Tracker des clics, cela reste un des grands classiques de la webanalytics : clics sur des pushs promo de la homepage, sur des liens vers des sites externes, sur des boutons pour dérouler du contenu…Quel que soit l’outil (Adobe Analytics, AT Internet, Google Analytics…), les clics sont souvent, en plus des pages vues, un des piliers d’une bonne implémentation, d’autant plus qu’ils nécessitent systématiquement un certain travail côté implémentation.
Dans les temps anciens, là où les outils de tag management n’étaient qu’une promesse lointaine, il fallait passer par un développeur pour faire ceci, et ce dernier, bien sagement, faisait un bon vieux gaq.push (#nostalgie) avec les paramètres d’événements qui allaient bien. Là où cela pouvait poser problème, c’est que, selon les développeurs à qui vous aviez affaire, ils pouvaient procéder de différentes manières :
- Mettre un attribut « onclick:ga.send… » bien salace au niveau de la balise, qui faisait le boulot directement, sans trop se salir les mains. Pratique à court terme, mais souvent très complexe lorsqu’il s’agit de détecter tous les endroits où cela a été fait (si tu as déjà chassé les attributs « onclick » en dur sur ton site tape dans tes mains).
- Exploiter une class ou un id quelconque, avec un listener en Javascript, basé sur cet attribut, gérant l’envoi d’informations à l’outil de WA. Beaucoup plus propre sur le principe, mais peut être compliqué à maintenir si les class / IDs en question sont utilisés pour autre chose dans le CSS.
- Utiliser des attributs HTML du type « data-wa », dédiés à la webanalytics, pour tracker tout ceci dans un JS qui factorise bien proprement. C’est la meilleure méthode, et comme on va le voir, c’est à peu près celle que l’on va préconiser plus tard, mais cette fois-ci en utilisant la puissance de GTM pour nous garantir un max d’autonomie.
1 – Niveau débutant : Comment les clics sont trackés nativement dans GTM
Google Tag Manager, on va le voir, fait à lui tout seul une bonne partie du travail, car il permet d’écouter automatiquement tout ou partie des clics effectués par un utilisateur sur une page, et de remonter certaines informations liées auxdits clics dans notre très cher data layer. Mais pour ça, il faut le lui demander (gentiment), en passant par une étape qui peut sembler peu intuitive au premier abord : créer un déclencheur qui va « écouter » les clics.
Pour ça, on se rend dans le menu des déclencheurs (ou « triggers » comme on dit dans le Midwest), on en créé un nouveau, et on sélectionne « Tous les éléments » dans la rubrique « Clic » :
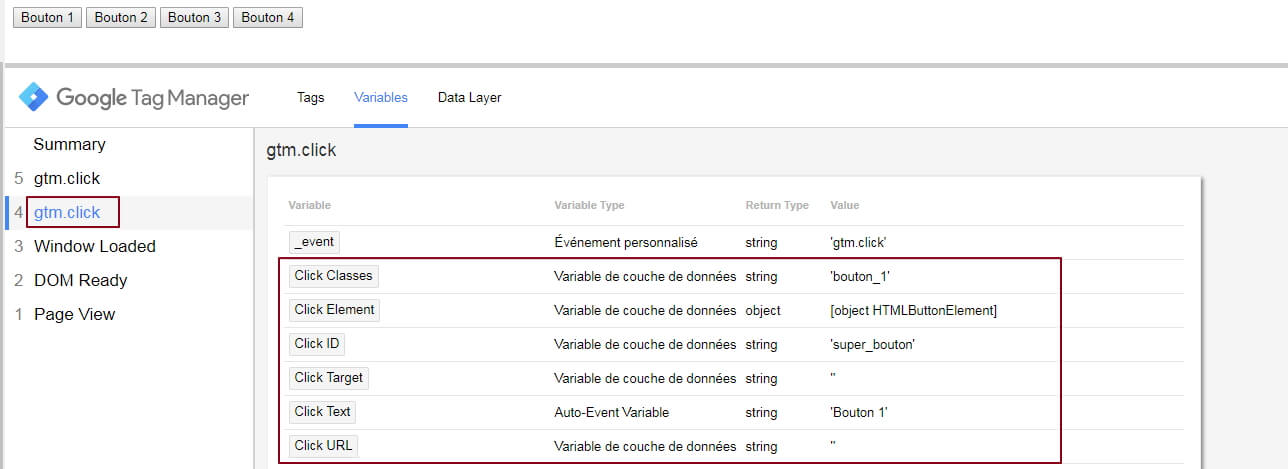
Deuxième étape : aller dans le menu des variables, et activer les variables natives relatives aux clics :
Une fois ceci fait, on se rend sur la page de démo que j’ai conçue avec amour, pour regarder comment ceci se comporte.
