Vous l’avez bien remarqué (si, si, je sais que vous l’avez bien remarqué, j’ai senti de la frustration dans vos regards), jusqu’ici, dés que nous avons créé un tag, nous l’avons, de façon bête et méchante, déclenché sur toutes les pages.
Or, vous vous doutez bien (et vous avez même probablement déjà joué un peu avec les déclencheurs), qu’il est souvent crucial de ne déclencher les tags qu’à certaines conditions.
Cet article fait partie d’un tutoriel en 7 parties consacrés à la domination du monde l’apprentissage de Google Tag Manager. Si vous vous sentez perdu (ou alors que vous trouvez ça beaucoup trop facile et que vous avez envie d’aller à la suite), voici le sommaire :
- Les bases de GTM
- Votre premier tag
- Les variables
- Le data layer
- Les déclencheurs
- La publication
- Le bilan
Cependant, si je n’ai pas abordé cette notion jusqu’à maintenant, c’est parce que, lesdits déclencheurs ne font rien d’autre que capitaliser sur les éléments envoyés dans le data layer.
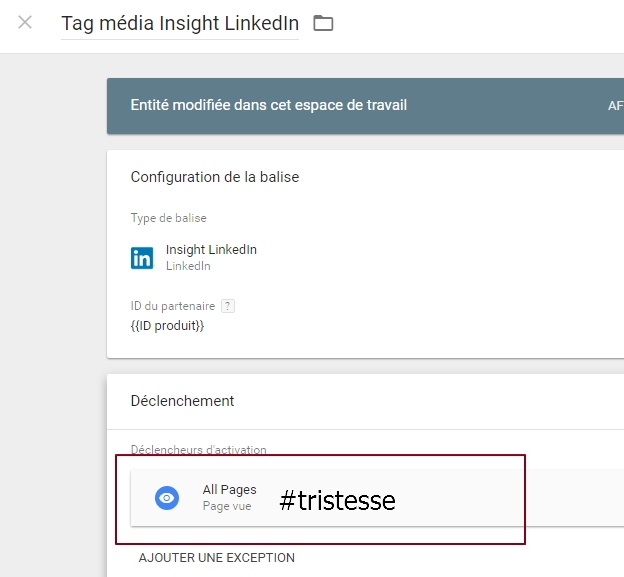
Repartons donc de notre tag LinkedIn de l’article 2 : nous avons fait un bon travail pour conditionner une valeur sur la base de l’URL, mais imaginons que nous voulons le déclencher uniquement sur nos pages produits. Disons, à tout hasard, que les URLs de ces pages contiennent « product » (oui, je sais, c’est un peu facile. Mais on fera avec).
