Il est possible, et même très probable, que la dernière fois que vous avez voulu intégrer une nouvelle information à votre outil de webanalytics, vous ayez entendu quelque chose comme « il faut mettre ça dans le data layer », ou « c’est poussé dans le data layer, il n’y a plus qu’à l’envoyer dans GA ». Ou encore « grâce au pouvoir du data layer, exploitez tout le potentiel d’inbound marketing de notre agence de growth hacking ».
Dans le troisième cas, le seul conseil que je peux vous donner est la rubrique « courrier indésirable » de votre boîte mail. Pour les deux autres, en revanche, vous avez sûrement caressé le concept, sans le comprendre pleinement.
Cet article fait partie d’un tutoriel en 7 parties consacrés à la domination du monde l’apprentissage de Google Tag Manager. Si vous vous sentez perdu (ou alors que vous trouvez ça beaucoup trop facile et que vous avez envie d’aller à la suite), voici le sommaire :
- Les bases de GTM
- Votre premier tag
- Les variables
- Le data layer
- Les déclencheurs
- La publication
- Le bilan
Le data layer est souvent présenté comme une sorte de grosse marmite de Google Tag Manager, dans laquelle toutes sortes d’informations (rubrique de la page, login de l’utilisateur, ouverture d’une pop in…) sont injectées par vos développeurs afin d’être utilisées par les outils de webanalytics.
Avant de discuter des tenants et des aboutissants de l’utilisation du data layer dans un cadre professionnel (trendic topic à la cantine le midi), il va être important de réellement savoir de quoi on se parle. Et comme d’habitude, on va démarrer par la technique.
Exploration du data layer en JS
Concrètement, le data layer, c’est tout simplement une variable Javascript, qui est initialisée via le snippet GTM.
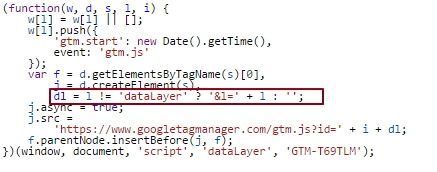
Vosu vous souvenez? Lorsque nous avions ausculté le snippet GTM avant de l’insérer sur le site, nous avions vu qu’une variable « dataLayer » était créée, dans le cas où elle n’existait pas encore.
Vous vous vouvenez également du moment où j’avais dit « hé les gars, vous allez voir, à un moment on va parler du data layer, et là, croyez moi, on va sacrément se poiler ». Eh bien, ce moment, il est venu.
Une fois notre page chargée, avec le snippet GTM qui va bien (pas la peine de se soucier de quelconques tags pour le moment), on peut tout simplement ouvrir la console de développement (F12 sur Chrome, ou quelque chose comme Pomme + Force Touch + Mawashigeri circulaire facial sur un device Apple), et aller voir ce qui se passe.
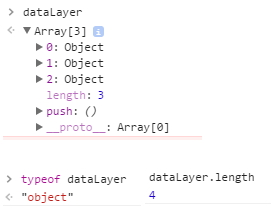
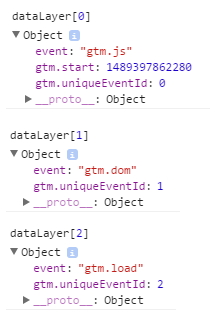
Si on tape « dataLayer » dans ladite console, on voit bien qu’il s’agit d’un objet Javascript de type tableau, qui comporte déjà quelques éléments :
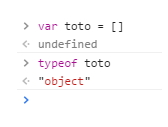
Petit rappel technique, pour ceux qui se sentiraient moins à l’aise avec ces éléments. Un tableau, en JS, peut être initialisé de la façon suivante :
Une fois que notre tableau « toto » est créé, on peut lui pousser ce qu’on appelle des attributs de la façon suivante :
var toto = []
toto.push({
'attribut1':'valeur1',
'attribut2':'valeur2'
});
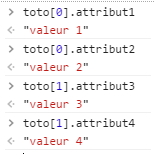
A chaque fois que l’on pushe un lot d’attributs, cela créé une nouvelle ligne dans notre tableau, que l’on peut requêter de la façon suivante : nomdelobjet[indexDelAttribut].nomDelAttribut
Si on revient à notre objet « dataLayer » créé par et pour GTM, on peut aller l’examiner de la même façon, toujours dans la console de débug, en allant chercher les différentes « lignes » de l’objet (on n’oublie pas que l’on démarre à 0, comme pour tout objet qui se respecte) :
On peut donc voir que GTM, comme un grand, a lui même poussé, à 3 reprises, différents attributs au sein de ce tableau :
- Dés que le container est lu, l’attribut « event » est poussé dans le DL, avec comme valeur « gtm.js » (cela signifie que la librairie gtm.js, localisée sur les serveurs de Google, a bien été lue par le navigateur). Deux autres attributs (qui ne nous serviront pas vraiment) sont également poussés : gtm.start, et gtm.uniqueEventId.
