« Tes tags d’analytics, là, j’en ai ras les noix. Utilise Google Tag Manager comme tout le monde et laisse moi faire mon boulot ».
Stéphane M, développeur web frustré par le tracking
Si vous avez atterri ici grâce à la magie d’internet, c’est qu’a priori, vous avez déjà entendu parler de Google Tag Manager d’une façon ou d’une autre. Peut-être de la part d’un développeur, peut-être d’une agence média, peut-être dans une conférence ou une documentation quelconque.
Cet article fait partie d’un tutoriel en 7 parties, consacré à la domination du monde l’apprentissage de Google Tag Manager. Si vous vous sentez perdu (ou alors que vous trouvez ça beaucoup trop facile et que vous avez envie d’aller à la suite), voici le sommaire :
Sauf énorme erreur (je savais bien qu’écrire « Vente viagra pas cher » en fond blanc sur fond blanc était une idée douteuse), si vous cherchez à vous former / perfectionner sur Google Tag Manager, c’est que vous manipulez régulièrement des outils de webanalytics, et/ou d’adserving, outils qui nécessitent de poser des tags (que nous définirons un peu plus tard, histoire de mettre tout le monde au même niveau).
L’idée de Google Tag Manager est simple : procéder à la pose de ces tags, en limitant au maximum (attention, je n’ai pas dit en éliminant) toute intervention technique, mise en prod, sprint, etc…Bref, laisser vos développeurs tranquille. Mais pour comprendre de quoi il en retourne, commençons par un petit apparté historique :
De tous temps, les outils de tag management ont été un sujet socio-économique fondamental
Aux débuts du web, lorsque Michel de la compta épatait toute la boîte avec la page de son club de Jokari que sublimaient 2 gifs animés, chaque modification se faisait « à l’ancienne » : on changeait une image, un texte, ou tout autre élément, et on envoyait ça sur son FTP, au calme.

Bien évidemment, au bout d’un moment, les développeurs en ont eu marre de devoir faire une mise en prod pour chacun de ces changements. Ils ont donc créé des Content Management Systems, ou CMS, pour permettre à tout un chacun (tout un chacun étant en général un stagiaire sous-payé et non éligible aux tickets resto) de pouvoir directement modifier des éléments bien précis du site, comme des images sur des fiches produit, ou le call to action présent sur une homepage.
Tout allait pour le mieux dans le monde des internets, jusqu’au milieu des années 2000, où se sont produits 2 phénomènes :
- La complexification des outils de webanalytics, basés en général sur des librairies Javascript : Google Analytics, AT Internet, Yahoo Analytics (RIP)… Si quelqu’un, dans la salle, pense encore que « Google Analytics c’est bon tu mets le bout de code sur toutes les pages, et ça suffit, En Avant Guingamp », je l’invite à s’auto gifler avec une branche de hêtre.
- En parallèle, les différentes régies de display, affiliation, cpc and cie ont voulu consolider leur vision du comportement des utilisateurs sur les sites où elles redirigeaient (même si à mon humble avis c’est inutile, pour moi le display est déjà un énorme levier pour développer la notoriété d’une marque. Mais je m’égare), et ont donc mis en place ce qu’on appelle des tags, ou pixels de validation, permettant d’attribuer une conversion quelconque à une campagne bien précise.
Le dénominateur commun de ces deux tendances a été la nécessité (toujours pour les développeurs) d’avoir à poser des tags, c’est à dire, concrètement, des bouts de Javascript ou des pixels transparents, sur différentes pages de leurs sites, avec tout un tas de conditions : par exemple, une page de validation de commande, suite à l’achat d’un produit en particulier, ou encore un formulaire d’inscription newsletter.
Or, les CMS étaient rarement prévus pour gérer ce type d’éléments (puisqu’il ne s’agissait pas réellement d’éléments fonctionnels). Donc, les développeurs ont dû assumer la mise en place desdits tags.
Evidemment, l’histoire s’est répétée : à la fin des années 2000, différents outils ont été créés pour répondre à ce besoin, sans avoir à passer systématiquement par un développeur : ainsi naquit le concept de TMS (Tag Management System).
Pourquoi Google Tag Manager?
GTM (on ne vas pas se gêner, appelons le par son petit nom) n’est pas le seul TMS du marché. De nombreux concurrents proposant le même type de fonctionnalité existent : les plus connus sont Tag Commander, Tealium, et Adobe DTM.
Cependant, GTM possède trois différences qui nous poussent à nous y intéresser en priorité :
- Il est presque totalement gratuit. En tout cas, sa version gratuite permet d’utiliser à peu près toutes ses fonctionnalités. Et pour peu que l’on possède un compte Google, il est possible d’y accéder en quelques secondes.
- Il possède, comme la plupart des produits Google, une très forte communauté. De nombreuses personnes ont déjà tordu l’outil dans tous les sens.
- C’est un outil très flexible, qui permet, lorsqu’on comprend bien son fonctionnement, de faire des choses très très choupi.
