Une fois n’est pas coutume, ce n’est pas un article fleuve que je publierai #pasLeTime, mais plutôt un petit partage d’un sujet sur lequel j’ai travaillé récemment.
Vous avez très probablement eu affaire à votre Créa / UX / Intégrateur CSS qui, plein de bonne foi, s’intéresse aux résolutions les plus fréquences des utilisateurs de votre site, afin de maquetter / wireframer / intégrer en connaissance de cause (s’ensuit en général un discours plein d’entrain sur le fait que bordel pourquoi tous les gens n’ont pas un écran Retina de 32 pouces à 4500€ ça simplifierait quand même la vie à tout le monde enfin surtout à lui/elle).
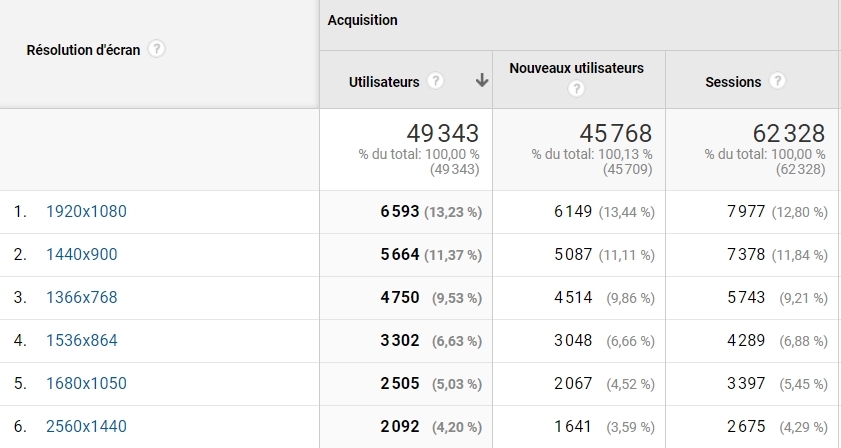
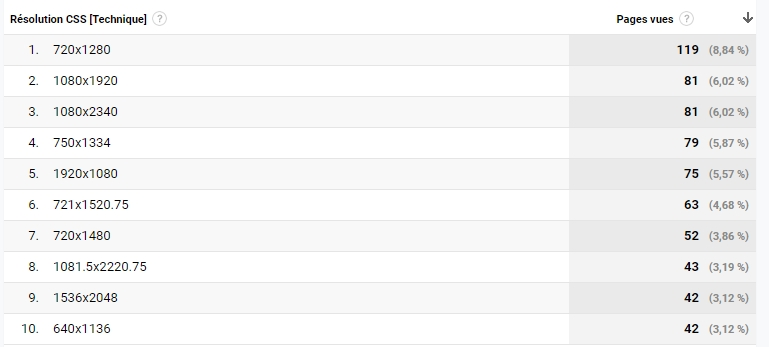
Je ne vais pas vous la faire, vous n’êtes pas des lapins de six semaines, la résolution est une dimension tout ce qu’il y a de plus standard depuis la nuit des temps dans GA :

