Très chers amis des internets, nous voilà arrivés au bout de cette initiation à Google Gestionnaire de Balises…Non, je déconne. On se parle bien de Google Tag Manager.
Cependant, j’en ai bien conscience, ces 6 articles, ça fait quand même un paquet de notions qui, quand on ne pratique pas couramment et/ou quand on débute, peuvent être difficiles à différencier : Tag JS custom, variable JS personnalisée, data layer, déclencheur lui-même basé sur un attribut du data layer…
Cet article fait partie d’un tutoriel en 7 parties consacrés à la domination du monde l’apprentissage de Google Tag Manager. Si vous vous sentez perdu (ou alors que vous trouvez ça beaucoup trop facile et que vous avez envie d’aller à la suite), voici le sommaire :
- Les bases de GTM
- Votre premier tag
- Les variables
- Le data layer
- Les déclencheurs
- La publication
- Le bilan
J’ai donc choisi de finir par un petit article bilan, qui va fonctionner de la façon suivante : je vais reprendre quelques uns des exemples évoqués au cours des chapitres précédents, et à chaque fois, le passer au spectre d’un schéma récapitulatif que j’ai élaboré de toutes pièces : j’ai nommé le Tag Management Tremendous Chart (ou encore TMTC).
L’idée est donc simple : pour chacun des cas déjà vus, nous allons voir ce qui se passe, dans l’ordre, concernant :
- Le data layer, et en particulier son attribut « event »…
- …qui est le seul à pouvoir appeler un déclencheur…
- …qui est attaché à un tag…
- …qui va s’exécuter selon différentes variables
Vous avez bien lu? Eh bien, recommencez. Et puis encore une fois.
Voilà. Si vous avez compris ça, vous avez tout compris à GTM.
Hein? Quoi, des exemples? Ah oui, c’est vrai. Bon, allez, c’est parti.
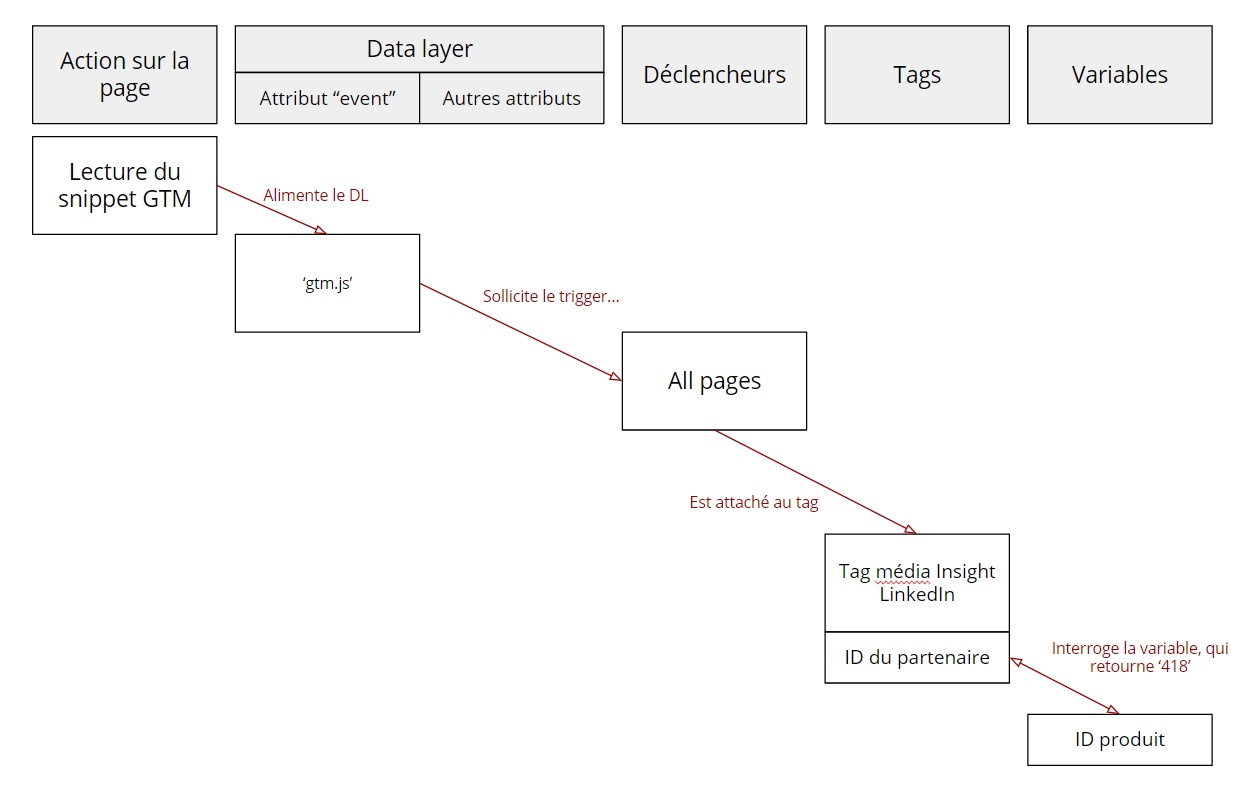
Tag média LinkedIn avec une variable sur l’URL
Retour vers le futur : article 3, nous avions magnifiquement créé notre désormais fameux tag « Insight LinkedIn », sublimé par la présence d’une variable.