Comme d’habitude, tout va se passer au niveau du data layer. Cliquons sur le premier bouton, et regardons ce qui se passe dans ladite « couche de données » (LOL) grâce à notre nouveau meilleur ami, le volet de preview GTM :
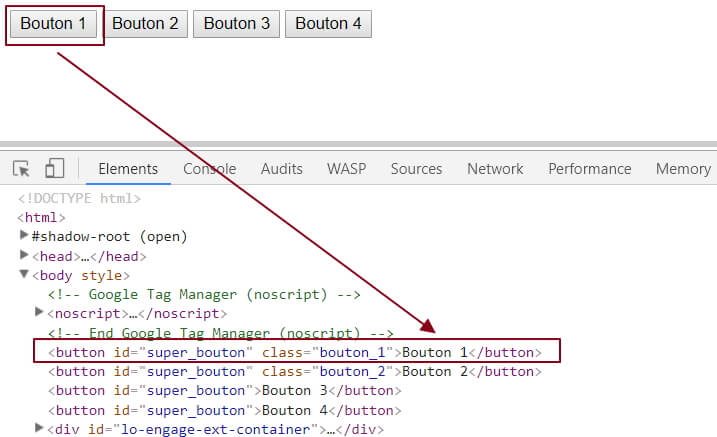
La première chose cruciale à remarquer, c’est qu’au moment du clic, un attribut « event » passe dans le data layer, et vaut « gtm.click ». Ce qui explique que ça l’est (crucial), c’est que comme vous le savez si bien, dés qu’un attribut « event » passe dans le data layer, c’est là que GTM est capable d’évaluer les variables (si tout ça ressemble à du chinois pour vous, je vous conseille de retourner lire mon tuto sur le data layer). Et là, maintenant, tout de suite, les variables qui vont nous intéresser, ce sont les fameuses qui commencent par « click ». Regardons tout d’abord quels sont les attributs, par exemple, du premier bouton, en examinant le code source de la page :
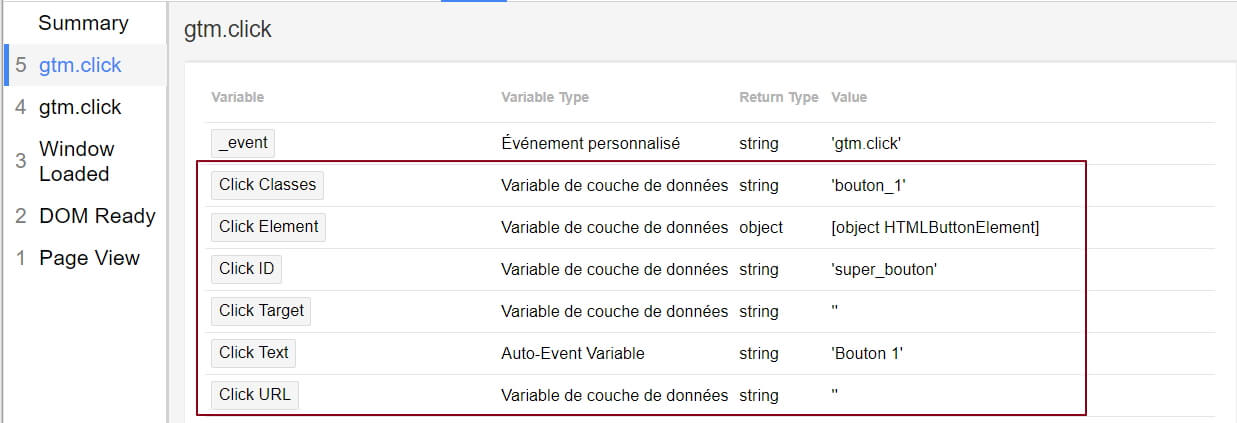
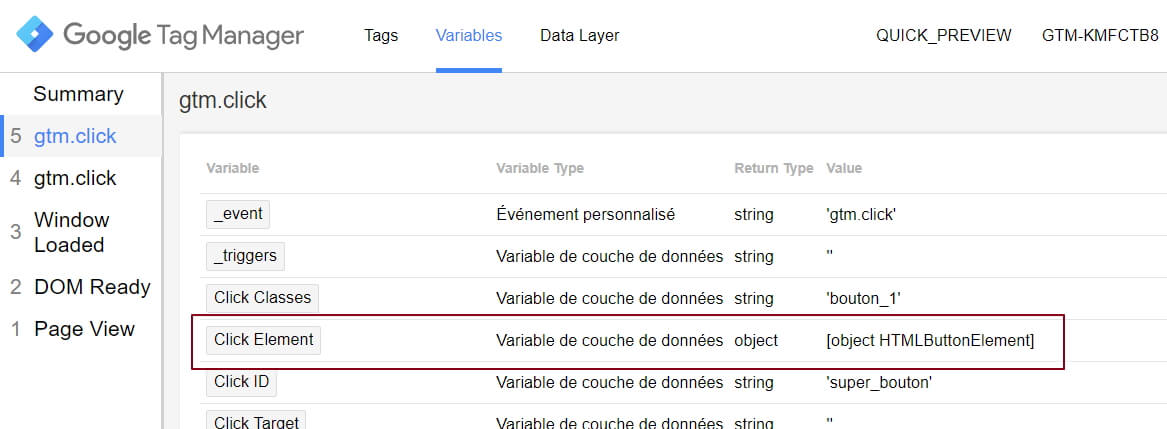
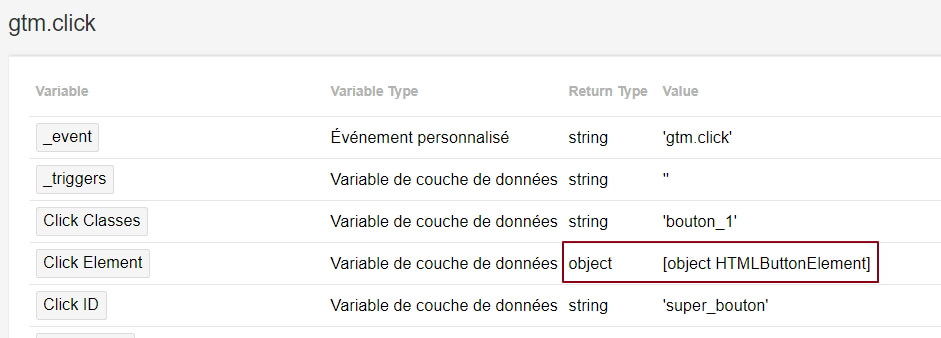
Et, une fois que l’on a cliqué dessus, examinons à quoi ressemble notre data layer :
GTM nous popule donc au moment du clic, sans surprise, ces variables « Clic Element », « Click Classes », « Click ID »…qui reprennent très simplement ce que l’on retrouve dans le DOM. La seule condition est d’activer ces variables, ce que l’on a pris soin de faire auparavant.
Maintenant que nous avons analysé comment GTM « capte » les clics, ce qui va réellement nous intéresser, c’est d’utiliser ces attributs pour, à tout hasard, déclencher un tag d’event Google Analytics.
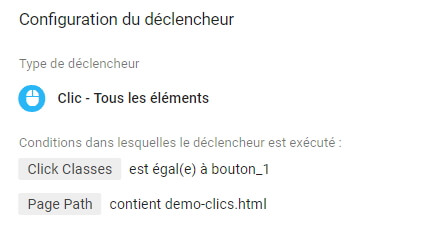
On va donc faire, comme d’habitude, le travail à l’envers, en commençant par créer le trigger :
Il s’agit donc d’un trigger de type « Clic – Tous les éléments » (on reviendra un peu plus tard sur les clics de liens), dans lequel on restreint les clics sur des éléments de classe « bouton_1 ». Et puisque je suis sympa, la maison vous offre aussi une petite sécurisation sur le page path, pour que notre listener ne tourne que sur la page de démo. C’est cadeau, pas la peine de dire merci.
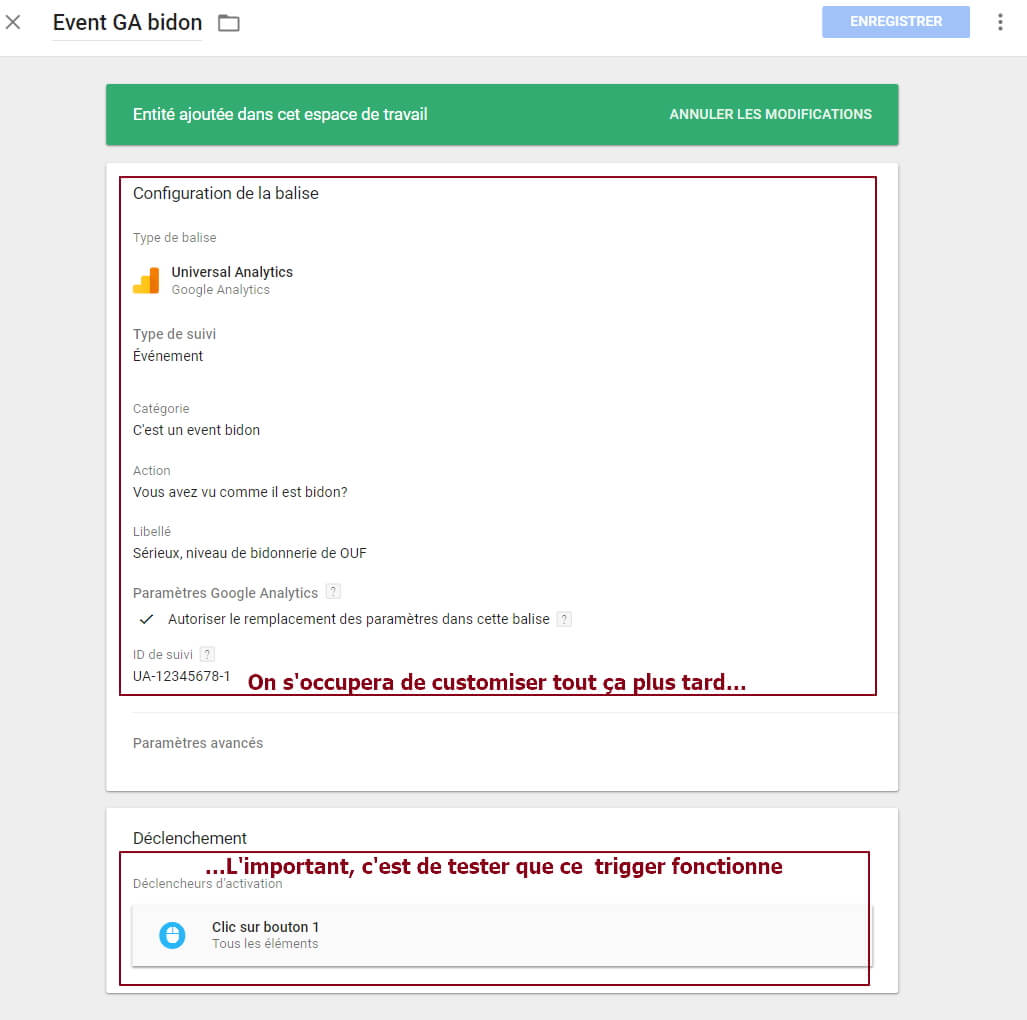
Ensuite, pour vérifier que notre trigger est fait correctement, on commence par créer un event GA bidon, auquel on « attache » notre trigger :
On vérifie ensuite que tout part bien avec notre volet de preview bien aimé :
Tout va bien, nous savons tracker des clics #victoire.
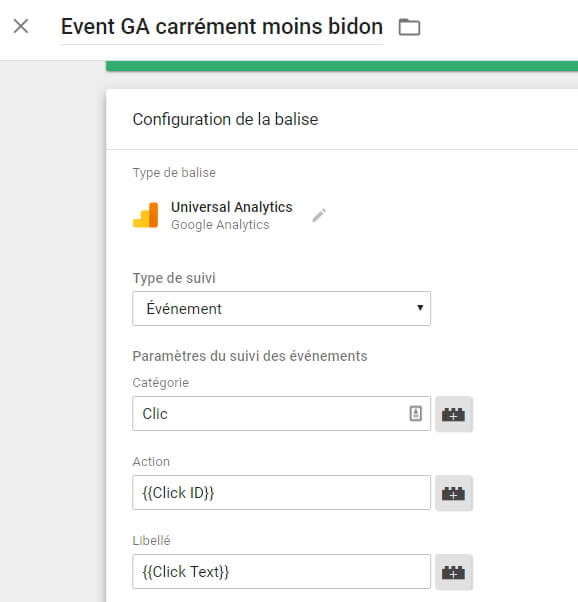
Bon, après, quitte à rendre les choses un minimum constructives, autant exploiter ce qui passe dans le data layer pour populer notre event :
Ici, on a donc demandé à GTM de remplir l’event action et l’event label, respectivement avec l’ID de l’élément cliqué et son texte, remontés nativement dans le data layer.