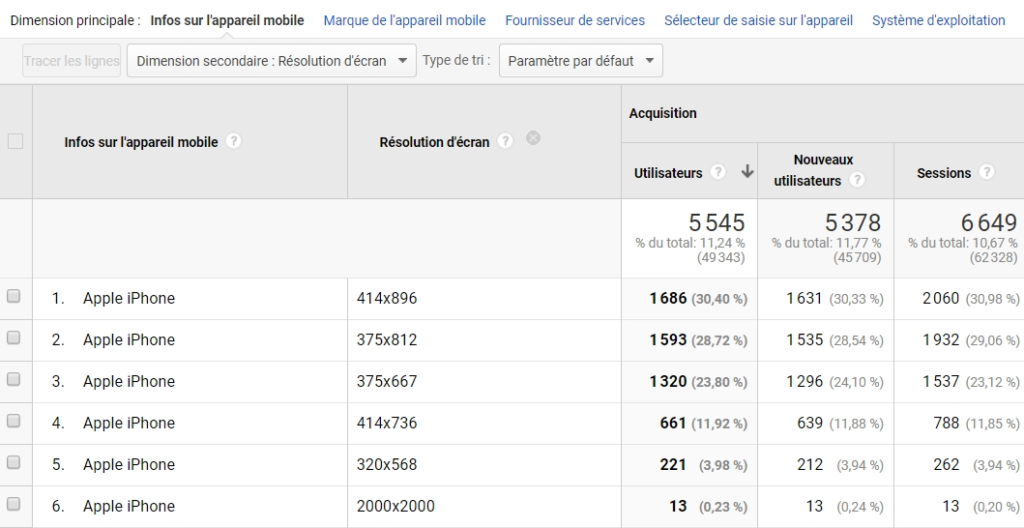
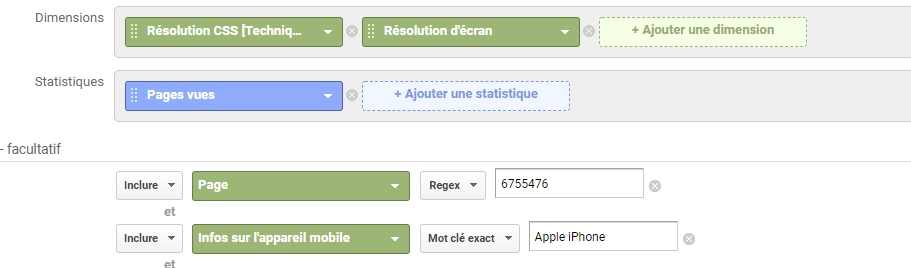
Sauf que… Lorsqu’on ajoute la résolution en dimension secondaire d’un rapport comme celui des terminaux mobiles, en filtrant par exemple sur les iPhones, on obtient ça :

Cette valeur est la résolution au sens littéral du terme, à savoir le nombre de pixels sur la dalle de l’écran. Or, cette notion n’est plus vraiment utilisée de nos jours, notamment en front dèv. En effet, les media queries (technique CSS qui permet d’avoir un affichage adapté à la résolution, justement) utilisent désormais le combo de la résolution, et du pixel ratio, en gros la « place » que prend le pixel sur l’écran. C’est ça qui fait que, concrètement, l’iPhone 6 de votre petite cousine a une résolution 3 fois meilleure que celle du Packard Bell que vous avez chez Eurotech Consulting Multimédia.
(merci à Stéphane, notre gars sûr du CSS chez Ouest France, pour les explications!)
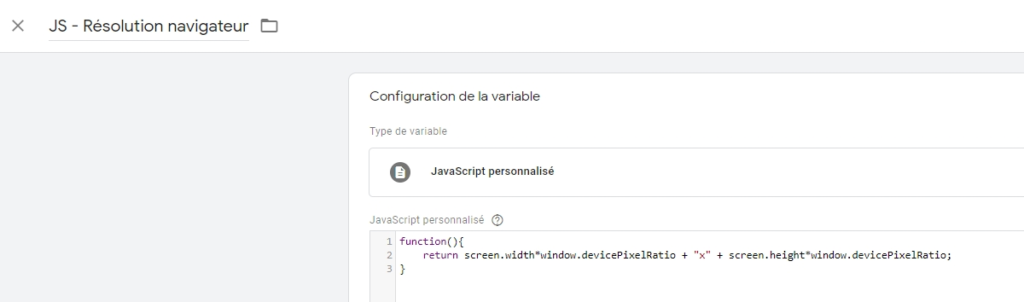
Donc tout ça c’est bien joli, mais comment ça marche côté GTM? Eh bien rien (pour une fois) de plus simple. Une petite variable de type JS custom…