Les ingrédients :
- Un tag templatisé « Tag média Insight LinkedIn ».
- Une variable custom « ID produit » : celui-ci va renvoyer une valeur basée sur l’URL. Notamment, si l’URL est égale à « /tests-analytics/demo-article2.html », la valeur de cette variable sera « 418 ».
- Un simple trigger « All pages » (nous étions encore jeunes et insouciants).
Pour commencer, une petite précision sur un point que j’avais volontairement écarté au moment de cet article. Le trigger « All pages », que GTM propose par défaut, se déclenche au « Page view », c’est à dire au moment où l’attribut « event » passe dans le data layer avec la valeur « gtm.js ».
Récapitulons donc ce qui se passe :
- La page se charge, le snippet GTM est lu, un attribut « event » passe dans le data layer, avec la valeur « gtm.js »
- Le trigger « All pages » se déclenche, puisque, comme on l’a vu plus haut, il « écoute » la valeur « gtm.js »
- Le tag « Tag média Insight LinkedIn », puisqu’il dispose de ce trigger, est « sollicité »…
- …mais étant donné qu’il dispose d’une variable, « ID produit », celle-ci est exécutée, et retourne « 418 », du fait de nos conditions sur l’URL.
- Au final, notre tag s’exécute bien avec le champ « ID du partenaire » qui vaut 418.
Voici donc le bilan de cette séquence avec le TMTC :
Facile, non?
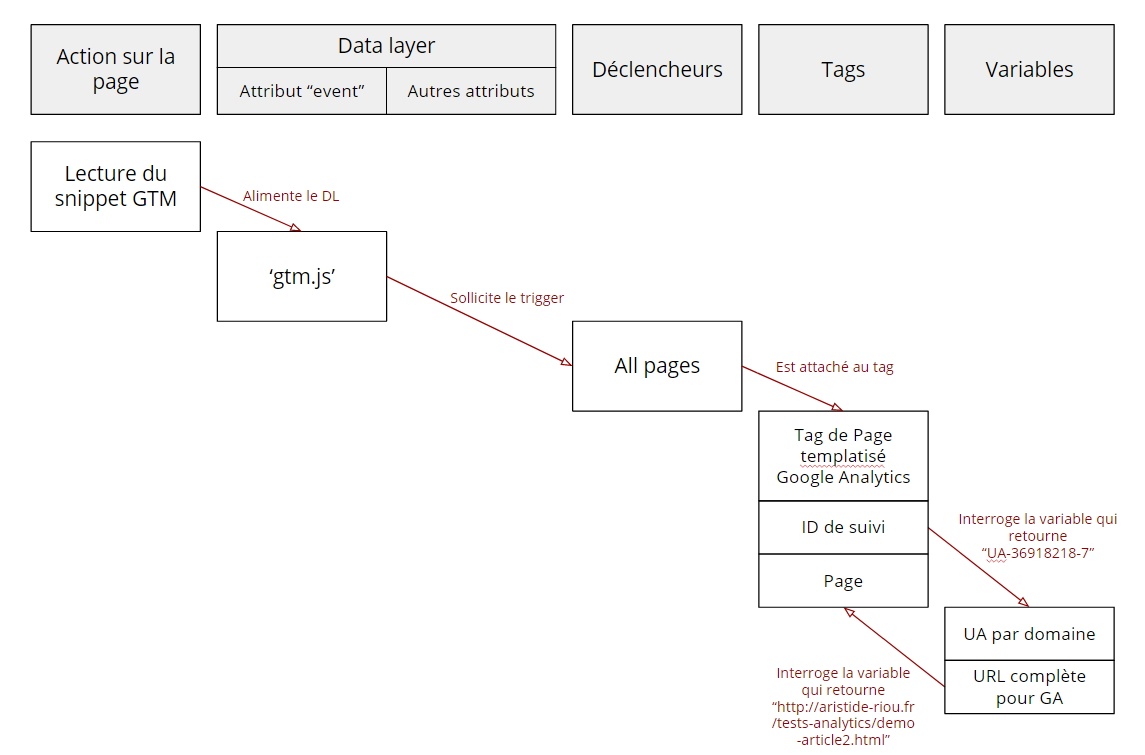