- Une fois que le DOM de la page est chargé, un nouvel attribut « event » est poussé, avec la valeur « gtm.dom ».
- Enfin, une fois que la page est totalement chargée, nouvel attribut « event », qui vaut cette fois « gtm.load ».
Maintenant qu’on sait ce qui a été poussé dans le data layer, et surtout dans quel ordre, on peut, à la lumière de ce que nous avons vus juste au dessus, aller y chercher les attributs de façon classique :
Jusqu’ici, ces informations peuvent, je le conçois, paraître un peu abstraites. Après tout on ne sait pas trop quoi faire de ces attributs. Mais comme on va le voir tout de suite, nous allons rapidement comprendre comment exploiter ceci.
Les éléments poussés en dur dans le data layer
Autre cas : le data layer peut aussi être alimenté « en dur », par vos développeurs, totalement indépendamment de GTM.
Prenons par exemple cette page.
Si on commence tout bêtement par regarder dans le code source de la page, on voit qu’en amont de la déclaration du snippet GTM, le data layer a bien été alimenté (et accessoirement que je ne sais pas gérer l’encodage en UTF-8).
Ici, j’ai créé un attribut un peu bidon, mais il est courant, sur toutes sortes de sites, de renseigner de nombreux attributs dans le data layer. Par exemple, dans le cas d’un site e-commerce, cela peut être la catégorie du produit, son prix, sa marque, etc…
Ensuite, on va de nouveau se rendre dans la console, et refaire notre requête habituelle pour examiner ce qui se passe du côté de l’objet dataLayer.
On retrouve donc ces éléments, mélangés avec ce que GTM envoie tout seul (les gtm.dom et compagnie que l’on connaît déjà). Notre tableau comporte maintenant 4 lignes, et la première (son index 0) correspond à cet attribut « titreArticle » gentiment poussé par nos développeurs dévoués.
Petit apparté technique : c’est justement la raison pour laquelle GTM, lors de la déclaration du snippet vérifie si l’objet « dataLayer » existe déjà, pour ne pas écraser des informations qui pourraient éventuellement déjà y être présentes.
Si vous débutez sur GTM, vous vous demandez sûrement pourquoi je rentre autant dans les détails techniques sur un objet JS, et vous ne voyez pas forcément le lien avec tout ce qu’on a vu jusqu’ici.
Eh bien, accrochez-vous, vous êtes à quelques secondes de votre moment « ahah » quant à votre compréhension de Google Tag Manager, et de votre accès à la gloire éternelle.
Si on considère que le data layer est en quelque sorte (je suis fan de cette métaphore) une sorte de grosse marmite, dans laquelle on jetterait toute sorte d’éléments, ce n’est pas un hasard. C’est parce que, comme on va le voir dans quelques instants, l’interface de GTM permet de manipuler, avec une grande simplicité, tous les attributs poussés dans le data layer.
L’utilisation du data layer dans l’interface
Nous allons donc revenir dans l’interface de GTM. Et, comme on l’a fait dans les articles précédents, nous allons commencer par une approche custom.
