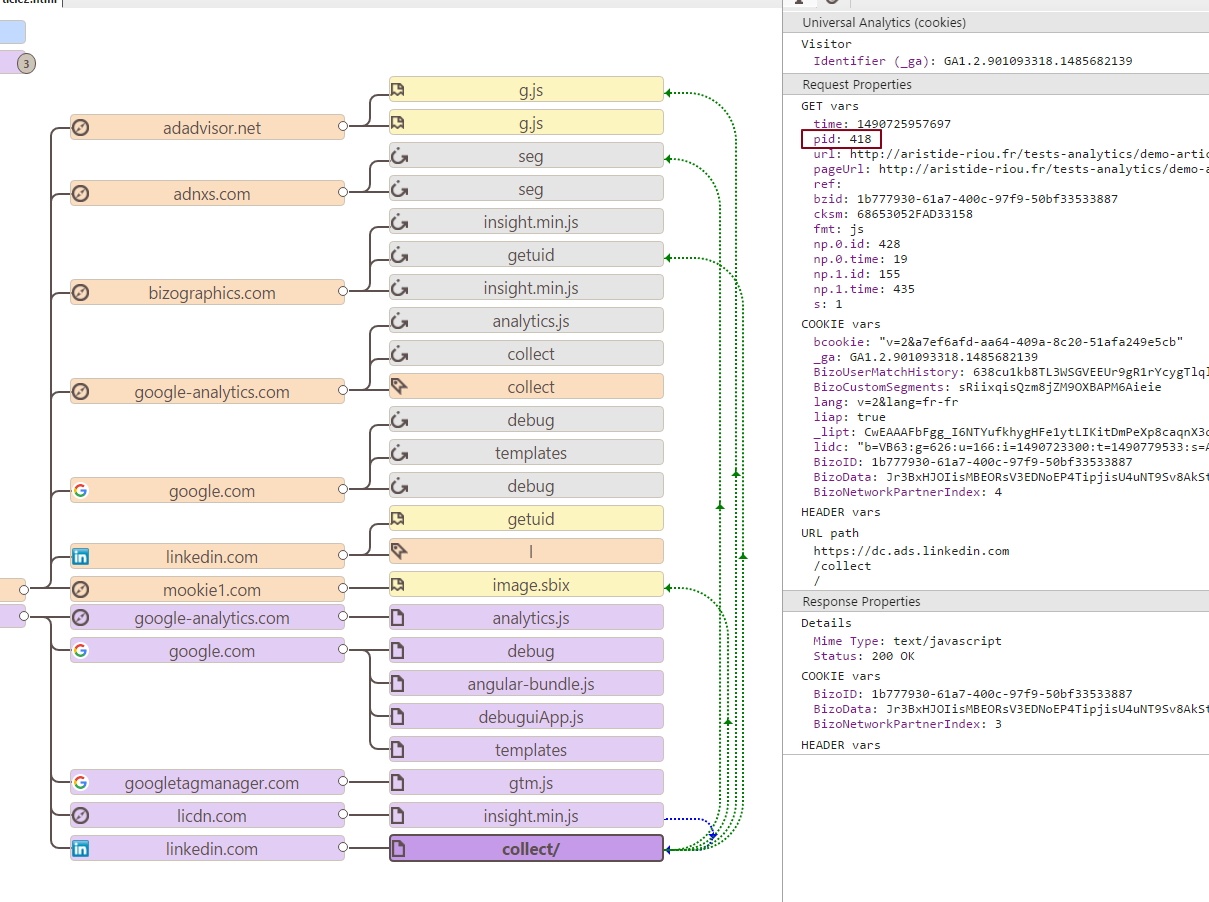
Après avoir publié (toujours le bouton rouge « Publier » en haut à droite de l’interface), on peut vérifier tout ceci en utilisant WASP (par exemple), où l’on va voir qu’une requête part bien depuis linkedin.com :
Alors, évidemment, la question que (si tout se passe bien) vous vous posez, c’est « euh ouais c’est bien joli, mais comment je sais si ma variable s’est exécutée avec la bonne valeur »?