Conditionnement de l’UA Google Analytics sur la base du nom d’hôte
Toujours dans le même article, nous avons utilisé une mécanique similaire pour conditionner l’UA sur lequel un tag de page GA est déclenché. Et puisque nous sommes des ninjas en puissance, nous avons, en sus, utilisé une variable native de GTM, « URL complète », pour remonter ceci dans le champ « page » de GA. Cela complexifie donc un peu (mais pas trop) notre cuisine :
Ici, les ingrédients sont :
- Un tag GA que nous avons astucieusement nommé « Tag de Page templatisé Google Analytics ».
- Une variable custom « UA par domaine » : elle retourne « UA-36918218-7 » si le domaine est « aristide-riou.fr » (et d’autres trucs dont on se balance un peu ici).
- Une variable native « URL complète pour GA ».
- Toujours un trigger « All pages ».
Au final, le fonctionnement n’est pas franchement différent, il y a juste deux champs personnalisés via des variables dans notre tag de page GA :
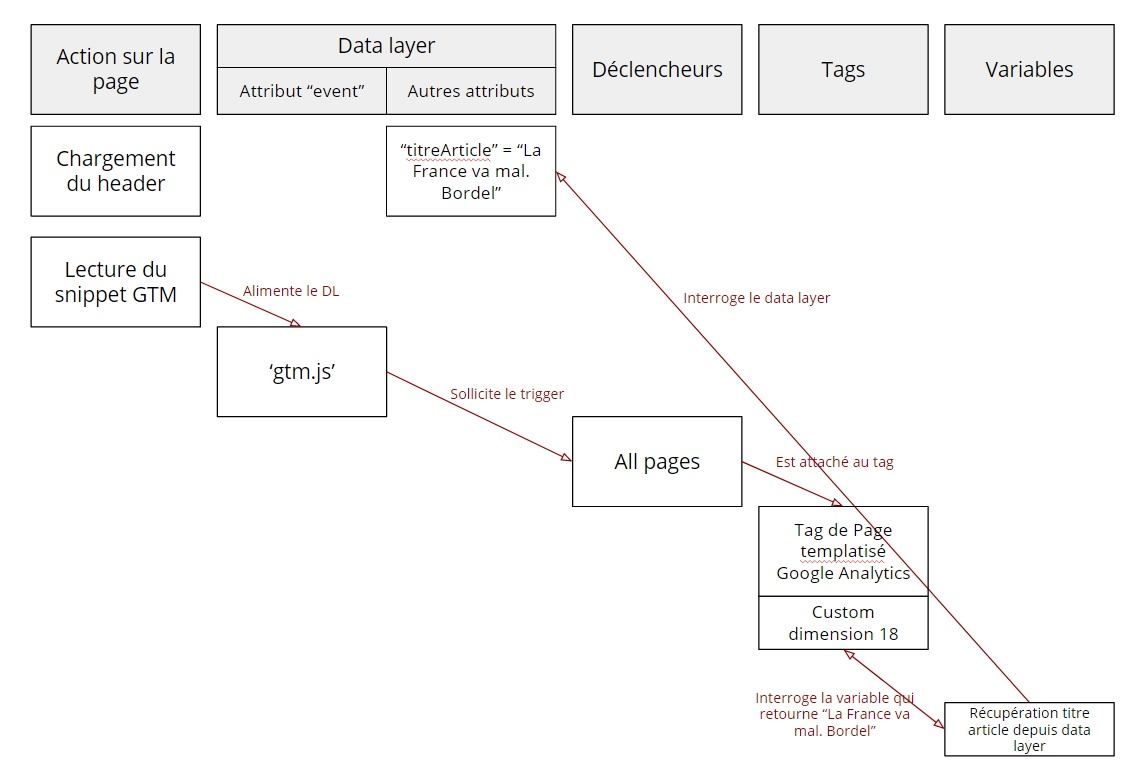
Récupération d’une variable envoyée en dur dans le data layer
Cette fois-ci, on passe à l’article numéro 4, dans lequel nous avions exploité une variable posée en dur dans le data layer, avant l’appel au snippet GTM. L’idée était de récupérer cette variable pour l’envoyer dans une custom dimension d’un tag de page GA.