Ce (long) tutoriel, qui sera découpé en plusieurs articles, est donc totalement accessible aux débutants (oui, certes, c’était un peu indiqué dans le titre). Pour autant, deux prérequis sont nécessaires :
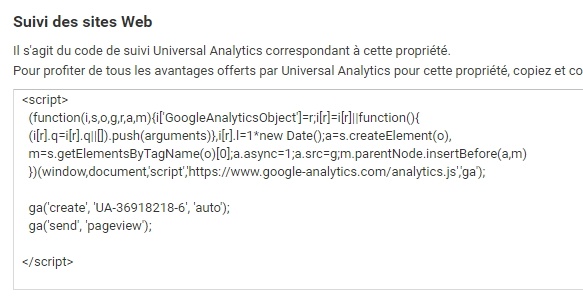
- Connaître un minimum la partie technique de vos outils de webanalytics, adserving…et avoir une petite idée de ce à quoi ressemblent leurs specs. Typiquement, si vous n’avez jamais vu la tête (pourtant fort sympathique) d’un tag Google Analytics contenant 3 custom dimensions et une anonymisation d’IP « en dur », le tutoriel sera forcément un peu abstrait.
Spoiler alert, ça ressemble à ça :

- Avoir des bases techniques, en particulier en Javascript, est un plus. Google Tag Manager s’exécute grâce à une librairie en JS, et certains concepts (très simples) seront abordés. Il est donc plus commode de comprendre des concepts comme la manipulation d’objets et de tableaux, le scope des variables ou la notion d’asynchrone. Si ce n’est pas votre cas, pas d’inquiétude : tous les concepts seront expliqués, et tous les codes commentés. Promis juré craché, croix de bois, croix de fer, si je mens, je vais en agence média.
Pour suivre cette initiation, il est très fortement recommandé de reproduire les mêmes manipulations sur un site de test, un domaine perso ou autre. Donc on ressort son FileZilla, on s’achète un domaine bidon chez OVH, et on créé une page hello world à l’ancienne. Si votre directeur marketing utilise comme KPI principal le nombre d’impressions publiciaires, le reach, ou encore le nombre de fans, je vous autorise également à le faire directement sur votre site, en prod.
Point important également : ce tuto aborde GTM d’un point de vue « bottom-up », comme on dit à l’ESC Châteauroux. Concrètement, ne vous attendez pas, dans l’immédiat en tout cas, à une démonstration de l’utilité de poser des tags pour l’optimisation de vos process interne, ou encore aux meilleures custom dimensions à utiliser sur un site e-commerce. L’idée, ici, est de comprendre comment fonctionnent réellement les entrailles de GTM pour, ensuite, en exploiter au mieux le potentiel.
J’ai inclus quelques « appartés techniques » dans les articles : ces points ne sont pas rigoureusement obligatoires pour pouvoir suivre le tuto, mais si vous venez d’un background technique et/ou que vous avez envie de rentrer un peu plus dans le dur, je ne peux que vous conseiller de les lire. Entre nous, je considère un peu ces appartés techniques comme le club des fumeurs de cigares du milieu du tag management.
Dernière précision : comme nous allons le voir, il existe 3 versions de GTM : web, apps, et AMP. Pour l’instant, il ne s’agit que de traiter du premier. Les deux suivants ont un comportement assez différent : donc, si vous voulez tracker votre app Android ou iOS, pour l’instant, vous n’êtes pas au bon endroit.
OK, tout le monde est au taquet? Allez, c’est parti.
Comment créer un compte Google Tag Manager
Pour commencer, rendez-vous sur la page d’accueil de GTM.
Ah, oui. Un gars de chez Google a probablement perdu un pari, et sur la version française du site, on trouve du « Google Gestionnaire de balises ». J’aime bien rigoler, mais personne (je dis bien PERSONNE) n’emploie ce terme. Sauf peut-être à la CNIL.
« Hé, Patrick! Tu as vu? Google Gestionnaire de Balises, c’est un nouvel infragiciel qui a l’air trop chouette »
On parlera donc systématiquement de GTM, et pas GGB. Un peu de sérieux, merde.