Eh bien mes bons amis, la réponse dépendra du tag que vous posez. En l’occurence, sur le tag LinkedIn, l’ID se retrouve dans le champ « pid » de la requête qui part :
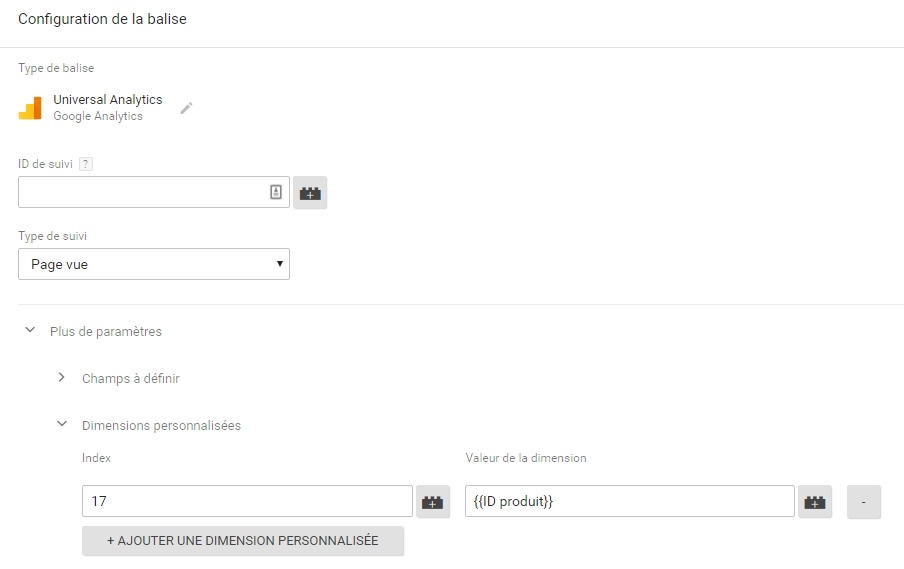
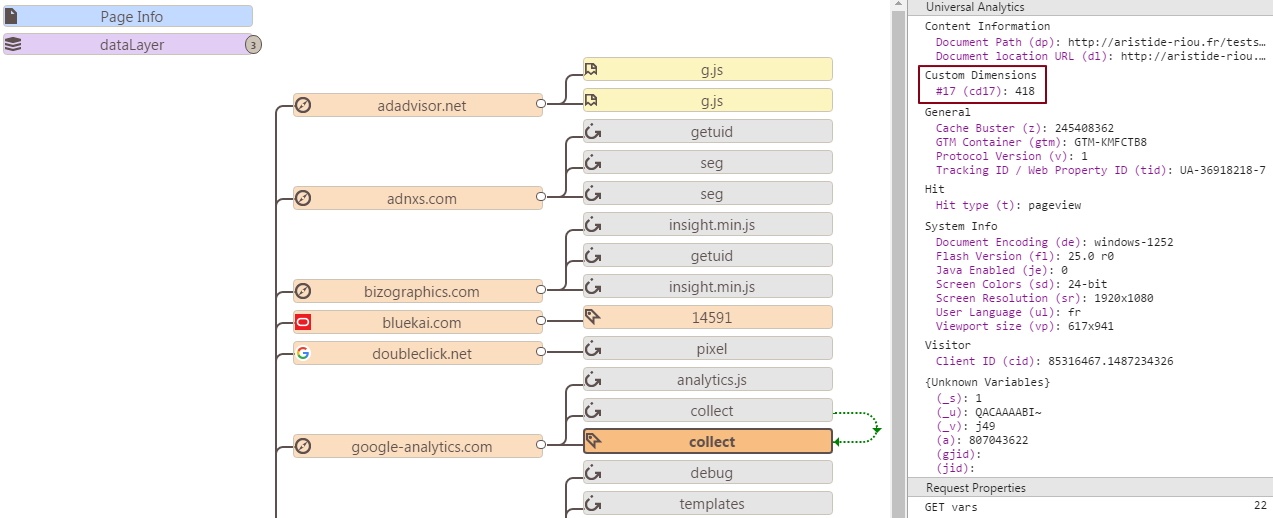
(OK, j’avoue, j’ai du fouiner un peu pour trouver ceci. Je ne suis pas franchement un expert en tags média LinkedIn). En l’occurence, si vous utilisez une variable sur un tag Google Analytics (par exemple dans une custom dimension), cela sera en principe nettement plus clair :
Allez, pour tester un peu vos réflexes en Javascript, partons sur un autre cas, que vous connaissez sûrement :
Imaginons que notre snippet GTM soit posé sur plusieurs domaines différents. Nous souhaiterions conditionner l’UA Google Analytics en fonction du domaine. Dans l’idée, le brief est le suivant :
- Si le domaine est « aristide-riou.fr », l’UA à utiliser sera « UA-36918218-7 ».