Une fois notre container en preview, on peut voir (grâce au plugin WASP) qu’en cliquant sur notre bouton 1, l’event qui part dans GA fait exactement ce qu’on lui a demandé :
2 – Niveau moyen : Tracking des clics sur les liens
Passons maintenant au tracking du clic sur des liens. Le principe est grosso modo le même, si ce n’est que GTM est capable de remonter des attributs supplémentaires au moment du clic.
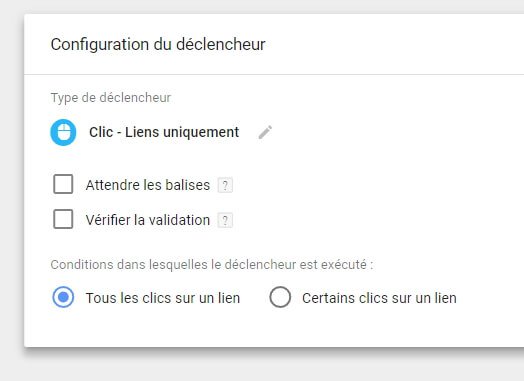
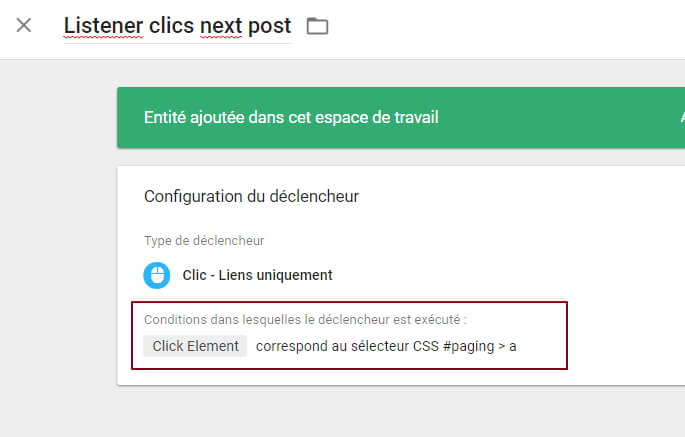
Comme on l’a fait plus tôt, on commence par créer un trigger d’écouteur des clics sur les liens (« Clics – Liens uniquement ») :
Pour l’instant, pas la peine de se préoccuper des paramètres supplémentaires spécifiques à ce trigger, nous en discuterons plus tard. On se rend illico presto sur la seconde page de démo.
Cliquons par exemple sur le troisième lien, et regardons ce que nous raconte le volet de preview :
Ici, rien de bien surprenant : on retrouve des attributs similaires à ce qu’on avait vu lors des clics génériques. Deux différentes, tout de même : l’event qui passe dans le data layer n’est plus « gtm.click », mais « gtm.linkClick » (d’où le trigger spécifique), et deux variables supplémentaires sont renseignées : « Click Target » et « Click URL ». Leurs valeurs ne sont pas spécialement surprenantes, « Click Target » reprenant l’attribut « target » du lien, et « Click URL » son URL (incroyable, n’est-il pas?)
Sans plus attendre, mettons tout de suite ceci en application, sur un cas très classique : on veut tracker les clics sur les liens externe dans un event, en allant dynamiquement chercher l’URL du lien cliqué, et le texte du lien.
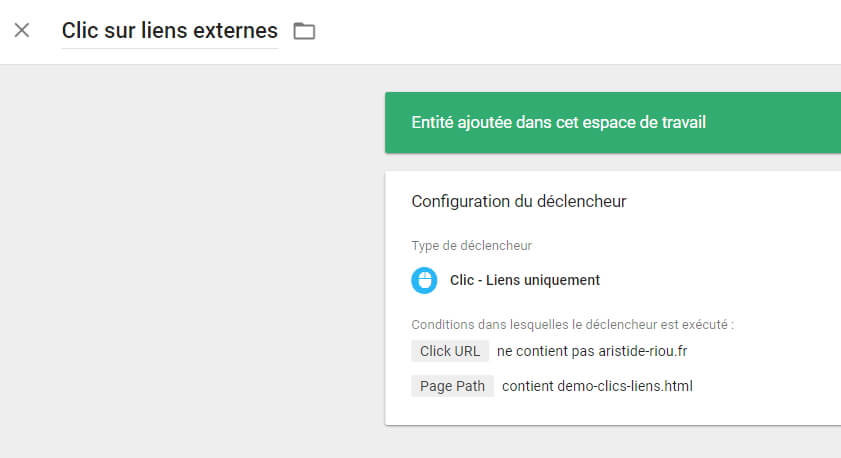
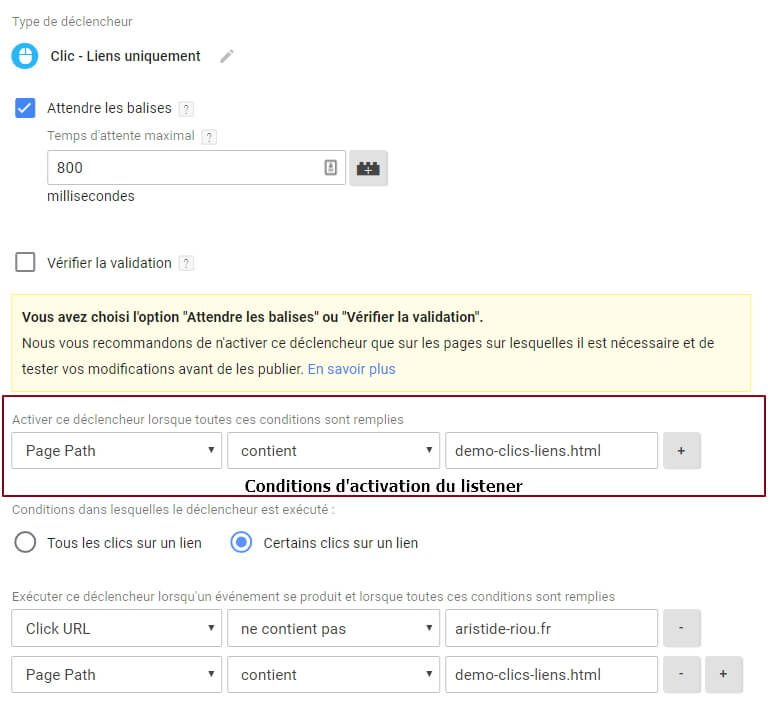
Une fois de plus, on commence par créer le déclencheur qui va bien :
Ici, pour cibler les clics sur les liens externes (et, en l’occurrence, les ignorer), on s’appuie sur l’attribut « Click URL » que l’on vient de découvrir. Par nature, un lien externe pointera vers un domaine autre que mon site (mais on pourrait tout à fait être plus fin, en trackant tous les clics vers une rubrique particulière de son propre site…).