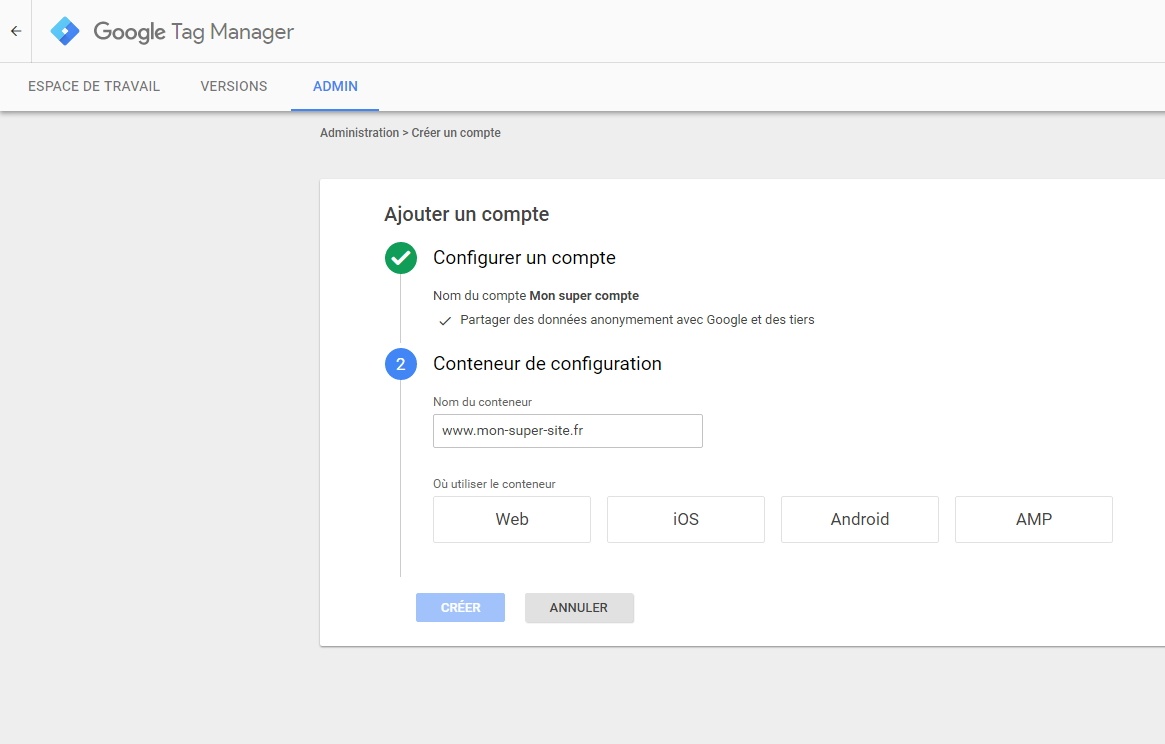
Revenons à nos moutons : une fois arrivé sur la page, en étant loggué sur un compte Google (pro, perso, c’est votre problème), il suffit de cliquer sur le bouton bleu « S’inscrire maintenant ». Dans l’écran suivant, GTM vous invite renseigner le « Nom du compte », le « Nom du conteneur », ainsi que le type de conteneur (Rubrique « Où utiliser le conteneur ») :

Pour l’instant, ne vous prenez pas trop la tête avec le nom du compte ou du conteneur (vous pouvez indiquer le nom de votre site, par exemple, « cogip2000.com »), cela n’est pas aussi crucial que dans GA, et vous pourrez toujours le modifier plus tard.
En revanche, ne vous fourvoyez pas sur le type de container, et sélectionnez impérativement « Web » (cf. mon petit laïus sur les containers iOS, Android et AMP plus haut). Une fois ceci fait, et les CGU de GTM acceptées (« Je m’engage à vendre mon âme et toute ma fierté personnelle à Google », tout ça tout ça) vous devriez, si tout se passe bien, arriver sur un écran qui ressemble à ceci :

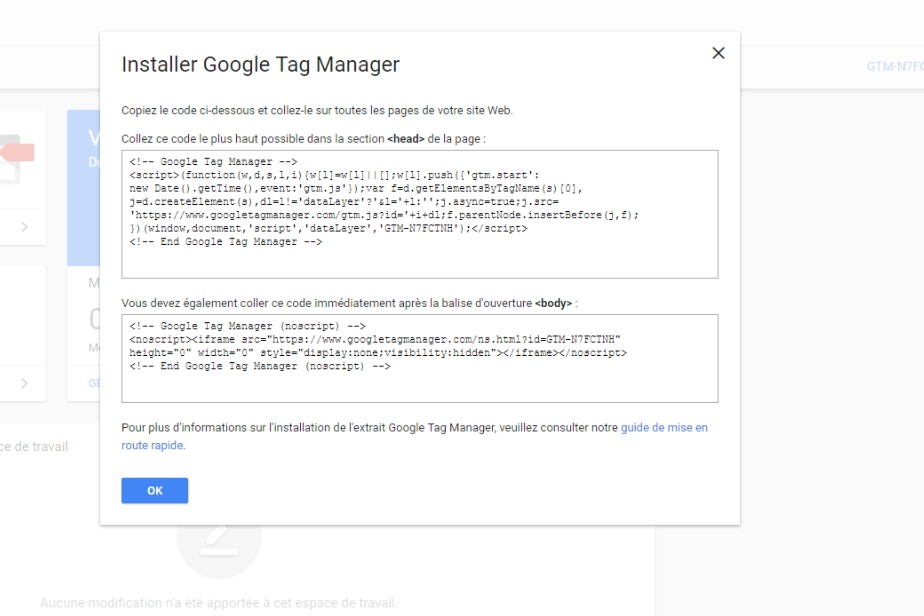
La prochaine étape est donc, comme nous le conseille Google, d’insérer le snippet sur toutes les pages de notre site, ce que nous allons voir (attention, suspense insoutenable) lors du prochain article.
[…] le couple GA & GTM. Il dispose notamment d’une série de 7 articles très bien écrits pour débuter avec GTM. Je recommande pour ceux qui ne seraient pas à l’aise avec […]