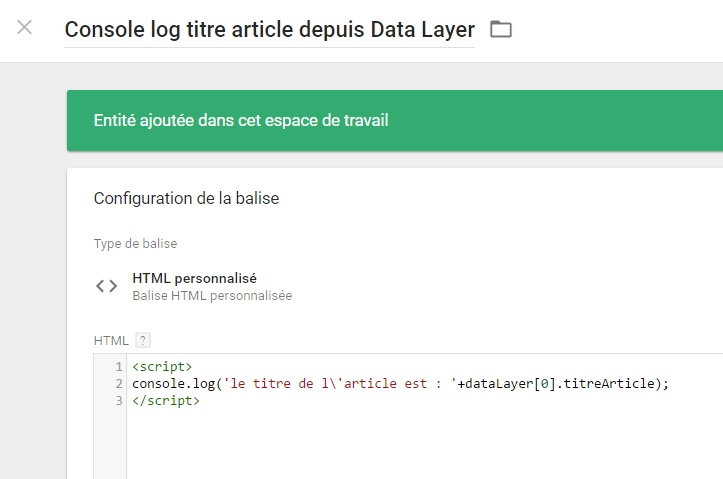
Si on reprend notre page au design très soigné, on peut créer un tag de type HTML custom, et l’exécuter de façon assez standard :
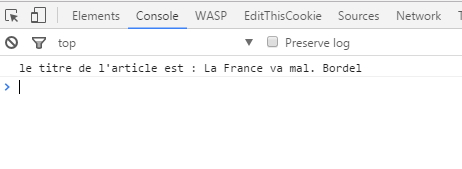
Ici, rien de bien surprenant, nous n’avons fait qu’aller requêter l’objet (comme on l’avait fait dans la console de débug juste au-dessus), et afficher la valeur d’un attribut dans la console, mais ça ne nous sert pas à grand chose.
Je pense qu’une nouvelle fois, vous sentez le truc venir, et que vous êtes en train de vous dire « oui, OK, mais ces attributs, moi, je veux les mettre dans une custom dimension sur Google Analytics ».
Intuitivement, et étant donné ce que nous avons vu dans l’article précédent, rien de bien compliqué. On va utiliser le même principe, mais cette fois-ci, au sein d’une variable de type « Javascript Personnalisé »…
function()
{
var titre = dataLayer[0].titreArticle;
return titre;
}
…Puis de l’utiliser au sein d’un tag, en utilisant comme d’habitude la notation entre double accolades :
Comme on l’a vu à l’article précédent, le tag GA est exécuté sur la page, puis, lorsqu’il se rend compte qu’il doit exécuter une variable pour alimenter la custom dimension 18, il fait tourner notre bout de Javascript, qui va aller chercher l’attribut « titreArticle » de la première ligne de l’objet « dataLayer » (première ligne car index 0).
Cette approche est tout à fait valable, mais je pense que vous êtes (à raison) un peu sceptiques pour le moment. Nous n’avons, en soi, pas appris à faire grand chose de plus : nous avons récupéré la valeur d’une variable Javascript qui a été posée en dur sur la page, et nous l’avons intégrée dans GA.
Cependant, comme nous allons le voir, les variables templatisées de GTM vont venir énormément nous simplifier la vie dans 3…2…1…
Le data layer dans les variables
Vous avez sans doute aperçu lorsque nous avons parcouru la liste lors de l’article précédent, celle nommée « Variable de couche de données » (oui, Google a pris la peine de traduire certains termes, de façon un peu étrange, on se parle bien de variable Data Layer). Comme vous l’avez sans doute deviné, cette variable permet d’aller chercher, directement, un attribut donné dans le data layer. Il suffit d’indiquer son nom.
Nous allons donc améliorer notre approche précédente : plutôt que d’aller faire un JS custom, nous allons tout simplement utiliser la « variable de couche de données », et indiquer le nom de l’attribut DL que nous allons chercher, à savoir « titreArticle » :
Cette variable, que l’on a remplacée, fait plus ou moins la même chose que ce que nous avons fait en JS.
Et en plus, la cerise sur le gâteau, c’est qu’une fois notre variable modifiée comme dans la vidéo ci-dessous, même pas besoin de toucher au tag GA qui appelait la variable en question.
Bonus : vous pouvez même changer le nom de la variable, GTM garde la référence dans l’ensemble des tags où elle est utilisée. Elle est pas belle, la vie?
Apparté technique : en soi, vous vous ditez sûrement que cette variable native de GTM est pratique, mais pas non plus révolutionnaire. Après tout, on ne fait que remplacer une malheureuse ligne de JS par une variable native, qui fait plus ou moins la même chose. En réalité, le gain est plus important que ça : en effet, lorsqu’on créé notre variable en mode JS custom (var titre = dataLayer[0].titreArticle;), on va directement chercher la première ligne de l’objet dataLayer (index 0). Or, comme nous allons le voir plus tard, on peut être amené à chercher des éléments partout dans le data layer, sans forcément connaître l’index où l’attribut est présent. Ainsi, si on voulait faire les choses de façon rigoureuse, il faudrait, dans notre fonction, boucler sur chaque ligne du data layer, vérifier à chaque fois si l’attribut existe, et, si c’est le cas, aller chercher sa valeur. Ce n’est pas bien méchant, mais c’est un peu de travail, et puisque GTM peut le faire pour nous, autant ne pas se priver.
