Lors des 5 premiers articles, nous avons couvert, dans les grandes lignes, l’essentiel de ce que sait faire GTM :
- Déclencher des tags.
- Les « variabiliser ».
- Les déclencher à certaines conditions uniquement.
- Et surtout, nous avons compris que le data layer est le pillier de tous ces éléments.
Donc nous sommes sur le point d’accéder à la gloire éternelle et à l’immortalité, tout va bien.
Cet article fait partie d’un tutoriel en 7 parties consacrés à la domination du monde l’apprentissage de Google Tag Manager. Si vous vous sentez perdu (ou alors que vous trouvez ça beaucoup trop facile et que vous avez envie d’aller à la suite), voici le sommaire :
- Les bases de GTM
- Votre premier tag
- Les variables
- Le data layer
- Les déclencheurs
- La publication
- Le bilan
Cependant, quelque chose a dû vous interpeller : jusqu’ici, dés qu’on faisait un changement sur un tag quelconque, afin de vérifier que tout fonctionnait correctement, on publiait le container, et on se rendait sur le site :
Or, vous vous en doutez, il n’est pas prudent de publier directement un ou plusieurs changements sans être sûr qu’ils fonctionnent ; Après tout, pour continuer l’analogie faite au premier article sur les CMS, avant d’envoyer un changement en prod, on vérifie toujours qu’un changement est fonctionnel sur un environnement type préprod, n’est-il pas?
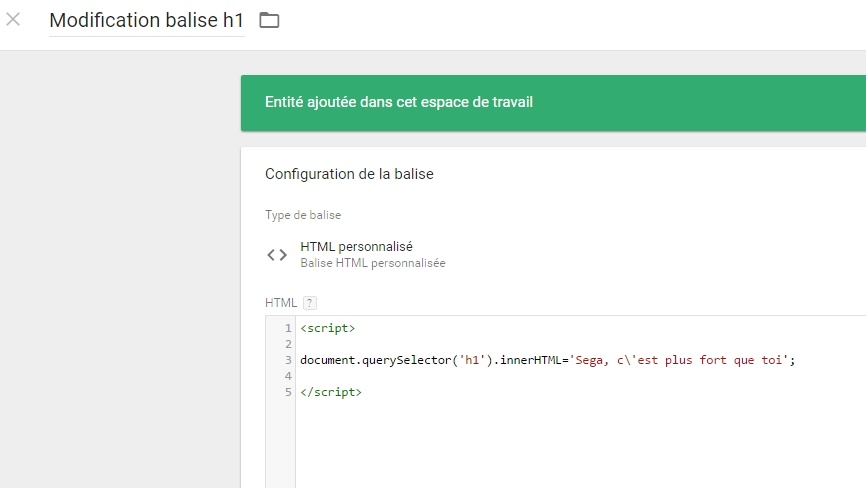
D’ailleurs, vous avez également dû vous rendre compte à quel point, via les mécaniques « custom » de GTM (Balise « HTML personnalisé », variable « Javascript personnalisé »), il était possible de casser facilement un site ; par exemple, on peut tout à fait remplacer la <h1> d’une page via GTM en quelques lignes :
Vous pouvez vérifier ceci sur la page de démo qui va bien ; si vous regardez bien, vous pourrez voir que la <h1> originale apparaît très furtivement.
Bref. Je m’égare un peu, mais pour revenir à notre sujet, comme on dit dans les internets, publier directement en prod, c’est un peu #Yolo. Et donc, nous allons voir qu’il existe plus ou moins un équivalent de cette notion de préprod dans GTM, qui s’appelle le mode preview.
Le mode preview de Google Tag Manager
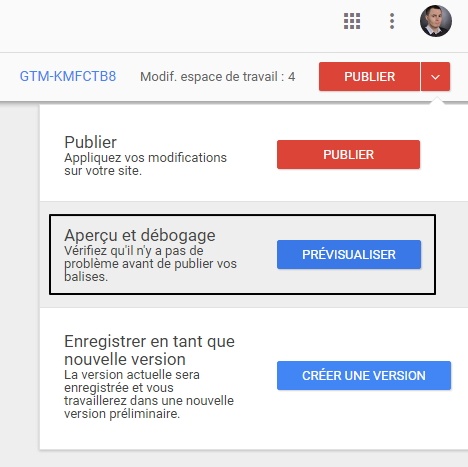