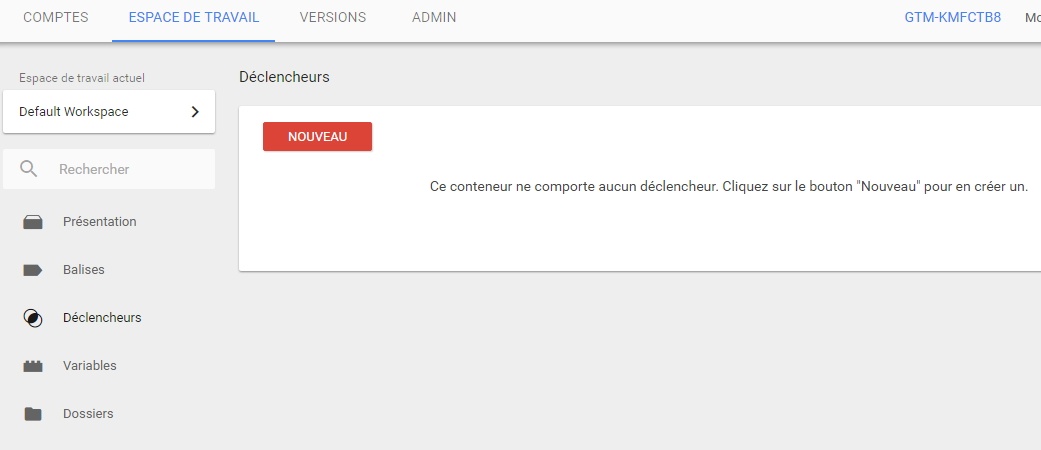
Jusqu’ici, nous avons allègrement ignoré la rubrique « Déclencheurs », que nous allons donc découvrir :
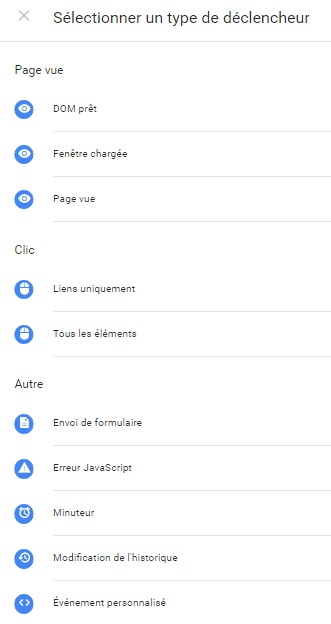
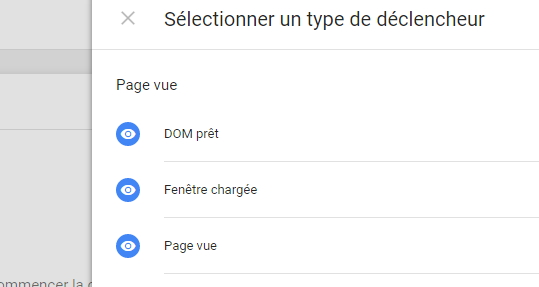
Comme d’habitude, lorsqu’on clique sur « Nouveau » puis sur « Sélectionnez un type de déclencheur pour commencer la configuration », on accède à la liste des types de déclencheurs par défaut de GTM :
Comme pour les variables et les tags, il existe un cas par défaut, mais cette fois, il est un peu moins évident. Il s’agit du déclencheur « Evénement personnalisé ». Evidemment, histoire de nous faciliter le boulot, il s’agit du dernier de la liste.
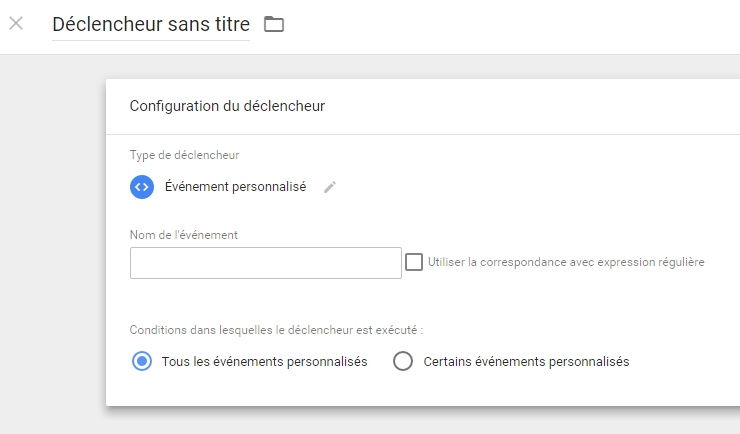
Lorsqu’on clique sur ce (littéralement) dernier, GTM nous demande simplement de renseigner le « nom de l’événement » :
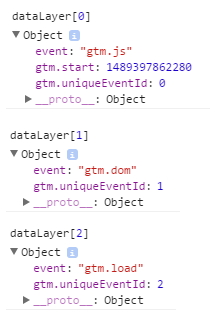
Pour comprendre de quoi il en retourne, nous allons devoir revenir un chouïa en arrière, à notre examen de l’objet « dataLayer » dans la console de debug de votre navigateur préféré. Tout le monde se souvient bien de ça ?
J’avais du mentionner le fait que lorsqu’un attribut ‘event’ est pushé dans l’objet « dataLayer », c’était important. Eh bien. C’est important. Et c’est précisément ce que le déclencheur « événement personnalisé » fait : il « écoute » le passage d’une certaine valeur dans un attribut « event ».