Nous verrons plus tard quelle est la bonne « architecture » pour une bonne implémentation, mais retenez que le fait d’insérer, comme ceci, des variables dans le data layer avant d’insérer le snippet GTM est une pratique très courante : cela permet de renseigner différents attributs liés à la page, comme l’auteur d’un contenu, sa longueur, le nombre d’images qu’il contient…Evidemment, tout ceci servira en particulier à alimenter des custom dimensions dans Google Analytics. Ou alors. A mettre en place des conditions de déclenchement. Ce qui nous fait une incroyable transition vers le prochain article, qui traite des déclencheurs de GTM.










Bonjour et merci 1000x pour ces infos précieuses sur GTM, une question me taraude. Une fois le tag d’appel à GTM posé par les développeurs, peut-on se passer de leurs services et alimenter un dataLayer uniquement via GTM ?
Hello Mario,
Je me permets de te répondre. Tu peux alimenter la dataLayer avec les informations que tu disposes notamment dans le DOM, ou bien en dans l’URL. Cependant dès qu’il s’agit d’informations disponibles dans le BackOffice, on ne peut pas se passer de dev.
cdt,
Bonjour à tous,
Merci pour ces elements si précieux.
Pourriez-vous me confirmer ceci :
1/ les devs posent le TAG natif GTM
2/ Ils déclarent les variables backoffice via le Datalayer (plus haut dans la page que le tag GTM) :
dataLayer = [{
’email’: ‘fggfgffgjfkgjfkjgkfjgkjfkj65656’,
‘visitorstatut’: ‘not-logged’
}];
Et en théorie ensuite on est autonome, mais alors que dois-je faire des commandes DataLayer.push pour mesurer des actions ecommerce par exemple :
dataLayer.push({
« event »: « addToBasket »,
« eventCategory »: « Ecommerce »,
« eventAction »: « Add To Basket »,
« eventLabel »: « ProductName »,
« ecommerce »:
{
« add »:
{
« products »: [{
« name »: « Productname »,
« id »: « ProductID »,
« price »: « ProductPriceHT »,
« quantity »: « ProductQuantity »
}]
}
}
});
dataLayer.push({
« event »: « basket »,
« eventCategory »: « Ecommerce »,
« eventAction »: « Checkout »,
« eventLabel »: « Basket »,
« ecommerce »:
{
« checkout »: {
« actionField »: {
« step »: « 1 »,
« label »: « basket »
},
« products »: [{
« name »: « %productName »,
« id »: « %productId »,
« price »: « %productPrice »,
« brand »: « %productBrand »,
« variant »: « %productVariant »,
« category »: « %productCategory »,
« quantity »: %productQuantity
}
{
« name »: « %productName »,
« id »: « %productId »,
« price »: « %productPrice »,
« brand »: « %productBrand »,
« variant »: « %productVariant »,
« category »: « %productCategory »,
« quantity »: %productQuantity
}]
}
}
});
Merci.
Bonjour Amélie,
Pour ce qui est du enhanced e-commerce de GA, c’est un cas un peu particulier. Si suit à la lettre la doc de Google (cf. ton exemple), il n’y a plus qu’à faire un tag d’event GA (branché sur le listener ‘basket’, ici), qui va « utiliser le data layer » (paramètre du tag dans GTM), ce qui va faire remonter tes infos EEC. Après, même si c’est préconisé par la doc, je trouve que cette approche est totalement bête et que cela enlève la flexibilité de GTM. Pour l’EEC, je préfère procéder avec un dataLayer « à plat » et assumer les mappers au sein de GTM ; j’en parle dans cet article (https://aristide-riou.fr/blog/google-tag-manager/measure-camp-paris-2017-les-15-astuces-pour-google-tag-manager-621/), astuce #10.
[…] Solution très complète et incrémentale avec Google ( Analytics + Tag Manager )https://aristide-riou.fr/blog/google-tag-manager/google-tag-manager-tracking-clics-682/Plus d’infos : Comprendre le data-layerhttps://aristide-riou.fr/blog/google-tag-manager/le-data-layer-47-google-tag-manager-pour-les-debuta… […]