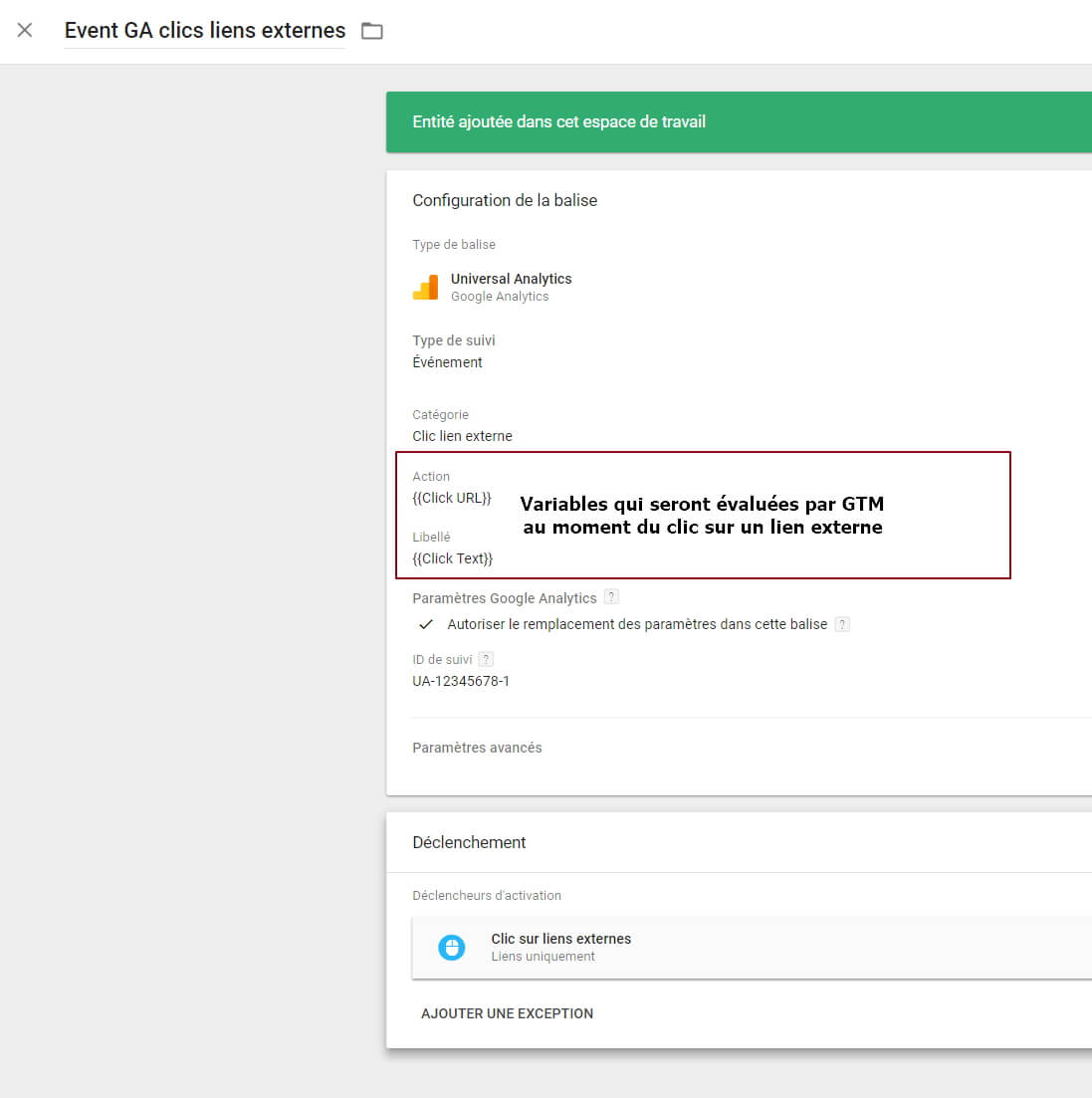
Maintenant, créons l’event GA qui va bien, qui va utiliser ce trigger, et exploiter intelligemment les variables liées au clics sur les liens :
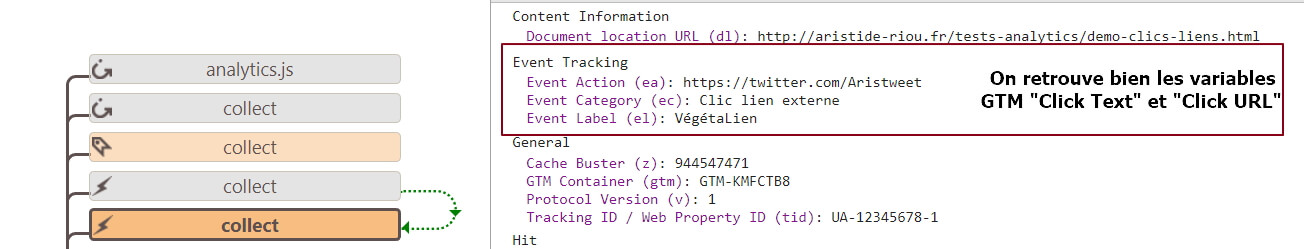
Il suffit ensuite de le vérifier sur la page de démo : les events ne partent que lors des clics sur les liens vers d’autres domaines que « aristide-riou.fr » :
Un autre grand classique (faites le en guise d’exercice, si vous êtes motivé) est de tracker tous les clics vers des fichiers PDF, ZIP, ou tout autre format obscur présent sur votre site.
Petit aparté (j’avais promis) sur les options de rétention des liens : Lorsque vous créez un trigger qui écoute les clics sur des liens, deux options vous sont proposées : « Attendre les balises » et « Vérifier la validation ».
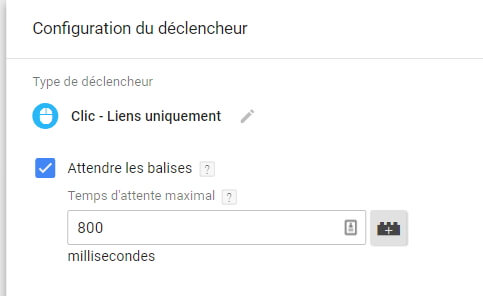
- « Attendre les balises » permet (en théorie) de s’assurer que tout tag que vous feriez partir à un clic sur un lien soit déclenché avant le passage à la page suivante ; concrètement, cela veut dire que GTM va empêcher le navigateur de passer sur la page suivante pendant le délai que vous indiquez dans le paramètre « Temps d’attente maximal » :
Dans le cas de notre page de démo, étant donné que les liens étaient tous en target blank (c’est à dire qu’ils s’ouvraient dans un nouvel onglet), pas de problème. Dans le cas contraire, il faut être vigilant avec cette option, qui peut créer une petite latence pour l’utilisateur. Globalement (n’hésitez pas à me le dire dans les commentaires si cela vous semble trop élevé), on peut considérer qu’une rétention de 500ms est plutôt safe.
- « Vérifier la validation » ajoute une sécurité supplémentaire : les « faux liens » (qui, par exemple, déclenchent des actions en JS) ne seront pas pris en compte. Selon les cas, il peut être utile (ou pas) d’activer cette option, si vous voulez, justement, tracker les clics sur ces faux liens. Quoi qu’il en soit, autant l’utiliser si vous êtes bien sûr que les clics que vous voulez tracker sont des liens « ordinaires », cela évitera d’avoir à chasser à la main des clics parasites.
Si vous cochez une de ces deux options, GTM vous demande (de façon, je trouve, assez peu claire), d’indiquer la page où votre listener sera actif :
Il faut bien comprendre la différence entre activation du listener (ce qu’on vient de voir) et déclenchement du tag. Les options de déclenchement du tag fonctionnent comme pour tout autre trigger, mais, en plus, les options de rétention que nous venons d’aborder permettent de n’activer les écouteurs de clics que sur certaines pages. L’idée est d’éviter de polluer votre data layer sur des pages où vous ne souhaitez pas tracker de clics.
3 – Niveau avancé : utilisation de sélecteurs CSS
Tout a sembler se passer plutôt pas mal jusqu’ici, mais je sens bien qu’intérieurement, vous bouillonnez :
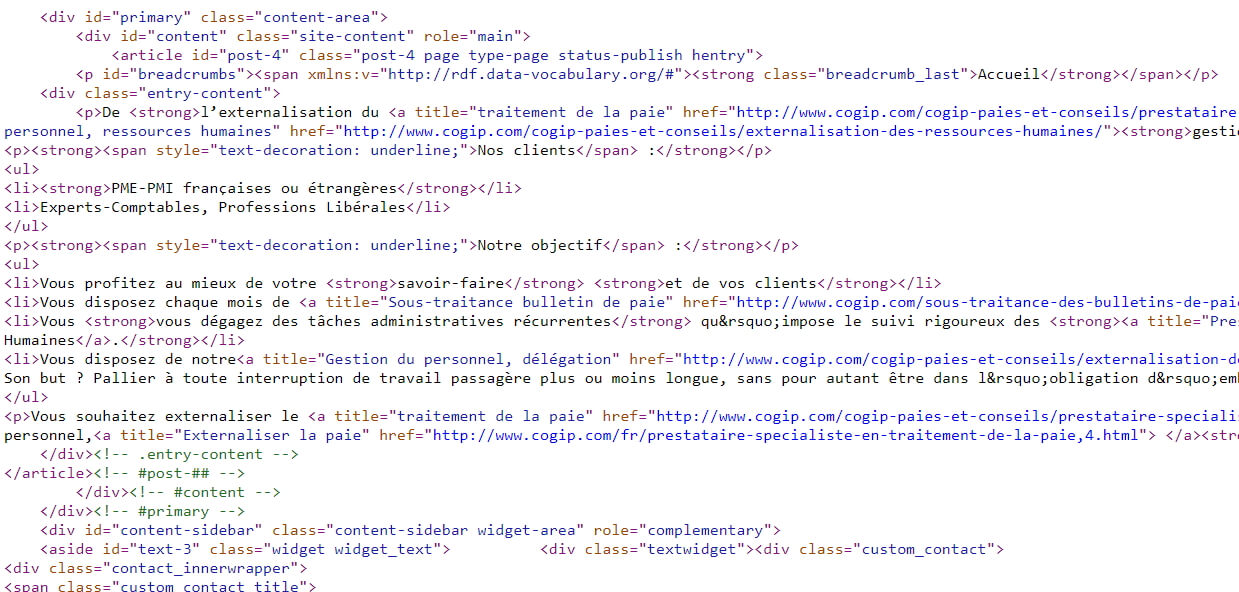
« T’es sympa avec tes 3 liens là, mais moi, sur le site de la Section « Informatique Industrielle » du site de la Cogip, mon HTML, il ressemble plus à ça : »
Et, en effet, vous avez bien raison : rien ne nous garantit nous aurons toujours une class, un ID, ou une ancre de lien simple à isoler, sur lequel s’appuyer pour déclencher nos clics.