Afin d’activer ce fameux mode preview, plutôt que de cliquer sur « Publier » comme on en a l’habitude, cette fois, il suffit de cliquer sur la petite flèche à droite du bouton, qui va dérouler un menu plein de mystères. Dans celui-ci, nous allons cliquer sur « Prévisualiser » :
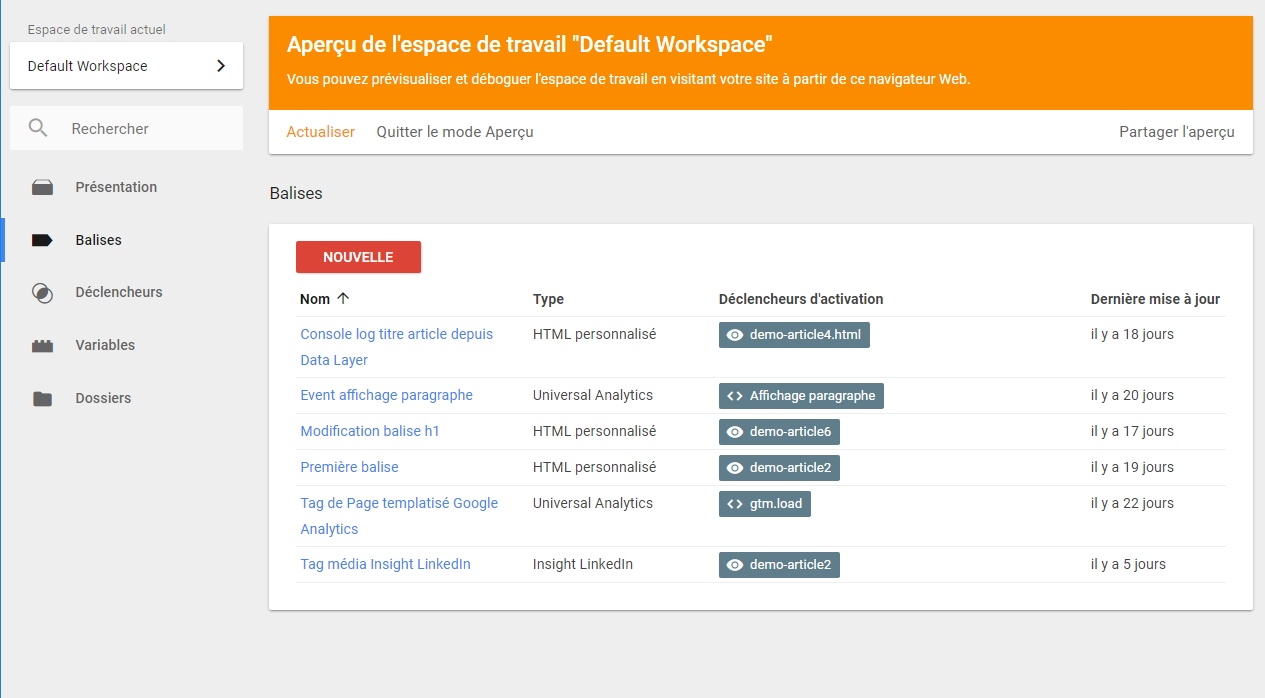
Une fois ceci fait, vous voyez apparaître, dans l’habituel écran « Espace de travail », un nouveau bandeau, qui vous indique que vous êtes en mode « Aperçu » :
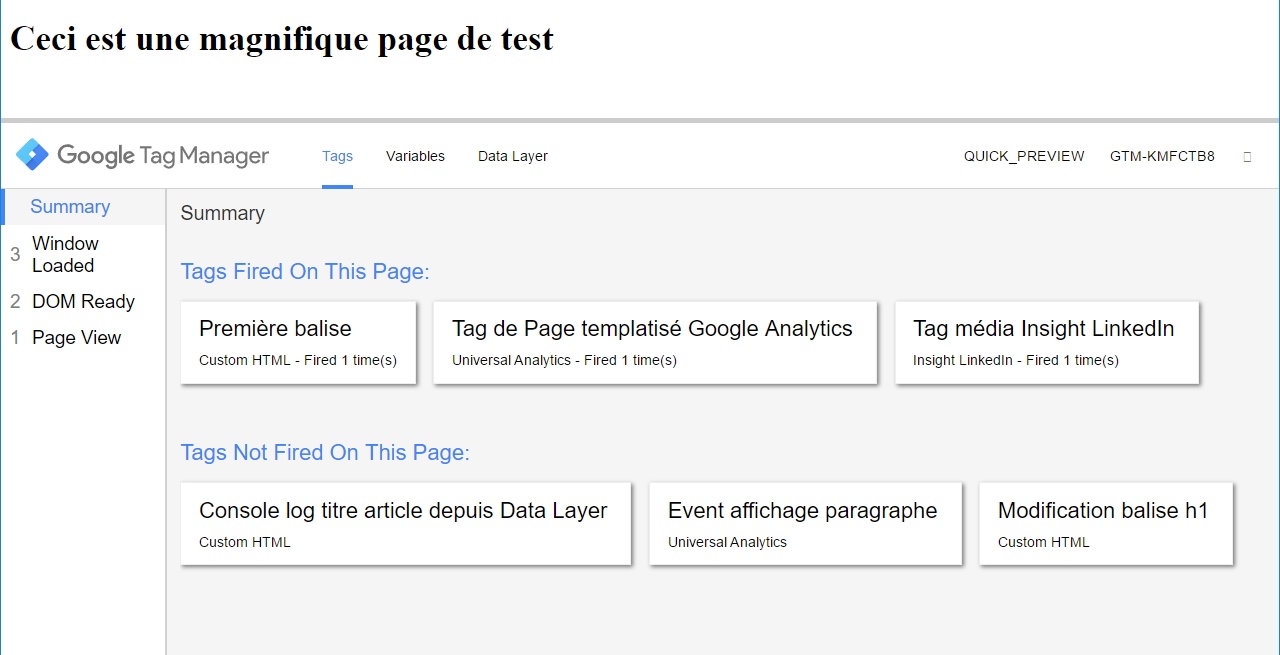
Ensuite (et c’est là que ça va devenir intéressant), il suffit de se rendre sur une page où le snippet GTM est inséré, et de la rafraîchir. Si tout se passe bien, vous devriez voir apparaître, en bas de la fenêtre, ce qu’on appelle le volet de preview :
Concrètement, lorsque vous choisissez, comme on vient de le faire, de prévisualiser les changements effectués dans l’interface de GTM, un cookie est posé et va « simuler » l’état de votre container. Cela est un peu perturbant par rapport à ce dont on a en général l’habitude dans le cadre d’environnements de préprod (qui ont en général un sous-domaine dédié du type test.monsupersite.com). A partir du moment où l’on déclenche le mode preview, il n’y a que sur notre navigateur qu’il sera effectif.
Le volet de preview comporte 3 sections distinctes, qui vont, comme vous allez le voir, faire appel à toutes les notions vues dans les articles précédents.
La liste des tags
C’est la partie qui prend la majorité de notre imposant volet de preview, et est plutôt explicite. On voit, en live, quels tags ont été déclenchés :
Utiliser cette section est déjà une première étape cruciale dans notre quête du saint debug : en effet, jusqu’ici, tout ce qu’on savait faire, c’était utiliser la méthode un peu brutale (mais agnostique) via un plugin comme WASP, ou bien l’onglet « Network » de votre navigateur préféré. Ici, on retrouve les tags de GTM tels qu’on les a nommés, ce qui nous facilite grandement la vie, et on peut voir lesquels ont été déclenchés sur la page en question.
Mais comme nous allons le voir, ce n’est que le début d’une grande aventure, puisque le volet de preview nous permet d’en faire bien plus.