Donc, les 3 valeurs vues juste au-dessus, « gtm.js », « gtm.dom » et « gtm.load », pour faire simple, n’attendent que d’être cueillies. Pour rappel, GTM pousse ces 3 events, dans l’ordre, au chargement du snippet, au chargement du DOM de la page, et pour finir, au chargement complet de tous les composants de la page.
On peut donc créer notre premier déclencheur, qui va se charger d’écouter l’event « gtm.load », comme ceci :
Une fois notre déclencheur prêt, il suffit de revenir à l’un de nos tags, de retirer notre précédent déclencheur par défaut, et d’ « attacher » celui que nous venons de créer :
Cela peut sembler un peu étrange d’avoir 3 attributs différents à aller chercher, alors qu’en général, tout ce qui nous intéresse, c’est juste d’envoyer un tag aussi tôt que possible. Globalement (je vulgarise un peu hein), considérez que l’event « gtm.js » est un déclencheur qui fait le boulot.
Les déclencheurs par défaut
Et vous savez quoi? Notre dernier déclencheur peut être mis en place encore plus facilement. Vous avez du vous demander pendant au moins une demi seconde à quoi servaient les 3 premiers déclencheurs présents par défaut :
Bingo, il s’agit exactement de la même chose. Je vous épargnerai la démo pour le moment, tout ça fonctionne exactement de la même façon. Concrètement, cela veut dire que les duos de déclencheurs suivants sont équivalents :
- Déclencheur templatisé « DOM prêt » et déclencheur « Événement personnalisé » vaut « gtm.dom »
- Déclencheur templatisé « Fenêtre chargée » et déclencheur « Événement personnalisé » vaut « gtm.load »
- Déclencheur templatisé « Page vue » et déclencheur « Événement personnalisé » vaut « gtm.js »
« Hé, mais moi je croyais qu’on voulait juste déclencher un tag sur toutes les pages avec une URL qui contient « product »?
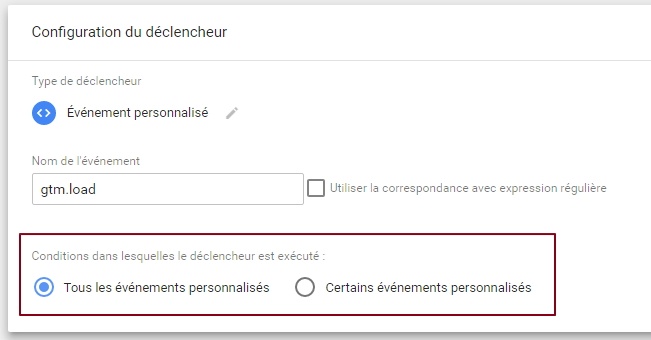
Eh bien nous y venons, justement. Lorsqu’on configure un déclencheur, on a toujours droit à une option « Conditions dans lesquelles le déclencheur est exécuté » :
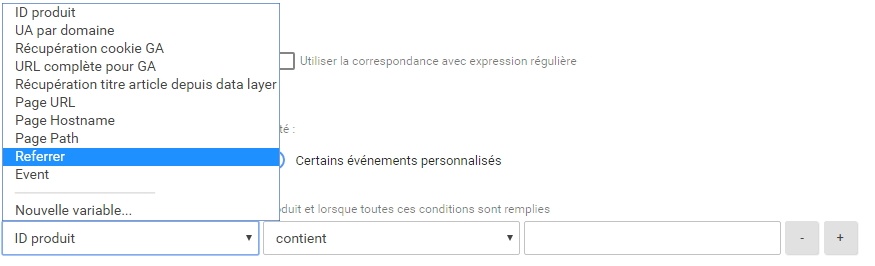
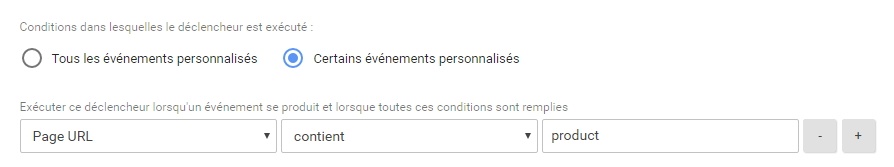
Lorsqu’on clique sur « certains événements personnalisés », une nouvelle ligne apparaît, et nous permet de gérer des conditions sur plusieurs éléments :
Nouveau moment d’alégresse, hystérie collective : vous ne vous trompez pas, nous retrouvons bien nos variables (celles par défaut, mais aussi celles que nous avons créées de toutes pièces). Et évidemment, une variable templatisée comme « Page URL » va être notre première destination pour conditionner notre tag, comme nous le voulions initialement.