On va commencer par créer la variable en question (toujours une variable de type « Javascript Personnalisé »)… :
…Que voici d’une façon un peu plus lisible
function()
{
var ua,host = document.location.hostname;
if (host === 'aristide-riou.fr'){
ua = 'UA-36918218-7';
}
else if (host === 'unautresite.fr'){
ua = 'UA-12345678-9';
}
return ua;
}
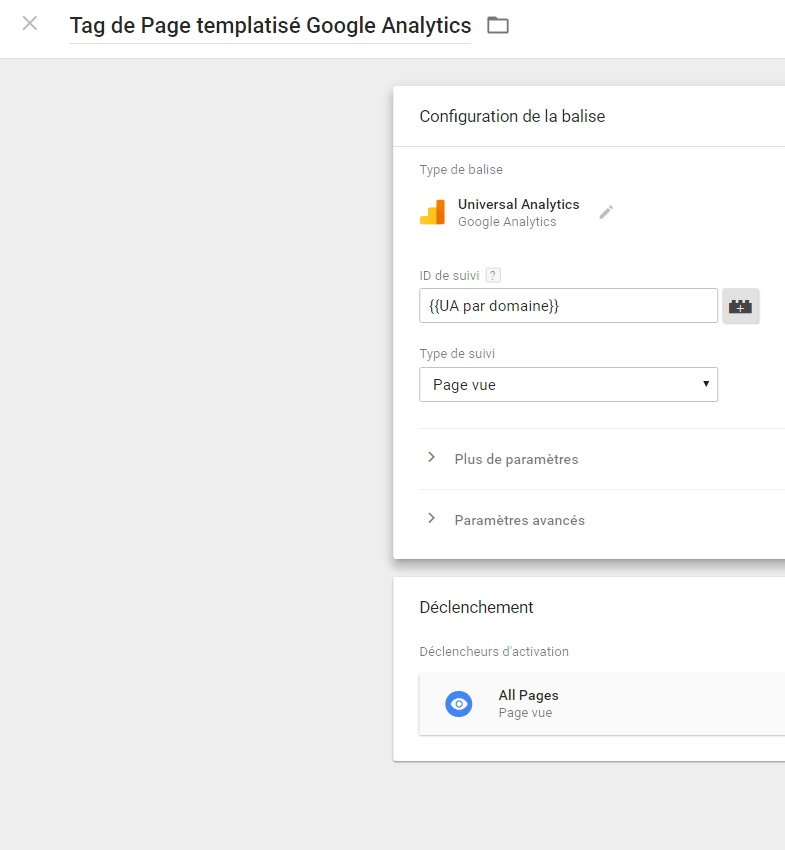
Pas de surprise, une fois notre variable créée, il n’y a plus qu’à l’insérer dans le tag Google Analytics qui va bien, où, au lieu d’indiquer l’UA en dur, on fait référence à notre variable tout juste créée :
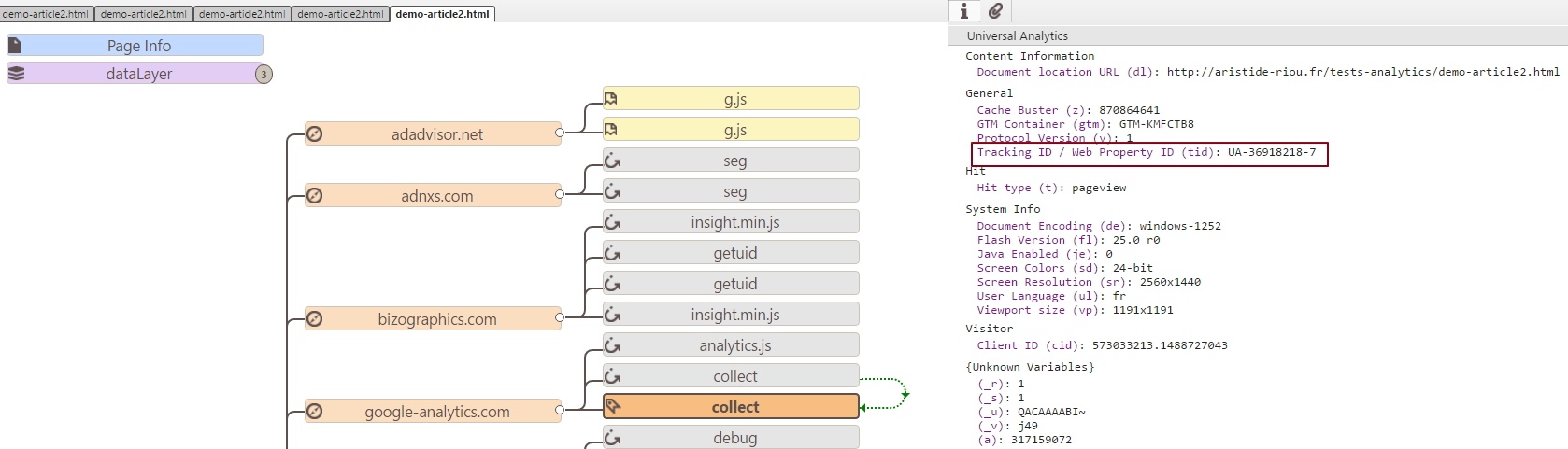
Enfin (on n’oublie pas de publier, comme d’habitude), on voit bien que, sur notre page, l’UA qui est appelé dans tag GA est correct :
Nous sommes seulement au troisième article, et voici déjà un cas très simple, mais ultra courant : ici, nous avons conditionné l’UA sur lequel on envoyait notre tag GA par rapport au nom de domaine, mais on pourrait imaginer envoyer un UA différent si l’URL commence par « preprod », ou encore gérer les cas où elle finit par « .de », « .fr », « .bzh », etc…#theSkyIsTheLimit
Les variables définies par l’utilisateur