L’historisation des éléments dans le volet de preview
Maintenant, on attaque la partie de gauche de notre preview :
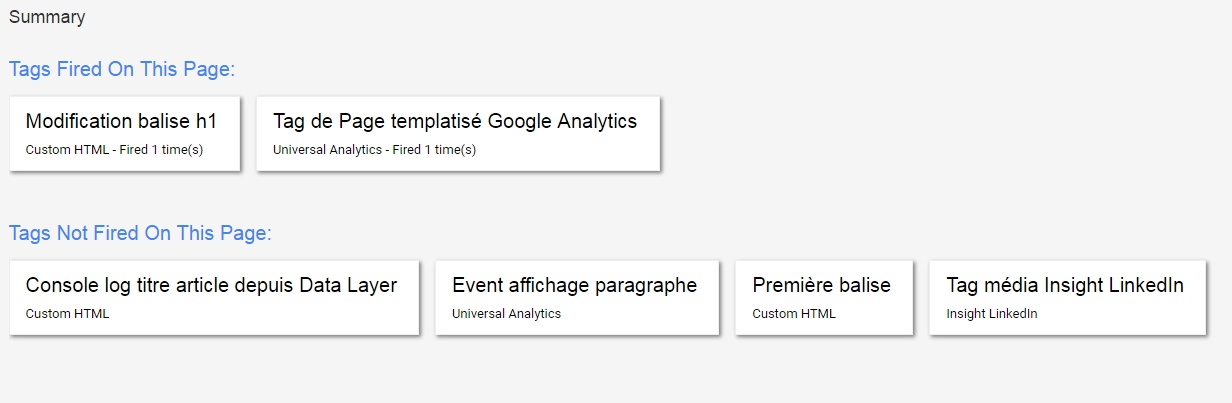
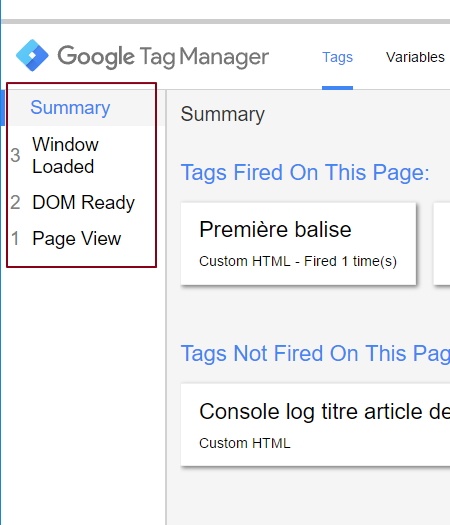
Cette section va nous permettre de connaître l’état de tous nos tags (déclenchés / pas déclenchés) à différents instants. Par défaut, la ligne sélectionnée est « summary » qui nous donne, comme son nom l’indique, le récapitulatif de l’ensemble des tags. Mais, comme on peut le voir, il est possible de cliquer sur les lignes précédentes, pour voir précisément, à quel moment les tags ont été déclenchés :
Ici, notre setup n’est pas bien compliqué, puisqu’il n’y a que 2 tags qui se déclenchent, l’un au « Page View », l’autre au « Window Loaded ».
Mais d’ailleurs… »Window Loaded », « DOM Ready », « Page View », ça ne vous rappelle rien (spoiler alert : si ça ne vous rappelle rien, je vous ordonne de vous lapider avec de la ciboulette)? Si on fait un petit bond dans le passé, on se souvient des différents attributs poussés dans le data layer, et en particulier (j’avais insisté comme un gros lourd) de l’importance de l’attribut event. Eh bien figurez-vous, les amis, que c’est précisément là dessus que se base notre volet de preview (et GTM de façon générale) : il permet de voir l’état de nos tags à chaque fois qu’un attribut « event » est poussé dans l’objet « dataLayer ». Pour rappel, nos 3 lignes présentes ici représentent les fameux events poussés nativement par GTM : « gtm.js », « gtm.dom » et « gtm.load ». Si vous vous sentez perdus, n’hésitez pas à aller faire un tour à l’article précédent.
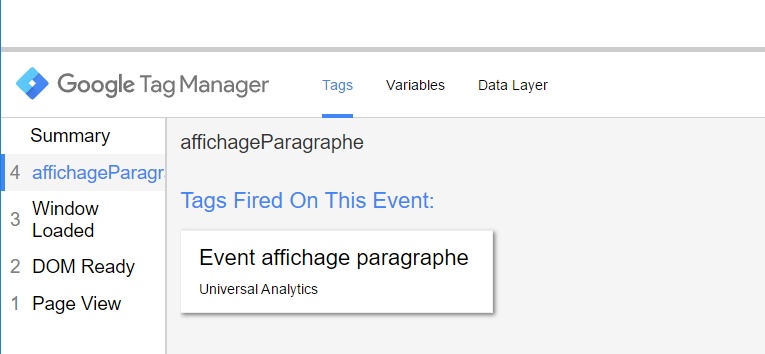
Evidemment, comme on l’a vu précédemment, cela marche aussi (et c’est tout l’intérêt du truc) avec des events custom. Si, par exemple, on reprend cette page et qu’on ouvre notre volet de preview GTM, on voit bien apparaître cet event au moment du mouseover sur le titre du second paragraphe, avec le tag d’event associé qui va bien :
Ah, oui, et finissons par un cas un peu particulier : celui où l’on pousse des attributs dans le data layer avant le chargement du snippet GTM. Par exemple, nous avions le cas sur cette page.