Les ingrédients :
- Un tag templatisé « Tag de Page templatisé Google Analytics ». Oui, toujours le même.
- Une variable custom « Récupération titre article depuis data layer », qui fait exactement ce qu’elle dit, à savoir aller récupérer notre attribut.
- Encore et toujours un trigger « All pages ».
Et voilà ce qu’en pense TMTC :
C’est ici qu’on se rend compte de la grande importance d’alimenter le data layer avant de faire l’appel au snippet GTM. Eh ben ouais, vu que notre tag trigger est mappé sur l’event « gtm.js » (autant dire dés que possible), et qu’à partir de là il ira chercher le data layer, il faut être sûr que ce dernier soit bien présent.
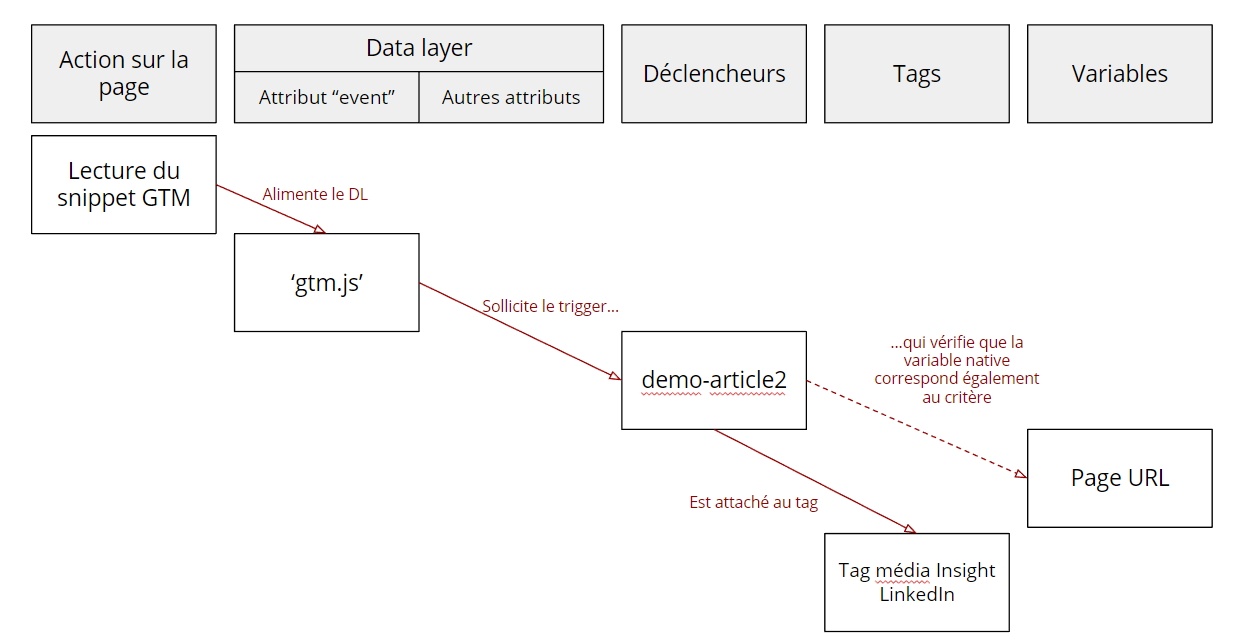
Déclenchement d’un tag conditionné par l’URL
Article 5 maintenant : lors de notre découverte du concept de déclencheurs, nous avions modifié notre tag LinkedIn afin qu’il ne de déclenche que si l’URL de la page contenait « demo-article2 »
Comme d’habitude, voici nos ingrédients pour une séquence croquante et fondante :
- Le tag LinkedIn qu’on connaît par coeur
- La variable native de GTM « Page URL »
- Un trigger qui se nomme « demo-article2 »
Ici, la situation est un peu plus complexe qu’on pourrait l’imaginer au premier abord. Le point très important à comprendre tient au côté « réactif » des variables de GTM. Autant, comme on l’a vu, les déclencheurs sont « branchés » sur l’attribut « event » du data layer, autant les variables de GTM s’exécutent aussi souvent que nécessaire (tip technique : si vous voulez vous en convaincre, faites une variable custom avec un console.log).