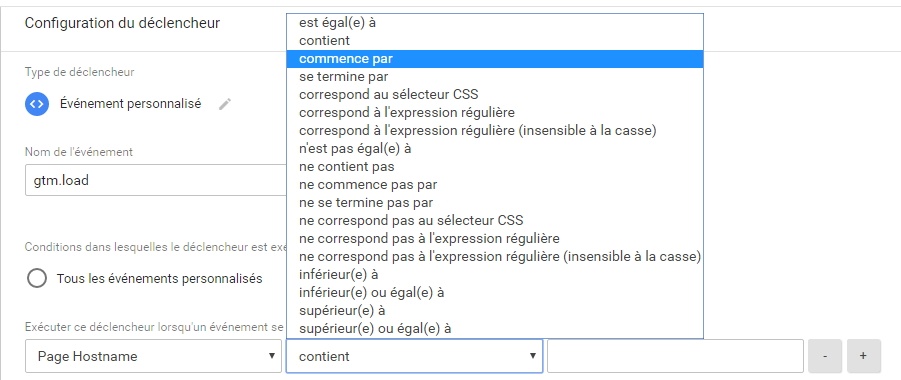
Une fois cette variable sélectionnée, la seconde partie de la ligne nous permet de sélectionner un grand nombre d’options de filtres :
La plupart sont relativement explicites (contient, ne contient pas, commence par, correspond à une expression régulière…). Dans notre cas, on faire très simple, avec une condition bête et méchante sur l’URL :
Une fois que l’on a attaché notre déclencheur à un tag, puis que l’on a publié, il est facile de vérifier que le déclenchement, par exemple, d’un tag publicitaire quelconque, se fait ou ne se fait pas selon l’URL, en publiant, puis en se rendant sur la page en question. Et puisque vous êtes grands, je vous épargne même le screenshot pour celle là.
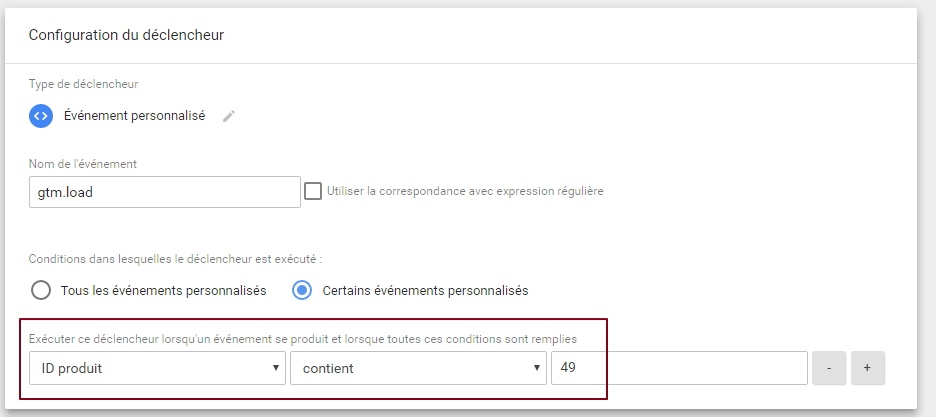
A noter qu’il serait tout à fait possible d’utiliser, dans notre déclencheur, une condition sur une variable de type « Javascript personnalisé », comme celle que nous avons créé à l’article 2. Mais si, vous vous en souvenez, de notre variable « ID produit », right?
Dans ce cas, cela fonctionne comme pour les tags : dés que le data layer contient un attribut « event » qui vaut « gtm.load », le bout de Javascript correspondant à la variable « ID produit » est exécuté. S’il retourne « 49 », le tag auquel ce trigger est attaché s’exécute.