Ici, pour rappel, on poussait, en dur, un attribut « titreArticle » dans le data layer, et ce, avant de faire appel au snippet GTM :
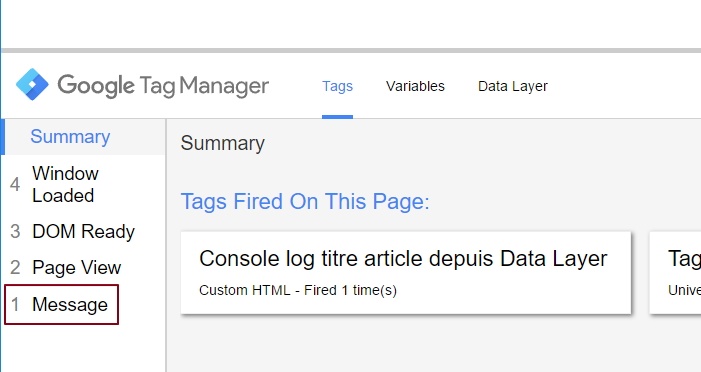
Si on lance notre volet de preview sur cette page, une nouvelle ligne apparaît sur la partie « historisation », et se prénomme « Message » :
Cette réaction un peu bizarre du volet de preview se produit systématiquement lorsque des attributs sont poussés dans le data layer sans attribut event. Voilà. Il suffit de le savoir. Pas la peine de s’énerver.
L’évaluation dynamique des variables et du data layer
La dernière partie du volet de preview que nous allons nous empresser de disséquer est l’ensemble des 3 boutons « Tags », « Variables » et « Data Layer » situés en haut du panneau.
Jusqu’ici, nous avons pu évaluer, à différents moments (nos attributs « event », tout ça), quels tags étaient déclenchés à quel moment. On va voir qu’il est également possible, à chacun de ces moments, de connaître la valeur de chacune de nos variables, et de voir l’état du Data Layer.
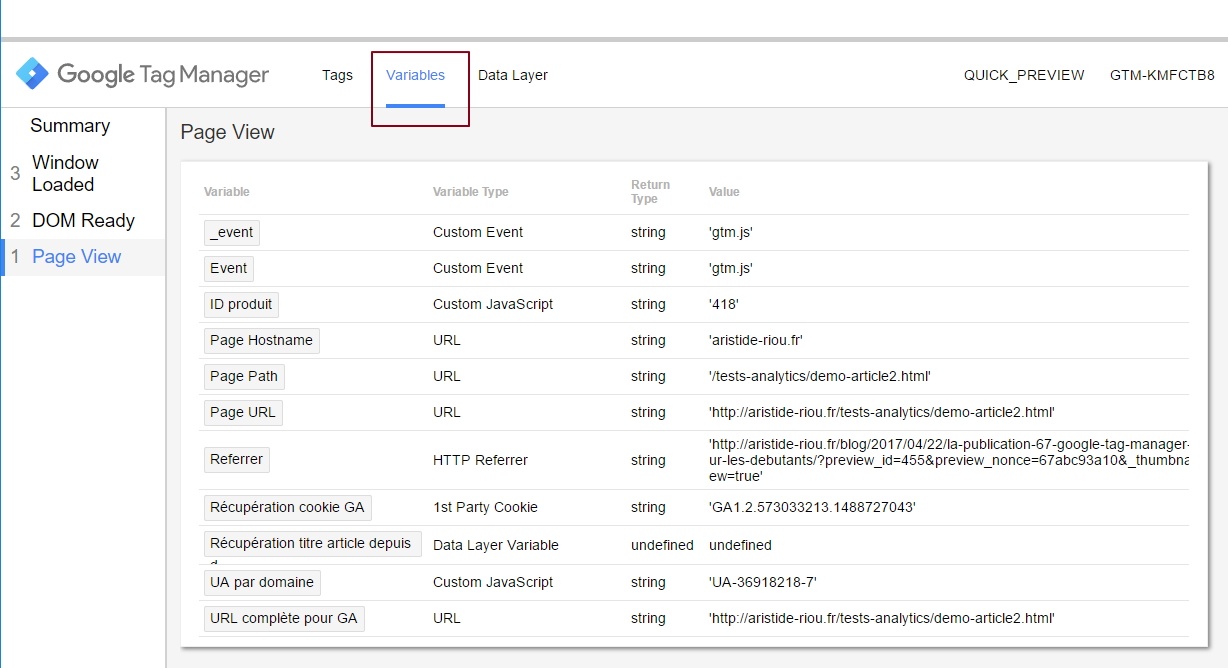
Commençons par la partie « Variables ». Il suffit de cliquer sur l’un des éléments de notre timeline à gauche (par exemple, « Window Loaded »), puis de cliquer sur « Variables », pour voir, à cet instant précis, quelles valeurs elles prennent :
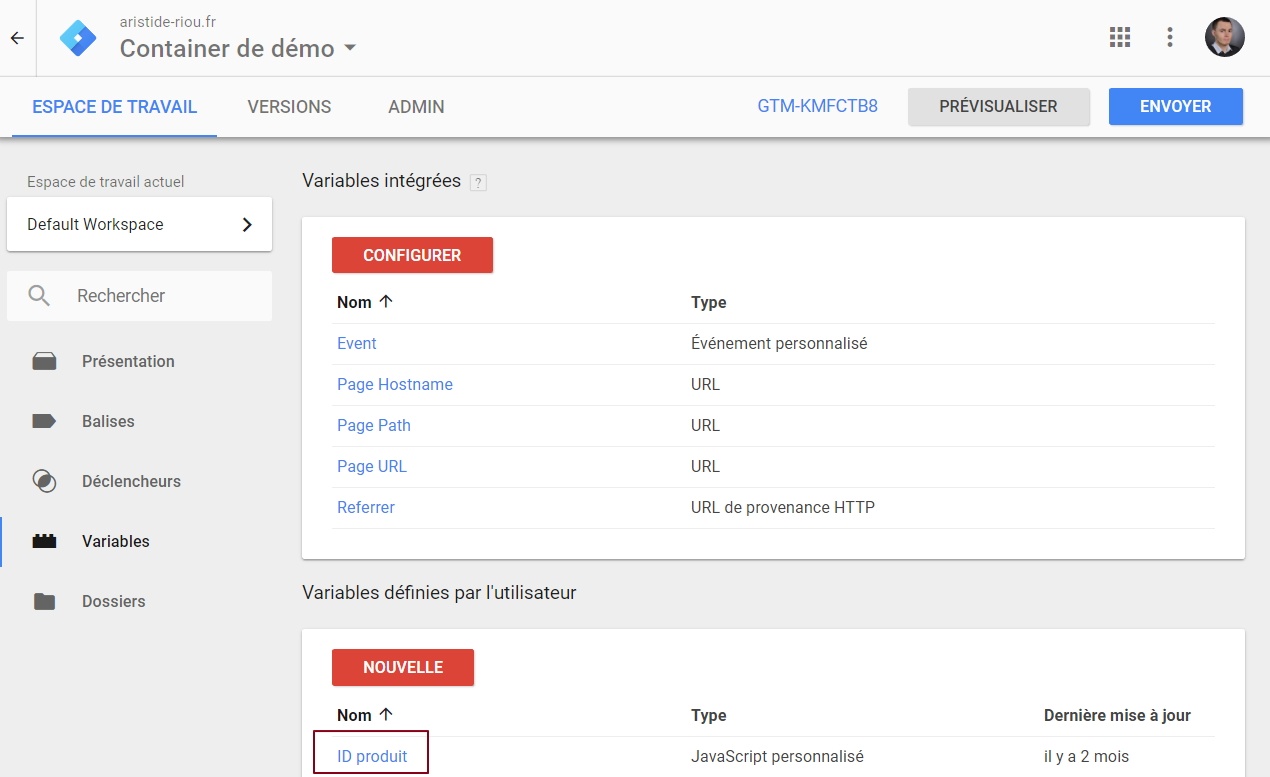
Comme on peut le voir, on retrouve dans notre liste à la fois les variables natives de GTM, aussi bien que nos variables custom (de type « Javascript personnalisé », souvenez-vous).