Dans ce cas, GTM a pensé à vous (enfin, à moi aussi. A nous, quoi), en donnant la possibilité d’utiliser un bon vieux sélecteur CSS. Pour ce faire, nous allons nous appuyer sur une des variables de clic que nous avons activée mais ignorée, Click Element.
Cette fois, nous allons inverser le processus : nous n’allons pas (tout de suite) nous intéresser au contenu de cette variable mais plutôt à la façon de l’exploiter.
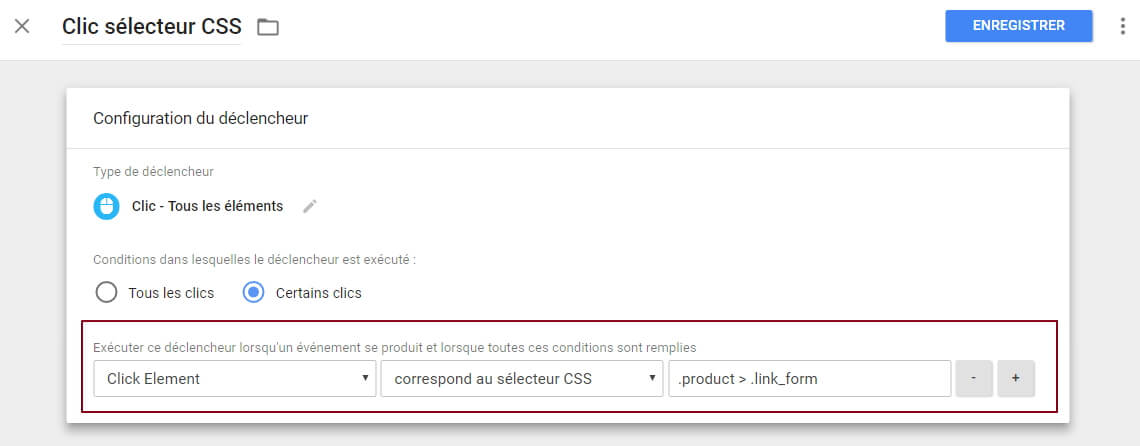
C’est tout ce qu’il y a de plus simple : il suffit de l’utiliser au sein d’un trigger de clic, en utilisant, sur cette fameuse variable Click Element, l’option correspond au sélecteur CSS :
Ici, nous ciblons les clics sur les éléments de classe « link_form », enfants d’une div qui est elle-même de classe « product ».
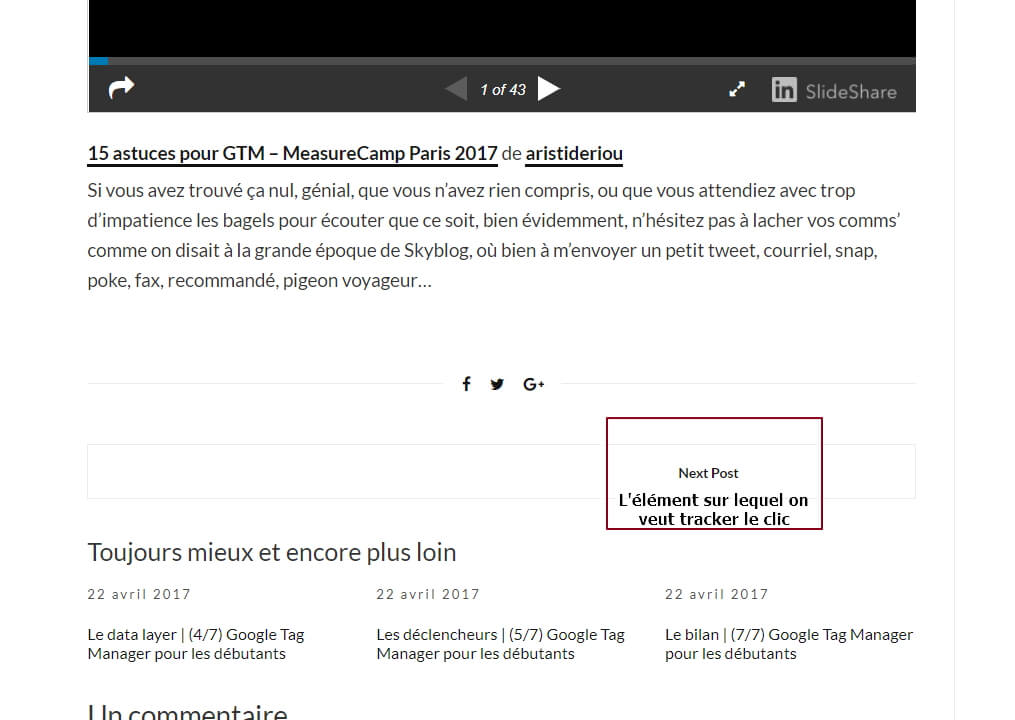
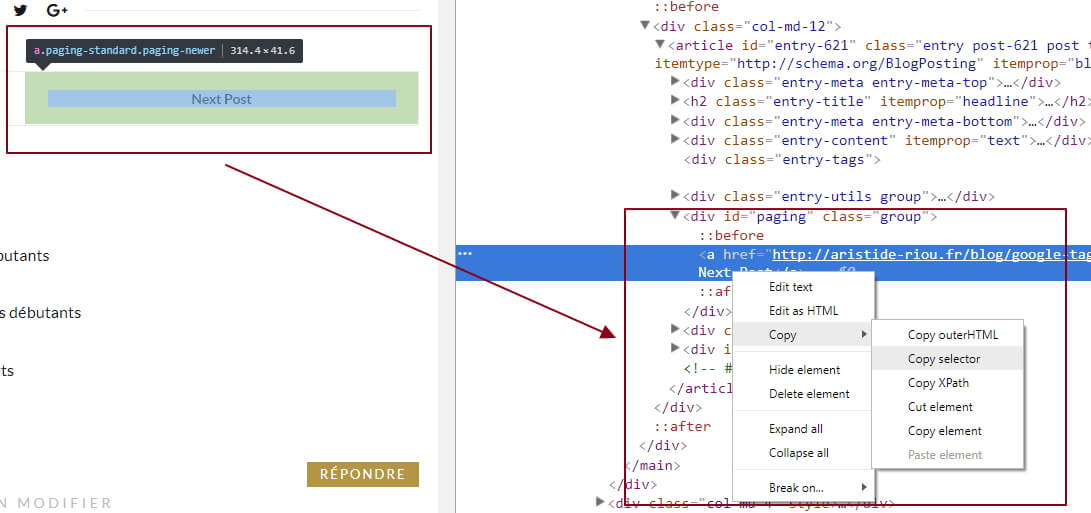
Intéressons nous à un cas concret : prenons par exemple un article quelconque de mon blog. Imaginons que je souhaite tracker les clics sur le bouton « Next post » en bas d’article (« nianiania, si t’étais moins une quiche sur WordPress tu aurais pu customiser le »…OH ON SE CALME LA) :
Si vous n’êtes pas super à l’aise avec les sélecteurs CSS, ou bien que votre élément est enfoui trop profond dans les limbes de votre DOM pour vous y retrouver simplement (ou que vous êtes juste trop feignant, comme moi), il suffit d’inspecter l’élément dans son navigateur préféré, puis, dans la console de débug, de faire un clic droit, puis « Copy », et « Copy Selector » (ci-dessous l’exemple sous Chrome) :
Une fois ceci collé dans votre éditeur de texte préféré, vous vous retrouverez avec quelque chose comme « #paging > a » (un lien, enfant d’une div d’ID « paging »). On garde précieusement ceci, et on le colle dans notre beau trigger :
Une fois notre container publié, pas de souci, on voit bien remonter l’event dans GA au moment du clic sur le bouton en question.
Attention cependant : si cette technique consistant à nous appuyer sur la structure du DOM fonctionne globalement bien, rien ne nous garantit que ces attributs / sélecteurs CSS seront durables. Ils peuvent faire partie d’un template Bootstrap, avoir été rajoutés pour une règle CSS quelconque…Sans compter que les sélecteurs CSS sortis par Chrome peuvent être très complexes, et pas super optimaux (ils peuvent casser parce qu’un éléments situé 4 niveaux au-dessus est retiré).
Globalement, par expérience, je sais que ce genre de méthode fonctionne parfaitement lorsqu’il y a besoin de régler rapidement un débat du type « est ce que les gens cliquent sur le bouton pour passer du site desktop au site mobile? » (spoiler alert : NON), ce que j’appelle couramment du tracking quick & dirt. Lorsqu’on veut tracker des clics de façon propre et durable (par exemple, si on a un énorme menu sur une homepage, dont les libellés changent régulièrement), il va falloir mettre en place des éléments plus précis.