function(){
return screen.width*window.devicePixelRatio + "x" + screen.height*window.devicePixelRatio;
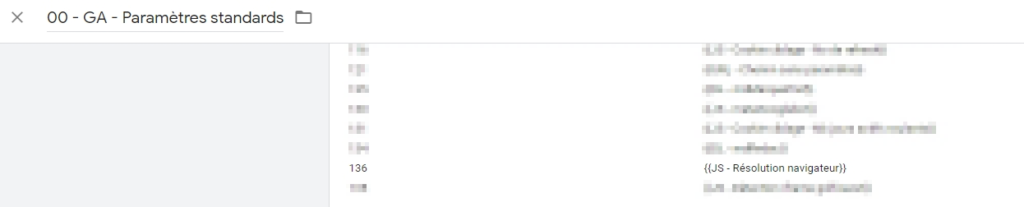
}…que l’on va venir placer dans une custom dimension de scope hit (typiquement, dans notre GA Settings) :

Et une fois en prod, ça fait des Chocapic :

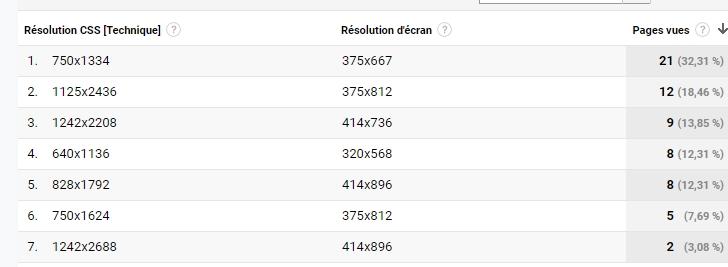
Et, pour revenir à nos moutons (et surtout à quelque chose de plus digeste), on va pouvoir se focaliser sur les iPhones, et, tant qu’à être lancé, comparer la résolution native de GA, et notre belle custom dimension :

Ce qui nous donne des informations ma foi fort intéressantes :

Comme d’habitude, on peut tout à fait imaginer aller plus loin, avec des choses selon la même logique :
- Remonter le fait que l’utilisateur soit en mode « portrait » ou « paysage »
- Regarder le ratio entre la résolution du navigateur et la résolution de l’écran (est ce que les utililisateurs, desktop notamment, font du multiscreen?)
Je vous invite vivement à tester cette technique, d’une grande simplicité, et qui saura ravir les petits comme les grands designers. Et, bien sûr, vos remarques seront les bienvenues en commentaires si vous avez des questions / suggestions à ce sujet.
Paix, amour, et 4K Retina HDR Ray Tracing
Salut,
Pour quelqu’un qui n’a jamais fait ça, pourrais-tu détailler cette étape:
« …que l’on va venir placer dans une custom dimension de scope hit (typiquement, dans notre GA Settings) : »
J’ai créé la variable JS, mais je calle sur comment placer dans une custom dimension.
Merci d’avance
Salut Guillaume, ça se passe au niveau de ton tag comme ici :
https://imgur.com/g9VCsV2
Ou alors, si tu veux appliquer ceci sur l’ensemble de tes tags GA, tu peux faire de même dans une variable « Paramètres Google Analytics »
Je lis « Cette valeur est la résolution au sens littéral du terme, à savoir le nombre de pixels sur la dalle de l’écran », mais c’est en fait le contraire, la mal nommée « résolution d’écran » fournie par GA est en fait la dimension du viewport du navigateur en pixels CSS.
Ce que vous avez appelé « résolution CSS » est du coup plus la « vraie » résolution physique, le nombre de pixels physique de l’écran, et non les pixels CSS.
Super article, petite question : l’information de résolution sur Google Analytics prend-t-elle en compte la « mise à l’échelle » un affichage Windows (s’il est a 100% ou a 150%, ça change beaucoup).
Car quand je fais une capture d’écran échelle 100% et 150%, les 2 images ont la même résolution (1920×1080 dans mon cas)
Et comme j’ai l’impression que certains PC Windows ont une mise à l’échelle par défaut de 100%, et d’autres à 150%….
Merci 🙂