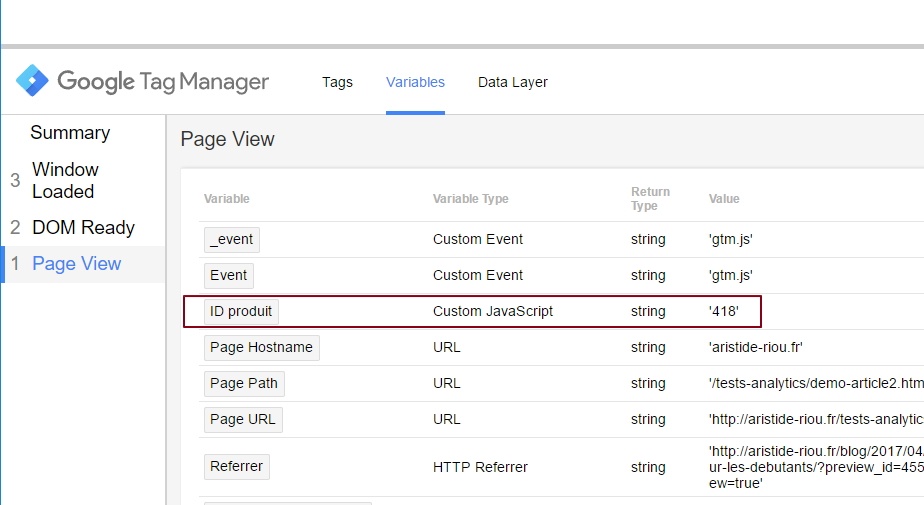
Reprenons l’exemple de notre tag LinkedIn vu à l’article 3, que nous avions « variabilisé » avec beaucoup de mansuétude, grâce à une variable astucieusement nommée « ID produit », sur cette page.
 ification du déclenchement d'un tag LinkedIn via le volet de preview GTM » width= »802″ height= »380″ class= »alignnone size-full wp-image-509″ />
ification du déclenchement d'un tag LinkedIn via le volet de preview GTM » width= »802″ height= »380″ class= »alignnone size-full wp-image-509″ />
Cette fonctionnalité est extrêmement pratique dans le cas où vous mettez en place un tag templatisé, mais que vous ne connaissez pas vraiment les méthodes permettant de valider son bon fonctionnement (ce qui est en général l’expertise d’un traffic manager ou d’une agence média qui vous a demandé de mettre ceci en place). Plutôt que d’avoir à faire le boulot vous-même, en fouinant dans WASP, vous pouvez déjà vous assurer que le tag part avec des valeurs correctes. Autrement dit, « mec, j’ai fait mon job, maintenant ton tag qui me pose 127 cookies, c’est ton problème ».
L’évaluation dynamique du data layer
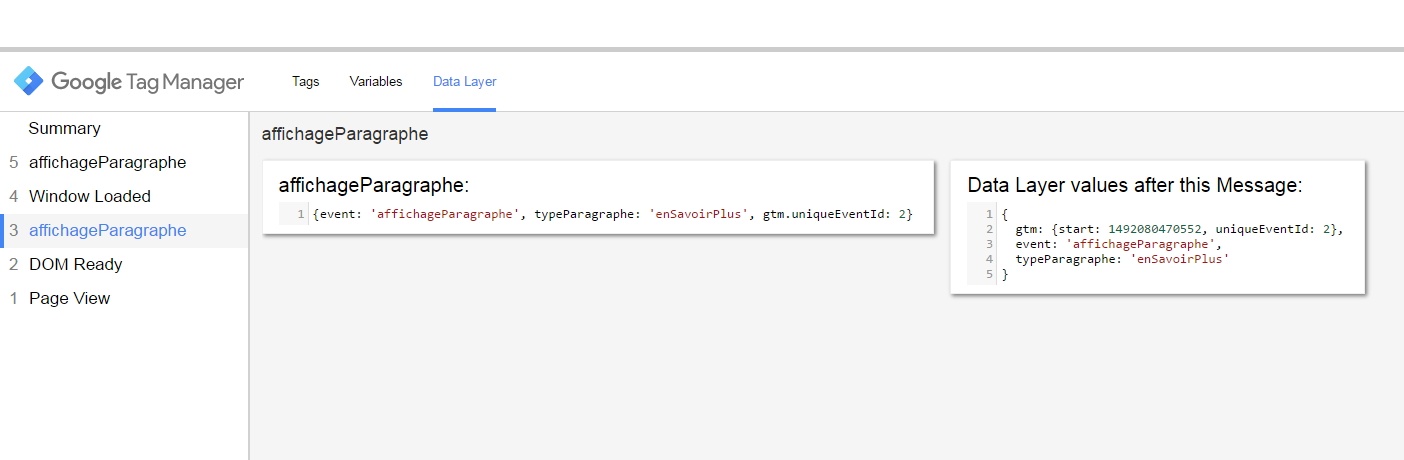
On termine rapidement par le dernier bouton du bandeau horizontal, « Data Layer » : celui-ci permet, toujours de façon historisée, de connaître l’état du data layer. Si on se rend sur la page avec l’event de « déroulage de paragraphe », on peut voir à quoi ressemble notre data layer (un peu comme ce qu’on ferait dans la console de développement) au moment dudit event.