Et pour ça, nous allons devoir nous intéresser, comme promis, à ce qui se passe dans la fameuse variable Click Element.
4 – Niveau ninja : le click element
Comme on l’a vu juste au-dessus, lors de chaque clic sur un élément (et à condition d’avoir le listener qui va bien), GTM popule une variable native, Click Element. D’après le volet de preview GTM, il ne s’agit pas d’un simple string, mais d’un objet.
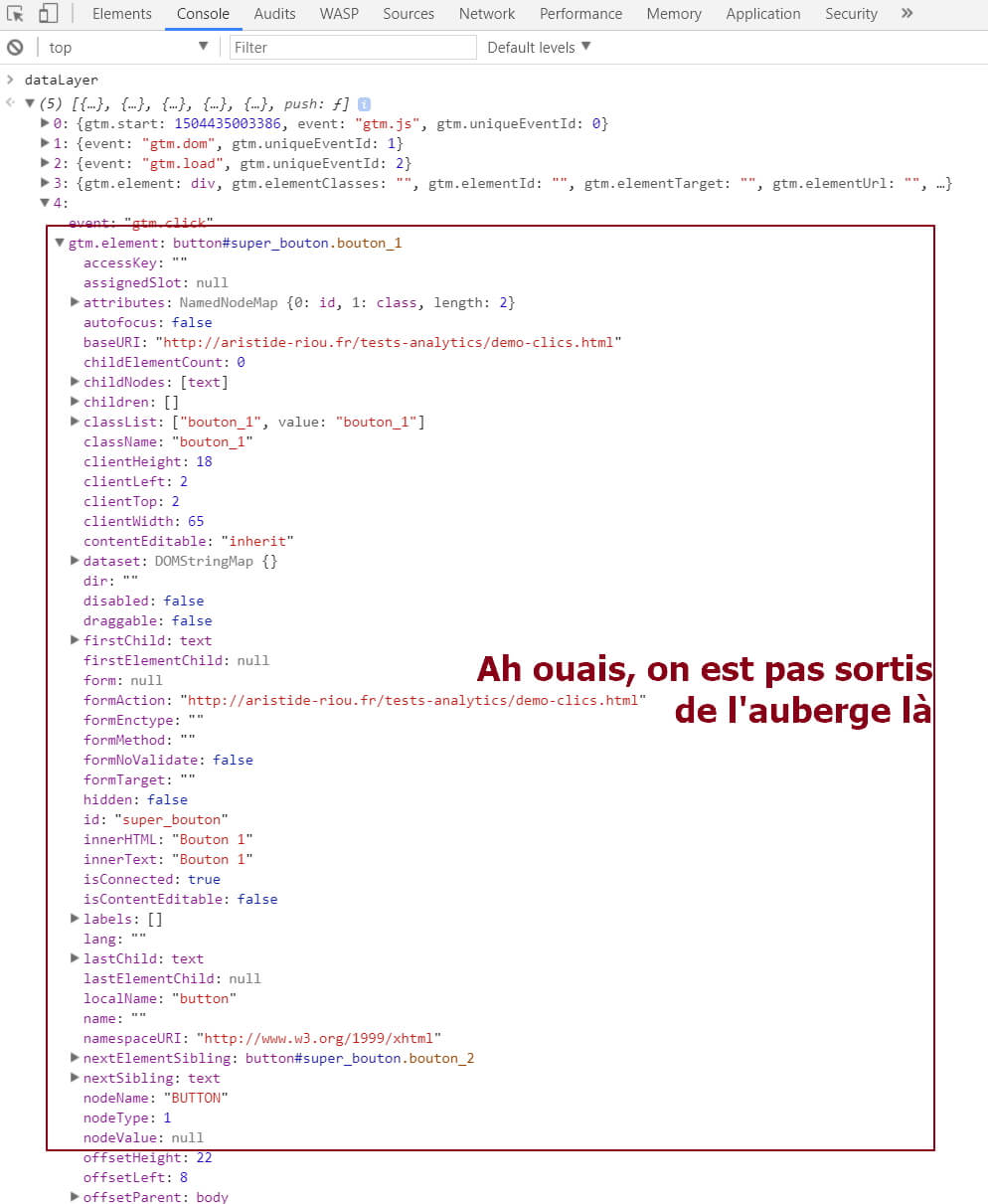
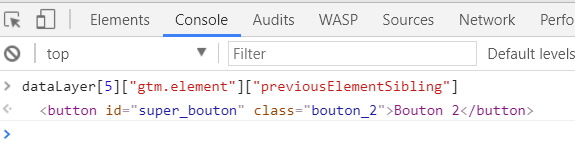
Pour en savoir plus sur celui-ci, il va donc falloir se sortir les doigts, et aller faire un tour dans la console de Chrome (ou de Microsoft Edge si vous aimez le risque) :
Petit rappel si vous vous sentez un peu perdus à l’examen du data layer sous sa forme originelle, à savoir une variable javascript de type tableau : à chaque clic, GTM envoie un attribut event dans le data layer, et popule tout un tas d’attributs, tout seul, comme un grand. Et dans le cas de notre Click Element, parler d’un tas d’attributs est un euphémisme, puisque notre objet comporte, au dernier comptage, pas moins de 235 éléments (et encore, certains comportent eux-même des sous-objets…).
Je suis loin de connaître l’intégralité de ces attributs, mais on retrouve certaines choses plutôt explicites : les listeners attachés, les noeuds enfants, la position…
Pour requêter un attribut en particulier de ce « Click Element » dans la console, on peut examiner une variable comme ceci (même si, du coup, il faut connaître l’index de l’event de clic dans le data layer) : dataLayer[5][« gtm.element »][« previousElementSibling »]
Alors oui, je vois vos yeux ronds de stupeur, et j’entends d’ici trois questions qui me paraissent plutôt légitimes :
- « C’est bien joli tout ça, mais concrètement, ça sert à quoi? »
- « Pourquoi GTM se casse la tête à remonter 30 milliards d’éléments au moindre clic? »
- « Est ce que Mbappé titulaire c’était vraiment un bon choix? Parce qu’un 4-4-2 avec Griezmann en soutien et Lacazette en pointe je pense que c’est plus pertinent contre des équipes très défensives »
Alors concernant la troisième question je ne peux malheureusement rien faire pour vous, mais par contre je peux vous aider sur les deux précédentes :
Si GTM « s’amuse » à remonter un objet aussi « riche » dans le data layer au moindre clic, c’est (je pense) surtout pour être capable de reconstituer la mécanique de sélecteurs CSS « sur l’étagère » sus-mentionnée.
Ensuite, question utilisation, on peut imaginer tout un tas de façon d’exploiter ces éléments. En voici une liste très empirique :
- « clientHeigh », « clientLeft », & cie peuvent permettre d’aller chercher la position d’un bouton par rapport au haut de la page (tracking du scroll, tout ça…un jour je ferai un article là-dessus).
- Tous les attributs « onQuelQuechose » (onclick, onresize, onshow…) peuvent être utilisés pour tracker les clics sur les éléments réagissant de façon particulière à un événement. Enfin, j’imagine. J’avoue que je n’ai jamais tenté
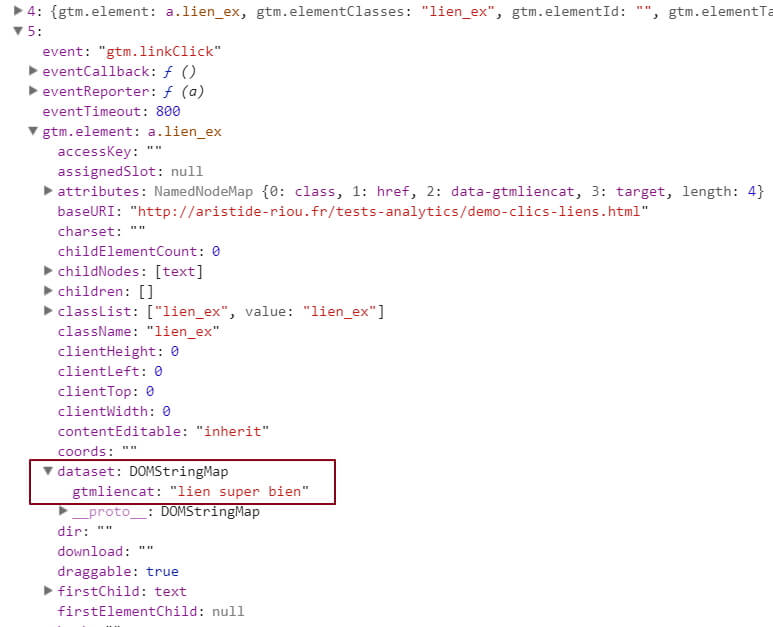
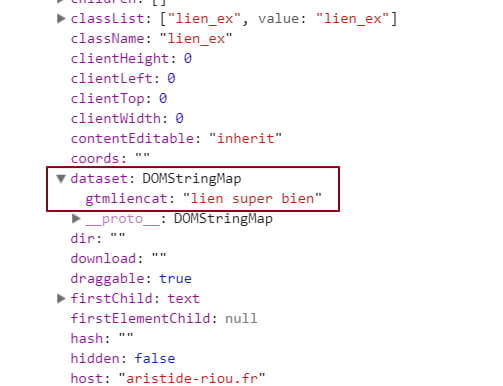
Mais en fait, trêve de plaisanteries, il y a surtout un seul attribut qui va réellement nous intéresser. C’est le « dataset », qui est, le petit coquin, bien caché au milieu de tous ses copains :
Cet attribut remonte les valeurs des différents attributs « data-xxxxx » qui pourraient être présents sur un élément cliqué. Pour rappel, les attributs HTML « data », introduits avec le HTML5 sont « neutres », sans signification sémantique particulière (contrairement à href, alt, & cie), et sont tout indiqués pour ce qui touche au tag management (plus d’infos ici).