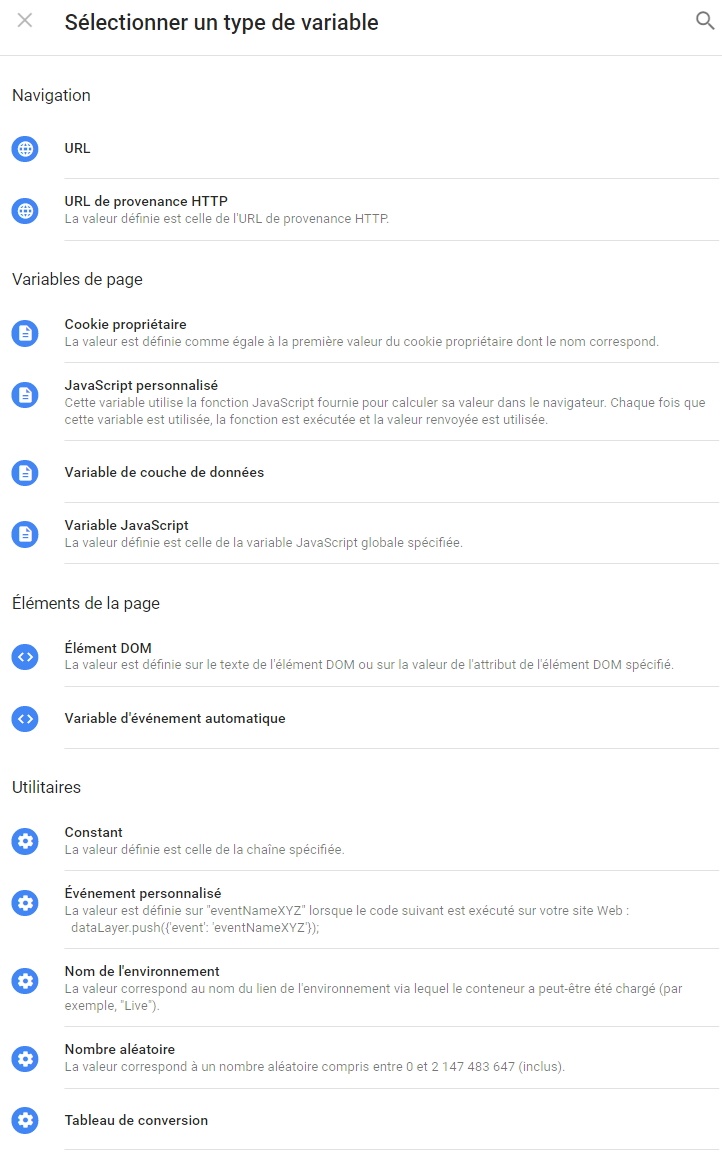
Comme pour les tags, nous avons vu le cas « custom » pour les variables (à savoir, à base de Javascript), mais il existe également des variables standard. Pas de surprise, elles ne sont là encore qu’une « templatisation », et n’ont aucune prétention, si ce n’est vous épargner quelques lignes de JS. Nous allons donc nous intéresser à la partie « Variables définies par l’utilisateur » (la section « basse » de l’écran des variables). Le plus simple pour comprendre de quoi il en retourne est encore de cliquer dans « Nouvelle » dans la rubrique, puis sur la brique de Lego baptisée « Sélectionnez un type de variable pour commencer la configuration » afin de voir la liste qui s’affiche :
Inutile de faire le tour de l’ensemble des variables (on aura l’occasion de le faire plus tard) ; intéressons nous déjà aux principales :
Cookie propriétaire
Cette variable retourne tout simple la valeur d’un cookie posé sur le site (par exemple, “_ga”, le cookie posé par Google Analaytics). Une fois ce type de variable sélectionné, il suffit de nommer la variable, puis de spécifier le nom du cookie dont on souhaite récupérer la valeur.