Pas franchement indispensable, mais à garder en tête.
A noter que, même si le volet de preview est souvent un allié de choix et m’a probablement permis de gagner quelques centaines d’heures (de santé mentale) durant ces dernières années, il est tout à fait possible de débugguer de façon classique, avec WASP ou autre, lorsque le mode preview est activé.
Publier proprement et gérer les versions
Donc, maintenant, c’est choupi chou, on sait publier proprement. Donc promis juré croix de bois de fer si je mens je vais travailler en agence média, maintenant, je vérifie que tous mes tags fonctionnent en mode preview, avant de publier. Right?
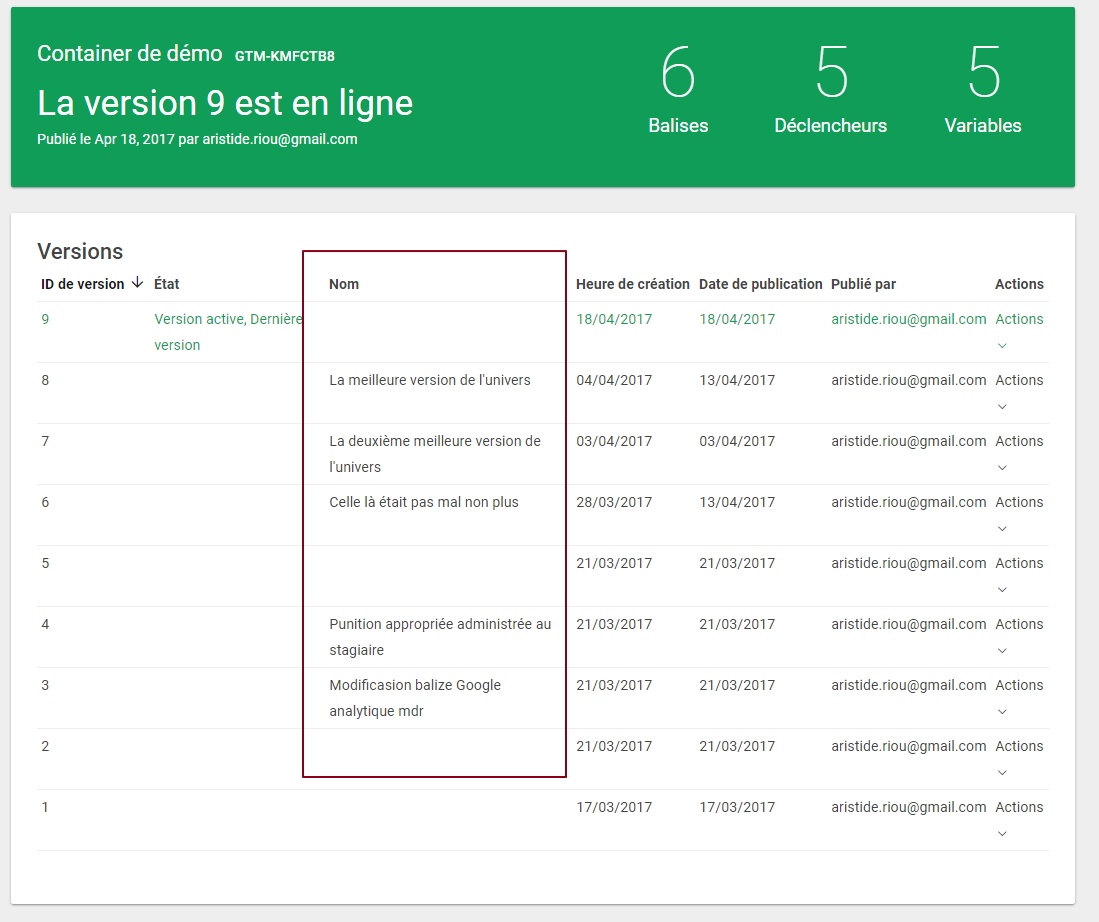
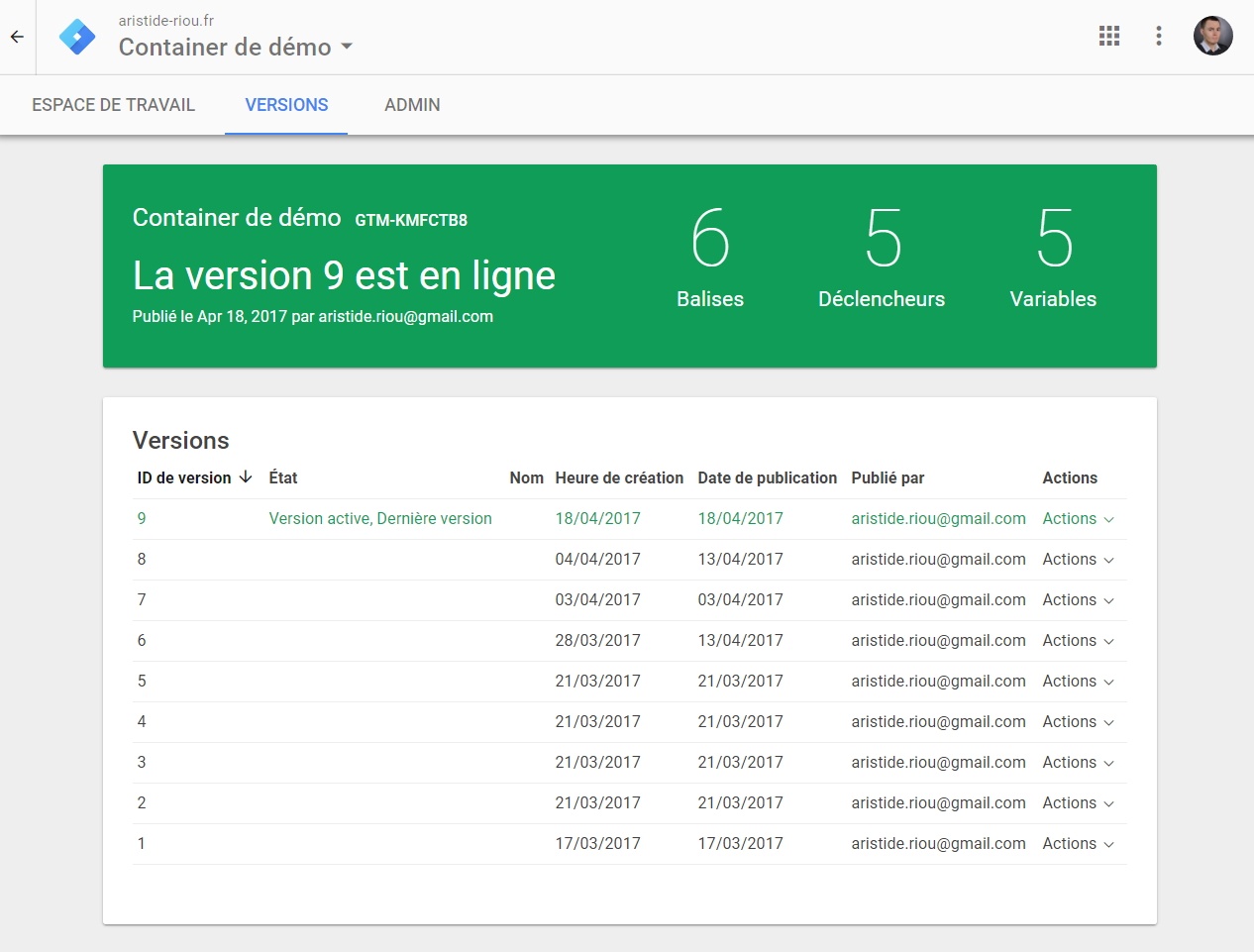
La publication, justement, parlons-en : je ne vais pas vous montrer pour la 176ème fois comment publier, vous devriez être à l’aise avec ça. Par contre, ce qui va plus nous concerner maintenant, c’est l’écran « Versions », accessible depuis le header. Une fois qu’on y arrive, on se retrouve devant quelque chose comme ceci :
 oads/2017/04/examen-version-anterieure-gtm.jpg »>
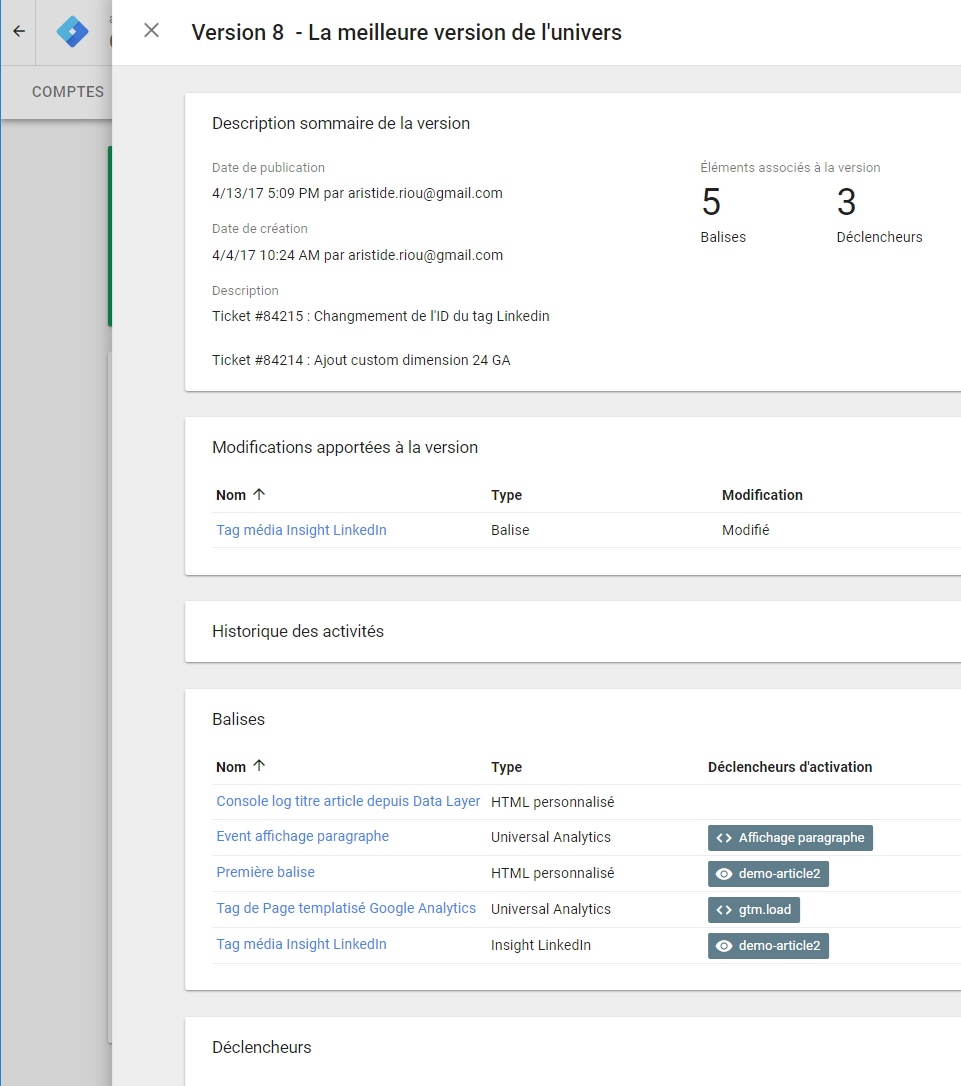