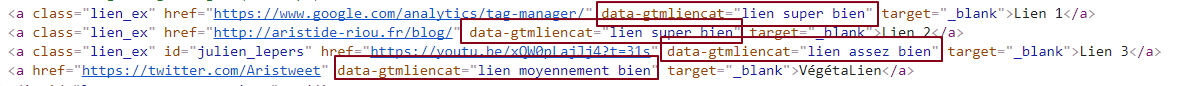
Dans notre page de test, j’ai ajouté, sur chaque lien, un attribut data-gtmliencat :
Ainsi, une fois que l’on clique, par exemple, sur le second des 4 liens, on peut retrouver la valeur de cet attribut lorsqu’on examine le data layer
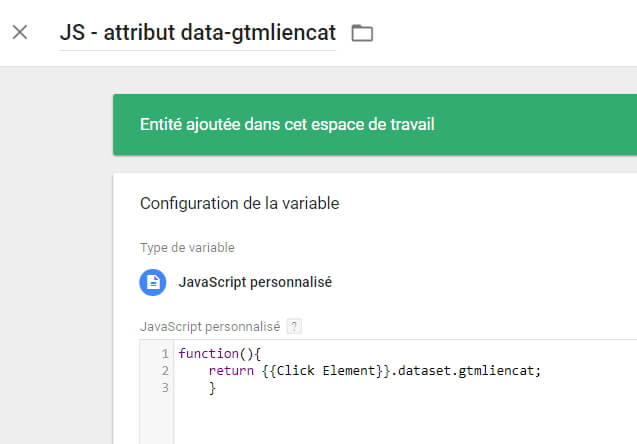
Tout ça c’est bien joli, mais comment récupérer tout ceci dans GTM? C’est en fait ultra simple. Il suffit de créer une variable en JS custom comme ceci :
function(){
return {{Click Element}}.dataset.gtmliencat;
}
Pour tester son bon fonctionnement, vérifions qu’au moment du clic, la variable fait son travail, cette fois, grâce au volet de preview GTM :
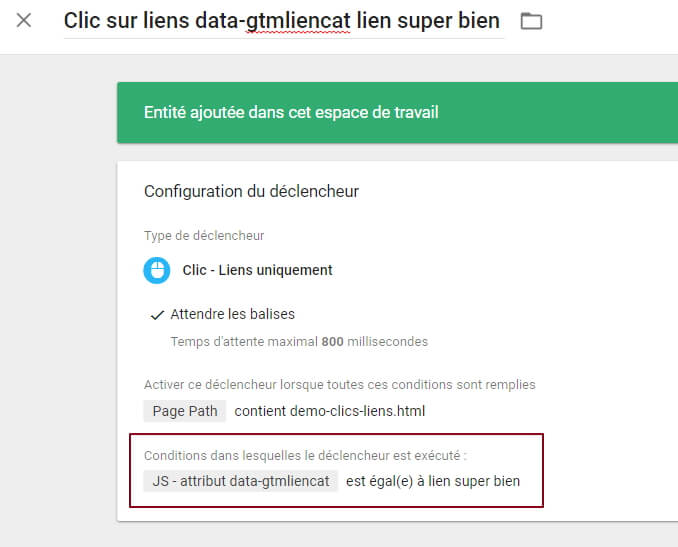
Ne reste plus qu’à mettre tout ceci en pratique, en trackant, par exemple, tous les clics sur les liens dont l’attribut « data-gtmliencat » vaut « lien super bien ». Il suffit de faire un petit trigger de clic sur un lien en intégrant notre belle variable :
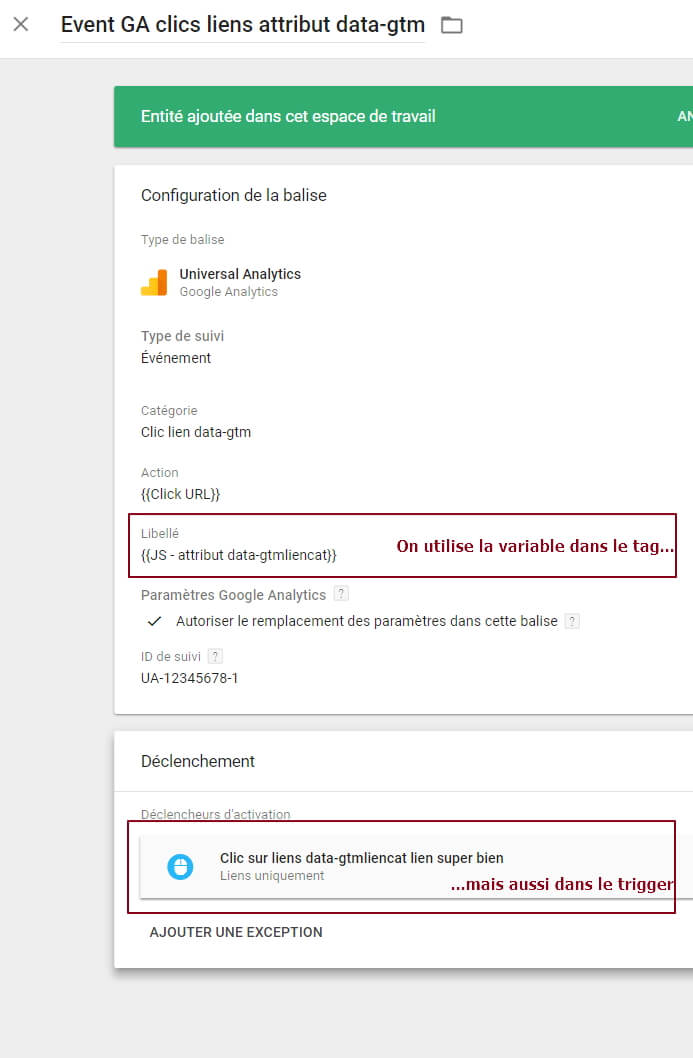
Et, dans notre grande mansuétude, nous pouvons faire d’une pierre deux coups, en utilisant également cette variable dynamiquement au sein d’un event GA :
« C’est quand même bien compliqué ton truc là…Pourquoi je ne me base pas simplement sur un ID ou une classe qui sont remontées nativement dans GTM? Ça serait moins prise de tête, non? »
Certes, mais cette méthode est en général bien plus durable. Vous demandez à vos intégrateurs d’insérer ces attributs data-xxx (soit dit en passant, je conseille d’utiliser une nomenclature du type data-gtmXXX, ou encore data-trackingXXX), ils sauront qu’ils sont dédiés à la webanalytics, et ainsi éviteront de les faire sauter parce qu’ils les utilisent pour autre chose, comme une animation en JS ou en CSS.
Ainsi, l’utilisation de ces attributs « data-XXX » pour tracker les clics sur tout un tas d’éléments est en général le meilleur moyen de faire les choses proprement. Ces attributs sont neutres d’un point de vue sémantique, facilement identifiables par vos développeurs (personnellement, j’ai accroché une pancarte « si tu touches un attribut data-gtm sans me demander, je te casse les dents », avec une tête de cheval empaillé sur la porte de leur bureau), et très simples à exploiter via notre petite variable en JS.
Il faut juste prendre quelques précautions :
- Lorsque vous trackez des clics sur des éléments « non liens » (le cas le plus générique), GTM va capter, dans le data layer, le clic au niveau de l’élément le plus « haut » en termes d’affichage (le fameux z-index). Concrètement, cela veut dire que si une div B recouvre une div A, mais que l’attribut data-gtmlienmenu que vous avez fait placé est au niveau de A, eh bien ils ne remonteront pas, et vous l’avez où je pense (et vos intégrateurs vont vous détester).