Dans notre cas, le déclencheur « démo-article2 » peut être lancé au moment de la lecture du gtm.js, mais il va tout de même exécuter la variable « Page URL » (qui est un critère supplémentaire) avant d’envoyer le tag qui lui est associé.
Si vous vous sentez un peu perdus à la suite de ce paragraphe, pas d’inquiétude, je rentre un peu dans les arcanes techniques de GTM, le plus important est que vous compreniez les conditions dans lesquelles le tag se déclenche (ou ne se déclenche pas)
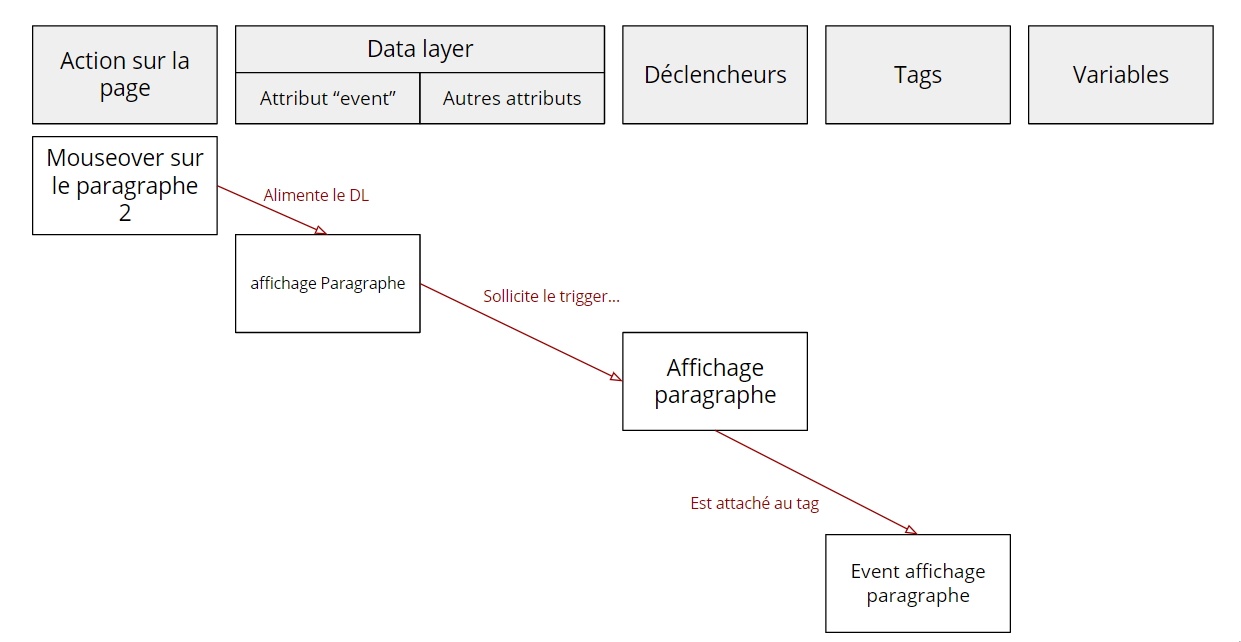
Déclenchement d’un tag conditionné un event custom
Allez, un petit dernier pour la route : toujours dans l’article 5, nous avions également conditionné un tag via un event custom au moment où l’utilisateur passait sa souris sur une div bien particulière (visible ici). Par custom, j’entends géré en dur, dans la page, par un développeur dévoué et d’un grand professionnalisme.