oads/2017/04/examen-version-anterieure-gtm.jpg »>
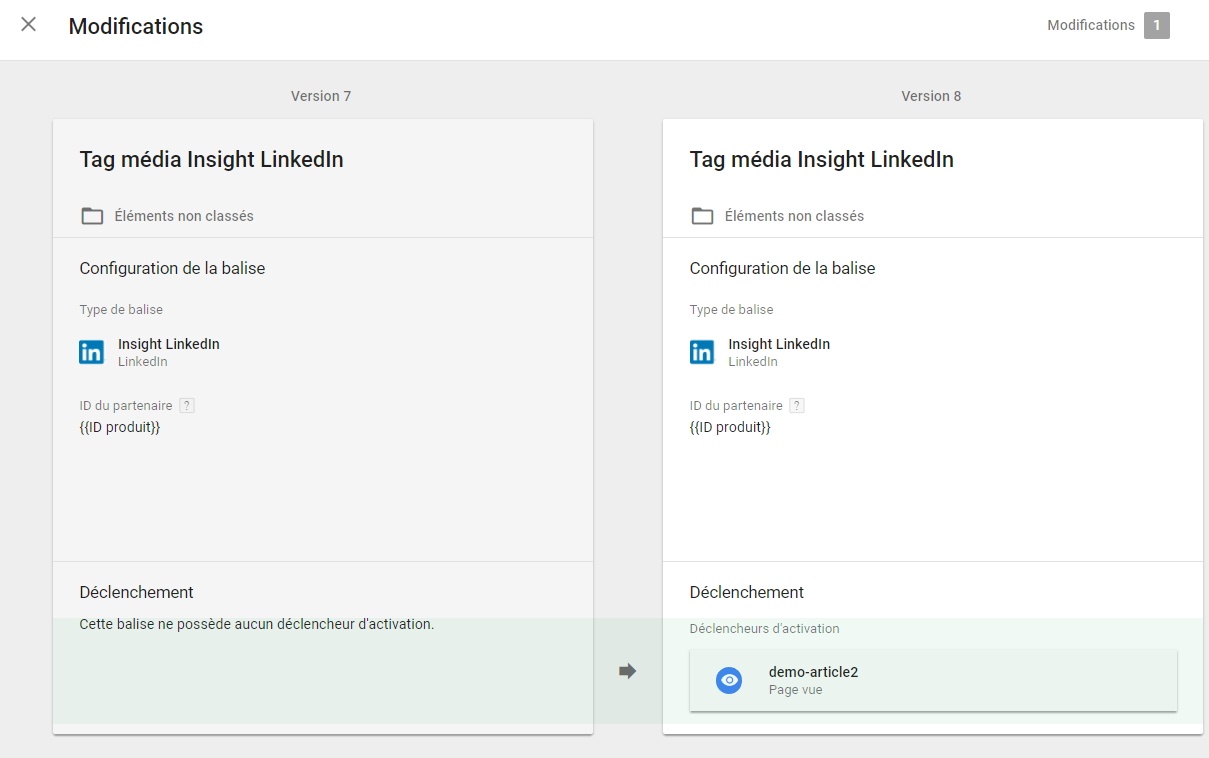
En haut du volet qui détaille la version, on aperçoit une section « Modifications apportées à la version », qui nous montre les tags qui ont été ajoutés / supprimés / modifiés : en particulier, dans le cas où un tag a été conservé entre deux versions, mais que son contenu a été modifié, on peut voir l’ensemble des changements qui ont été apportées au tag par rapport à la version précédente :
Cette fonctionnalité est utile. Genre super utile. Parce que croyez-moi, lorsque vous constatez un dysfonctionnement sur un tag, c’est une excellente chose de pouvoir facilement identifier ce qui a bougé récemment (du genre « ah bah ouais j’ai changé la webproperty Google Analytics. L’ancienne finissait par un nombre impair, j’aimais pas trop »).
En dessous, on retrouve les sections « Balises », « Déclencheurs », et « Variables » : on peut cliquer sur n’importe lequel de ces éléments, et voir à quoi il ressemblait au moment de cette version.
Autre fonctionnalité qui peut parfois sauver la vie : la possibilité de faire un roll-back, c’est-à-dire de revenir à une version antérieure :