Pour anticiper ceci, je vérifie toujours, avant d’écrire des specs, à quel endroit GTM capte le clic. Pour ça, je lance un listener de clic, et j’examine les variables de clic dans le data layer, pour voir où il est « capté » (en regardant les classes, IDs & cie qui remontent dans le data layer). - Il est en théorie possible d’utiliser des noms d’attributs séparés par des tirets (ex : data-gtm-lien-menu), ce qui est quand même nettement plus lisible, mais il semblerait que GTM remonte systématiquement le nom de l’attribut tout attaché, en minuscule (dans notre exemple : datagtmlienmenu). Je ne sais pas vraiment pourquoi (et c’est un peu dommage), mais du coup, il devient plus simple de tout attacher dans vos specs.
- Je conseille d’utiliser un attribut unique par « famille » de clics. Par exemple « data-gtmmenu » pour le header de votre homepage, « data-gtmproduit » pour les pushs de vos pages produits, « gtm-caroussel » pour les liens de votre caroussel…Certes, cela vous fera plus de variables à gérer côté GTM, mais globalement, cela rend aussi nettement plus facile le débug et le dispatch du bouzin dans vos tags / triggers.
Voilà, nous avons fait le tour de ce que peut faire GTM côté tracking des clics. Globalement, si vous aviez deux choses à retenir, ça serait ceci :
- GTM tracke nativement énormément de choses relatives aux clics des utilisateurs. A condition de bien comprendre comment cela fonctionne, il est possible de tracker plein de choses sans avoir besoin de faire intervenir vos développeurs.
- Les attributs data-xxx sont la meilleure façon de faire les choses proprement, mais il faut respecter certaines bonnes pratiques.
Si vous avez trouvé cet article nullissime, fantastique, ou que vous n’avez rien compris, n’hésitez pas à « lacher vos comms », ou bien encore à m’agresser sur Twitter, je ferai de mon mieux pour vous répondre avec le plus de mauvaise foi possible.































Super ton article Aristide (et en français en plus) ! Bon j’avoue j’ai abandonné la dernière partie mais je m’y remettrai plus tard 🙂
As-tu écrit un article pour le tracking PDF et/ou les formulaires ?
Merci d’avance
Merci Sunda, j’espère que tu pourras t’y remettre plus tard effectivement, et que mon événement « scroll jusqu’au bas de l’article » pourra être déclenché 😉
En ce qui concerne les tracking de téléchargements de PDF, il ne s’agit que d’un cas particulier de clic sur un lien : ce que j’explique dans la partie 2 de l’article fonctionne très bien en ajoutant une condition sur l’URL du lien.
Pour ce qui est des formulaires c’est une autre histoire…GTM possède, de base, un trigger correspondant à la validation de formulaire, mais il ne fonctionne pas lorsque le formulaire est validé client-side (ce qui est de plus en plus courant) : dans ce cas il existe différentes techniques, plus ou moins pérennes, permettant de le tracker, mais souvent, le plus propre reste de demander au développeur qui a mis en place cette mécanique de faire un bon vieux datalayer.push({‘event’:’validFormulaire’}) au moment de la validation, ce qui te permettra de faire le boulot bien proprement.
Super article, merci ! ça faisait un moment que je cherchais des informations aussi claires..
Merci Marie-Lou pour tes encouragements! Si tu as une question n’hésite pas!
Hello,
Merci pour ton article ! J’ai un soucis que je n’arrive pas à résoudre sur GTM peut-être as-tu une solution ^^ J’ai un site en single page application sur lequel j’aimerais activer le tracking sur toutes les pages. Y’a pas mal de solutions pour tracker les urls mais beaucoup d’entre-elles s’effectuent avec les fragments d’urls…hors j’en ai pas sur mon site ! Du coup, aurais-tu une solution pour cela ?
Merci bcp ! 🙂
Salut Aristide excellent article, je l’ai lu en entier y compris les commentaires, ça a donc dû déclencher ton event scroll 100% !
question ste plééé : j’ai un form de paiment en JS (Stripe) qu’on a du mal à tracker. De ce que tu réponds au comm ci dessus, on peut faire un
datalayer.push({‘event’:’souscripchion’})
et le retrouver dans GTM (pour le passer à FBK, Adwords, GA…. ?)
Existe t il un moyen de créer une seule balise « Souscription » qui balance à la fois à GA, Adwords, Woopra, Facebook, etc. ?
Merci
Super article ! Impossible de trouver aussi bien expliqué même sur les blogs en anglais. Tu devrais traduire ton article pour en faire profiter la terre entière !
Bonjour
Très bel article. Je suis super nul sur tout ce qui est CSS et code de maniéré général. J’ai un problème pour traquer certains boutons de mon site. Car il n’y a pas de Click classe que je pourrais copier et le mettre dans sur l’interface GTM au niveau du déclencheur. Comment je peux faire pour résoudre ce problème?
Merci d’avance.
Bonjour Guy,
Tu veux tracker un bouton qui n’a ni ID, ni classe, c’est bien cela?
Dans ce cas c’est un peu tricky, mais tu peux trouver le bon sélecteur CSS via le volet de débug de Chrome : https://stackoverflow.com/questions/4500572/how-can-i-get-the-css-selector-in-chrome
Salut,
Merci pour ton retour d’expérience.
Comment voir le nombre de clic d’un bouton dans Analytics ?
Bonjour,
Merci beaucoup pour votre article très très complet… mais je m’arrache les cheveux 🙂
J’essaye de créer un déclencheur sur le lien du menu principal « Réserver sur internet » du site taxi-sante.fr
Voilà la ligne de code qui correspond à ce lien
Réserver sur internet
Dans GTM, j’ai configuré mon déclencheur sur Click Element Correspond au sélecteur CSS menu-cta menu-item menu-item-type-custom menu-item-object-custom menu-item-737
Mais ça ne fonctionne pas.
Pouvez vous m’aider ?
Merci infiniment
Bonjour Manu, merci pour le compliment!
Je tâche de faire un querySelectorAll sur cette page, mais il ne correspond à rien. Quel élément essayes-tu de tracker?
Bonjour Aristide,
article très très intéressant. J’aurais une question si vous pouvez me guider. Dans la page web d’un site j’ai des items qui correspondent à des lots dans un tableau et qui affichent du coup le contenu de ce lot mais tous les items sont CSSment parlant de la même forme. Comment traquer dans ce cas l’id du lot qui a été cliqué pour quantifier les vues ?
Bien à vous.
Merci Stefan! Il faudrait que je voie la page pour savoir de quoi il en retourne ; il ne serait pas possible de passer par un sélecteur CSS un peu touffu, plutôt que par un ID?
Bonjour Aristide,
Effectivement c’est ce que j’ai fait et cela fonctionne maintenant très bien. Je te remercie vivement pour le conseil.
Et merci pour ce blog qui est vraiment très enrichissant et très drôle/
Bien à toi
et zut désolé j’oublie à chaque fois de répondre directement…
Bonjour Aristide,
Désolé mais je viens seulement de voir votre réponse car j’avais égaré le lien de cette page maladroitement.
Je tenais à vous répondre et j’ai réussi à récupérer l’ID du lot sélectionné.
J’ai une autre question si vous me permettez. J’ai un formulaire de recherche dans lequel on peut faire une multi selection d’items. Je voudrais mesurer ces items c’est à dire dénombrer combien de fois par exemple Paris a été sélectionné ou Bordeaux etc… j’avoue que j’ai tenté pas mal de choses mais je tourne en rond. Si vous aviez une idée pour me guider.
Bien à vous Aristide.
Stéfan
Bonjour Aristide,
Effectivement c’est ce que j’ai fait et cela fonctionne maintenant très bien. Je te remercie vivement pour le conseil.
Et merci pour ce blog qui est vraiment très enrichissant et très drôle/
Bien à toi
Bonjour Aristide,
Désolé mais je viens seulement de voir votre réponse car j’avais égaré le lien de cette page maladroitement.
Je tenais à vous répondre et j’ai réussi à récupérer l’ID du lot sélectionné.
J’ai une autre question si vous me permettez. J’ai un formulaire de recherche dans lequel on peut faire une multi selection d’items. Je voudrais mesurer ces items c’est à dire dénombrer combien de fois par exemple Paris a été sélectionné ou Bordeaux etc… j’avoue que j’ai tenté pas mal de choses mais je tourne en rond. Si vous aviez une idée pour me guider.
Bien à vous Aristide.
Stéfan
[…] très complète et incrémentale avec Google ( Analytics + Tag Manager )https://aristide-riou.fr/blog/google-tag-manager/google-tag-manager-tracking-clics-682/Plus d’infos : Comprendre le […]
« Click Element matches [gtmXXX] » suffit, pas besoin de fonction javascript. Et « peupler », traduction littérale de « populate », ce serait mieux que « populer ».