Bilan du lien entre data layer et déclencheurs
Pour faire une sorti de bilan groupé de cet article ainsi que du précédent, récapitulons tous les liens qui existent entre data layer et déclencheurs :
- Le data layer est un objet Javascript de type tableau, initialisé par GTM.
- Différents attributs y passent, notamment le crucial attribut « event », qui va prendre différentes valeurs durant le chargement de la page (« gtm.js », « gtm.dom » et « gtm.load »).
- Les déclencheurs de GTM ne font rien d’autre que se baser sur cet attribut « event », et sur les différentes valeurs qu’il peut prendre. Ils sont à l’affût pour attendre une valeur particulière.
- De plus, on peut combiner ces déclencheurs avec des conditions portant sur les variables abordées dans l’article précédent.
- Les déclencheurs « templatisés » fonctionnent exactement de la même façon : ils se basent toujours sur une certaine valeur d’un attribut « event », et on peut toujours les customiser sur la base des variables.
OK, vous avez bien lu ce bilan?
Eh bien lisez le une seconde fois, parce que toute l’essence de GTM y est résumée en quelques lignes.
Un déclencheur basé sur un event custom
Histoire d’en remettre encore une petite couche, on va terminer par un petit cas pratique, qui reflète ce qui est très souvent fait dans la vraie vie avec GTM.
Je pense avoir suffisamment insisté sur l’importance de l’attribut « event » dans le data layer. Et jusqu’ici, nous avons finement exploité ses différentes valeurs que GTM alimente tout seul. Mais finalement, d’un point de vue fonctionnel, nous ne sommes toujours capables que d’exécuter des tags au lancement des pages (en conditionnant sur l’URL).
Et si nous voulions déclencher des tags dans d’autres conditions? Par exemple, prenons cette page : grâce à mes talents innés de Senior Javascript Evangelist, j’ai mis en place une fonctionnalité révolutionnaire. Au passage de la souris sur le bouton « voir la suite de l’article », on déroule le reste de la page (#dézo si vous êtes sur mobile).
Regardons un peu ce qui se passe du côté du JS qui est inséré directement dans cette page :
document.querySelector('h2').addEventListener(
'mouseover',
function(){
document.querySelector('.demo').style.display = 'block';
dataLayer.push({
'event':'affichageParagraphe',
'typeParagraphe':'enSavoirPlus'
});
},
false
)
La mécanique en Javascript à proprement parler n’a rien de bien remarquable, il s’agit d’un event listener classique, qui écoute le passage de la souris sur l’ensemble des balises <h2>, et qui affiche les balises de classe « demo » à ce moment là. En revanche, là où ça devient intéressant, c’est sur la partie dataLayer.push : vous voyez que, au sein de ma fonction d’affichage de la div, j’ai poussé un attribut ‘event’ dans le data layer, aver la valeur « affichageParagraphe ».
L’intérêt est évident : on va pouvoir exploiter cet élément inséré par vos développeurs pour pouvoir déclencher, par exemple, un tag d’event Google Analytics (ou encore un tag publicitaire).