Ici, alors qu’on en était à la version 8, on a fait un roll-back vers la V6. Si on retourne dans l’espace de travail, on verra bien que notre setup a été modifié en conséquence.
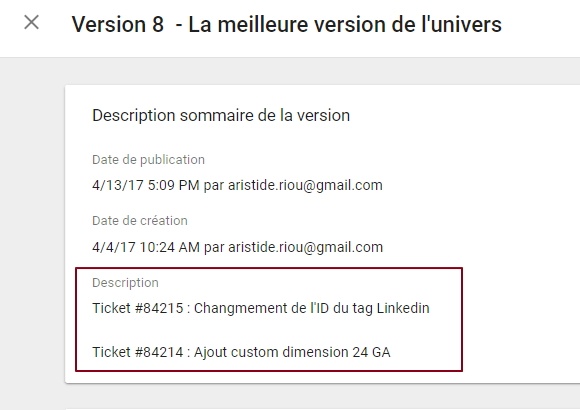
La dernière chose à savoir à propos des publication et de l’écran « Version » est qu’il est possible (et même conseillé, entre nous) de donner un nom à chaque version, et aussi de rajouter des « Remarques », toujours en cliquant sur le bouton « Actions ». Le nom apparaît dans la colonne intitulée, à la surprise générale, « Nom ». Quant aux remarques, elle apparaissent lorsqu’on clique sur la version en question :
Bilan sur les publications GTM
Mes chers amis web analystes, mes chers compatriotes, j’ai le plaisir et l’honneur de vous annoncer qu’après ce 6ème article, nous nous sommes un peu rapprochés de la gloire et de la richesse éternelle, puisque nous avons parcouru ce qui, à mon sens, constitu
Cependant, parce que 1/ Je suis un gars sympa et 2/ Vous n’êtes pas venus ici pour souffrir, OK?, je vais me fendre d’un ultime article, qui fera le bilan de tout ce que nous avons vu jusqu’ici.