On peut tout à fait imaginer utiliser ceci pour, par exemple, exploiter un cookie posé sur le site, donnant le statut de l’utilisateur (loggué, non loggué), pour l’insérer dans une custom dimension GA (ou une eVar pour les copains d’Adobe Analytics).
Alors évidemment, il est absolument possible de faire ça via une variable « Javascript Personnalisé » qui va parser les cookies, mais…c’est laborieux. Et on est content que GTM fasse le travail pour nous.
Nombre aléatoire
Comme son nom l’indique, il s’agit de générer un nombre aléatoire entre 0 et 2 147 483 647 (en principe, vous avez le temps de voir venir).Typiquement, cette variable est utilisée pour renvoyer une valeur unique à un tag d’adserving quelconque.
Apparté technique gourmand et croquant : toujours pour faire le parallèle avec la partie custom, idem, ici, rien de bien incroyable, puisqu’un simple Math.random() en Javascript ferait exactement la même chose.
URL
Celle-ci permet de récupérer l’URL de la page, un grand classique.
Le menu déroulant donne accès à différentes « portions » de l’URL, de l’URL complète à l’ancre, en passant par le protocole…
Un cas très classique d’utilisation de cette variable est l’inclusion de l’URL complète dans un tag de page Google Analytics (qui remonte par défaut uniquement l’URI).
Comme on peut le voir ci-dessous, l’utilisation d’une variable templatisée dans un tag se passe exactement de la même façon :
Variable Javascript
Celle-ci est un grand classique (elle permet de récupérer la valeur d’une variabel Javascript globale), mais j’en parle rapidement pour bien préciser le distinguo avec « Javascript personnalisé » que nous connaissons déjà
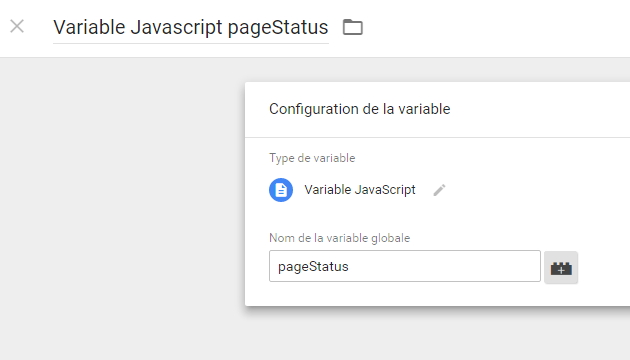
On peut donc utiliser « Variable Javascript » pour récupérer une variable utilisée par vos développeurs pour développer l’aspect fonctionnel de la page. Par exemple, on peut imaginer qu’il existe une variable « pageStatus » qui vaut « product », « home » ou « other » présente dans le code source de vos pages ; vous pouvez la récupérer via cette variable, afin de l’envoyer dans un tag quelconque (à tout hasard, on peut imaginer un content grouping Google Analytics) :
Les variables : le bilan
De nombreuses autres variables existent, et permettent d’aller chercher, de façon automatisée, tout un tas d’informations du même type. Pour l’instant, il est inutile de toutes les aborder, car elles sont plus complexes à appréhender sans avoir abordé le sujet du data layer que nous verrons au prochain article (oh oh teasing absolument insoutenable).
Environ 2 227 mots plus tard, vous voilà donc les heureux détenteurs d’une nouvelle compétence : l’utilisation des variables. Qu’elles soient faites en Javascript ou déjà intégrées à GTM, elles fonctionnent toujours selon le même principe : au moment où un tag est exécuté, s’il détecte la présence d’une variable, il va l’exécuter, et chercher, à ce moment précis, quelle est sa valeur. Il va ensuite déclencher le tag, avec la valeur retournée par la variable.
Si vous avez encore faim, dans le prochain article, on parle de data layer, un autre concept fondamental de GTM qui, j’en suis convaincu, vous émoustille déjà.