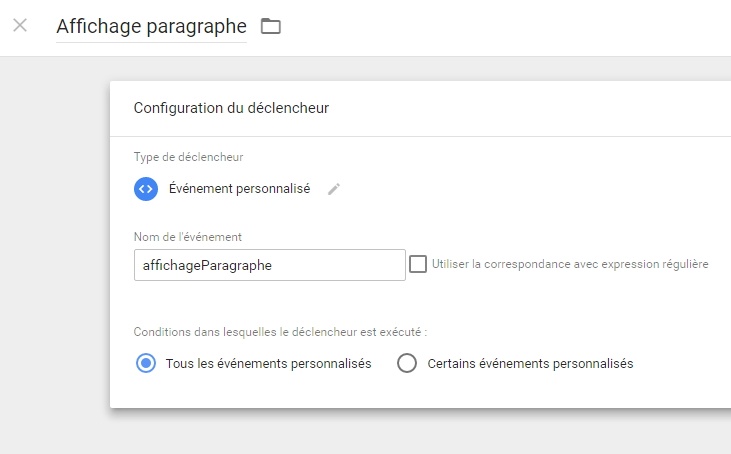
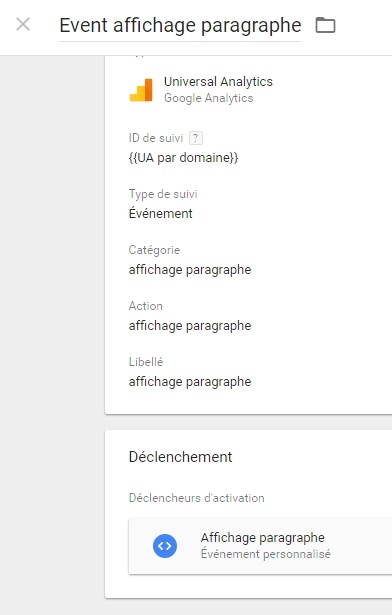
Notre déclencheur aura finalement la même tête que ce qu’on a vu jusqu’ici, si ce n’est que le nom de l’event à « écouter » est « affichageParagraphe » :
Une fois notre tag d’event GA créé, on lui attache ce déclencheur :
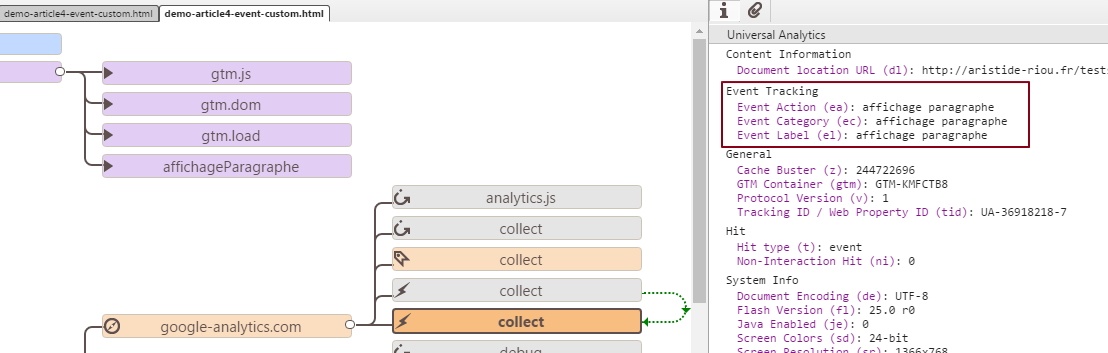
Après avoir publié, il n’y a plus qu’à vérifier que le tag GA part correctement grâce à WASP :
Lors de l’article précédent, on avait vu comment récupérer des variables depuis le data layer, aussi bien celles envoyés nativement par GTM que celles posées, à votre demande, par vos développeurs. Eh bien ici c’est exactement le même principe pour les events : GTM en envoie certains nativement, d’autres sont gérés directement dans le JS de votre page, mais l’important, c’est que vous puissiez récupérer tout ça via GTM.
Dans la suite de nos aventures, nous allons voir comment, comme les grands professionnels que nous sommes, nous pouvons tester proprement ce que l’on fait dans GTM avant de publier tout ça, et ça se passe par ici.















Bonjour, je suis archi-débutant et je découvre pas-à-pas GTM grâce à ce blog.
Dans cet article, je crois que l’ordre et l’équivalence des déclencheurs est erronée.
Lors du déclencheur « Page vue », les données poussées dans le dataLayer après l’initialisation du tag GTM ne sont pas encore disponibles (je ne sais pas si je suis clair).
Je pense que c’est plutôt (l’ami de Mickey ? non, le chien de Mickey)
1 – Page vue = gtm.js
2 – DOM prêt = gtm.dom
3 – Fenêtre chargée = gtm.load
Bonjour Grégory et merci pour ta vigilance! Effectivement c’est une erreur, je vais corriger ceci de ce pas!
Merci encore,
Aristide