Comme d’habitude, voici notre recette :
- Un tag GA « Event affichage paragraphe ».
- Un déclencheur « Affichage paragraphe ».
Dans les faits, c’est extrêmement simple, comme le montre le TMTC :
L’intérêt de cet exemple est de montrer que, dans les faits, ce trigger basé sur un event custom fonctionne exactement de la même façon que les events natifs, même si nos déclencheurs ont une tête un peu différente.
Pour conclure
Voilà, ça y est, cette fois promis, notre tuto du guide de survie de GTM est bien fini. Evidemment, je n’ai pas tout couvert (loin de là). Notamment, voici une liste rapide de concepts plus avancés de GTM :
- Le tracking des clics, qui fait intervenir pas mal d’éléments au sein du data layer.
- Les workspaces, qui permettent de gérer plusieurs versions de l’espace de travail en parallèle.
- L’admin de GTM (où on peut importer, exporter des containers, notamment).
- Les containers apps et AMP (moins rigolos, clairement).
- Les nombreuses variables natives de GTM, qui permettent de faire plein de choses très chouettes.
- La structure d’une bonne implémentation (ce qu’on fait faire par les développeurs, ce qu’on fait directement via GTM).
- Les dangers de GTM (notamment avec toutes les mécaniques de HTML et JS custom).
- L’injection de contenu via GTM (même si #spoilerAlert je pense que c’est une mauvaise idée, même si c’est assez marrant).






Super série d’articles, super boulot, merci bcp !
Merci pour tes encouragements! C’est un peu en stand bail depuis quelque temps, mais j’espère en ressortir bientôt!
Hello !
Yes ça aide bien et puis tes petites blagues me font rire devant mon ordi :p
Pour te guider si tu cherches une idée pour ton prochain billet sur GTM. Je suis PO d’un SaaS en ce moment, et j’aurais troooop aimé avoir un cas d’usage GTM qui détaille le déploiement d’un plan de mesure sur mon produit.
– gestion de la connexion des users au saas
– utilisation des features
– création de reports efficaces
…
Au plaisir !
Merci Tristan! Tes compliments me font chaud au cœur!!
Le sujet de la gestion complète d’un projet de mesure (qui plus est sur un outil de type SaaS) est un sujet intéressant et touffu que j’aimerais bien traiter, mais à mon sens il y a des gens qui l’ont déjà fait très bien. Même si ce n’est pas centré sur la webanalytics et le tag management, je te conseille fortement les vidéos d’Ossama Ammar (notamment celle-ci : http://bit.ly/2HqLNYj)et l’incontournable « On product Management » d’Intercom (http://bit.ly/2HqkKMJ).
Salut Aristide,
La grande débutante que je suis en webanalytics tient à te dire un grand merci pour ce tuto IN FRENCH qui m’a bien aidé à saisir les concepts de base de GTM.
Avec quelques notions de code, on s’en sort parfaitement 🙂
Aurais-tu des ressources (livres, formations, blogs….) à recommander pour aller plus loin ? Des choses qui t’auraient véritablement aidé au début de ton apprentissage des webanalytics pour passer de débutant à expert ?
Merci encore 🙂
Salut Jessica, et merci pour ce commentaire !
Sur GTM, la meilleure ressource est, de loin, le blog de Simo Ahava (en anglais) sur lequel tu as sans doute dû tomber : c’est la référence absolue, très orienté technique, mais d’une grande pédagogie, et tellement riche en contenu qu’il a vraiment abordé, depuis 2-3 ans, toutes les thématiques liées à GTM.
Les blogs de LunaMetrics et de David Vallejo (très technique) sont d’autres ressources assez intéressantes sur GTM.
Sur l’analytics de façon plus générale, il y a quelques bons tutos / livres, mais pour moi le meilleur reste la doc technique de Google, le compte de démo de GA, et surtout, pra-ti-quer! Que ça soit sur un petit blog comme le mien ou un gros site, GTM donne suffisamment de flexibilité pour tester toutes sortes d’implémentations, et je trouve que c’est la meilleure façon de devenir solide sur ces outils.
A bientôt, n’hésite pas si tu as d’autres questions.
T’es un crack, Merci !!!